
Perbezaan: 1. Kaedah eq() mengembalikan objek jquery, manakala kaedah get() mengembalikan objek js 2. Kaedah eq boleh digunakan secara langsung dengan kaedah jquery lain, tetapi get() kaedah tidak boleh Untuk kegunaan langsung, anda perlu menukar nilai pulangan kepada objek jquery sebelum menggunakan kaedah jquery.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Perbezaan antara eq() dan get() dalam jquery
Saya menggunakan kaedah persamaan dan dapatkan secara santai sebelum ini, tetapi saya tidak t kaji mereka dengan mendalam Perbezaannya:
kaedah eq mengembalikan objek jquery, manakala kaedah get mengembalikan objek jquery boleh menggunakan kaedah jquery, tetapi objek js hanya boleh menggunakan kaedah asli js, tetapi objek js boleh menukarnya; ke dalam objek jquery dan kemudian gunakan kaedah jquery; sebagai contoh: akses warna belakang elemen:
①Gunakan kaedah eq: $("dv").eq(0).css("backcolor")
②Gunakan kaedah get: $("dv").get(0).style.backcolor
Mari kita gunakan contoh untuk menggambarkan:
Mula-mula perkenalkan fail perpustakaan JQuery,
html
<body>
<ul id="ul">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<input type="button" value="click" id="b1">
</body>js
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
$obj.get(2).css("color","red");
})
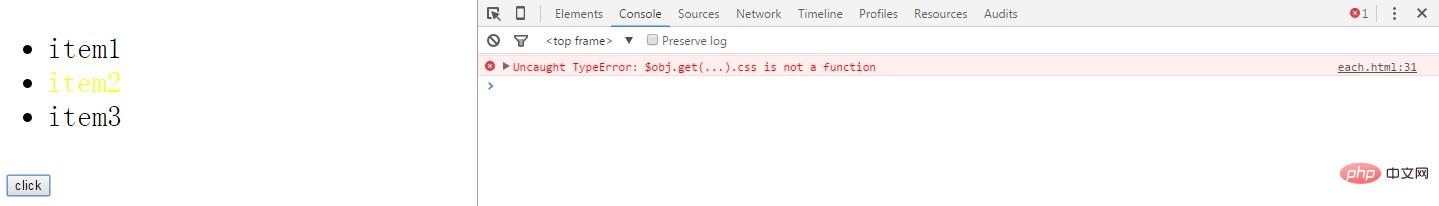
</script>ini Apabila mengklik li kedua butang, fon item2 bertukar menjadi kuning, tetapi item3 tidak bertukar merah, dan ralat berikut dilaporkan:

Ralat dilaporkan bermakna, $obj Tiada kaedah get() kerana ia adalah tatasusunan objek DOM dan ia tidak mempunyai kaedah get() Jadi bagaimana kita mengubahnya menjadi objek JQuery?
Tukar sahaja $obj. get(2 ) to $($obj.get(2)).
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
$($obj.get(2)).css("color","red");
})
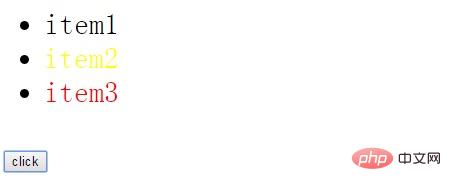
</script>Apabila anda mengklik butang sekali lagi, skrin berikut akan muncul:

Pengesahan selesai selepas contoh ini, saya percaya semua orang akan memahami kaedah eq() dan get().
Akhir sekali, mari kita buat sambungan, berdasarkan html di atas
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
var obj1 = $obj.get(1);
var obj2 = $obj[1];
if(obj2===obj1){
alert(111);
}else{
alert(222);
}
})
</script>Bolehkah anda meneka yang mana satu yang muncul?
Selepas pengesahan saya, pop timbul ialah 111, jadi kita boleh membuat kesimpulan: $obj.get(1) dan $obj[1] boleh digunakan secara bergantian di sini.
Kaedah penukaran antara objek jquery dan objek Dom:
1.objek jquery——>objek Dom:
Terdapat dua cara:
①jquery object.get(0)
Contohnya:
var v = $("#id").get(0);//Dom对象②jquery object[0]
Contohnya:
var v = $("#id")[0];//Dom对象2. Objek Dom——>jquery object:
$(Dom object), contohnya:
var $v =$(document.getelementbyid("id"));//jquery对象[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Apakah perbezaan antara eq() dan get() dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Cara menggunakan hover dalam css
Cara menggunakan hover dalam css
 fon set notepad
fon set notepad