Apakah kitaran hayat vue
Dalam Vue, kitaran hayat merujuk kepada proses daripada penciptaan kepada pemusnahan objek contoh Vue. Semua fungsi Vue dilaksanakan di sekitar kitaran hayatnya Fungsi cangkuk yang sepadan dipanggil pada peringkat kitaran hayat yang berbeza untuk merealisasikan dua fungsi penting pengurusan data komponen dan pemaparan DOM.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi Vue 2.9.6, komputer DELL G3.
Apakah kitaran hayat vue
Kami tahu bahawa vue ialah rangka kerja progresif untuk membina antara muka web dipacu data, jadi apakah kitaran hayat vue?
Kitaran hayat vue merujuk kepada proses daripada penciptaan kepada pemusnahan objek instance vue Pelaksanaan semua fungsi vue dijalankan di sekitar kitaran hayatnya Fungsi cangkuk yang sepadan dipanggil pada peringkat yang berbeza daripada kitaran hayat untuk melaksanakan komponen Pengurusan data dan pemaparan DOM ialah dua fungsi penting.
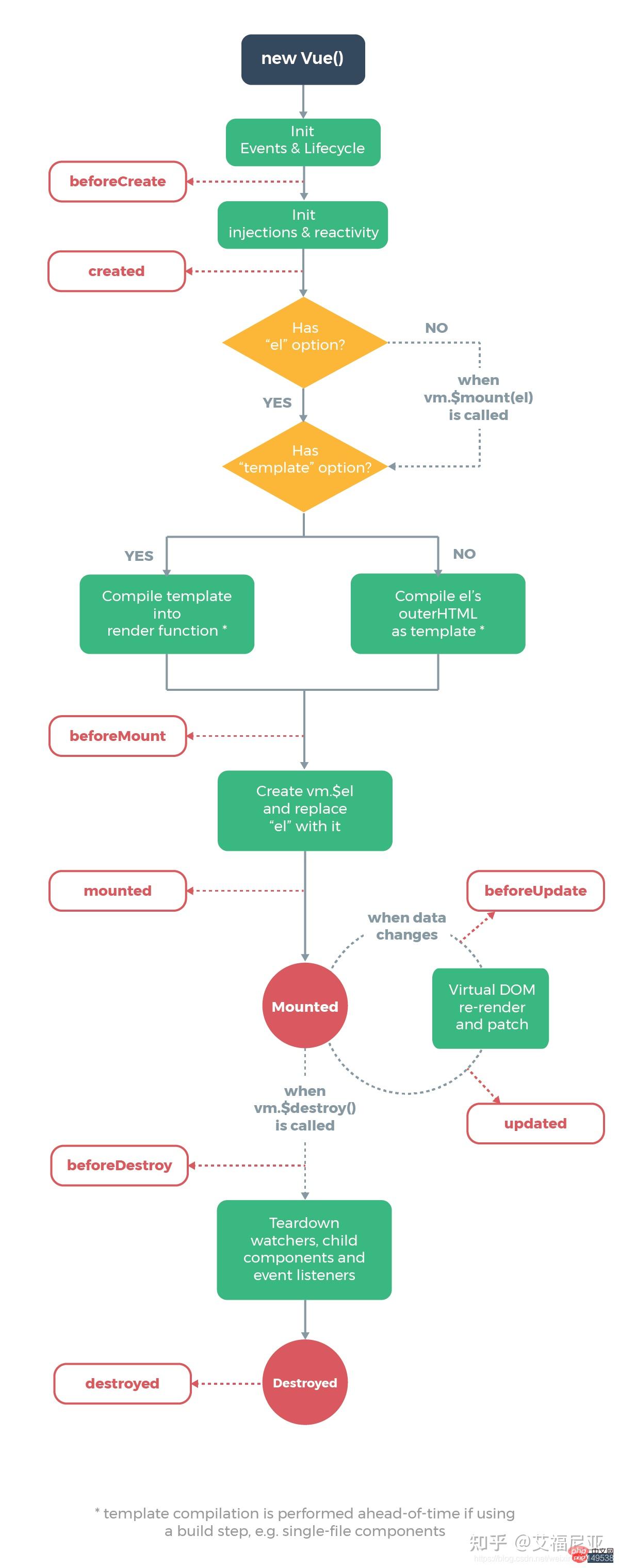
Rajah kitaran hayat vue yang diberikan oleh laman web rasmi:

Mari gunakan rajah ini untuk menerangkan kitaran hayat vue secara terperinci
vue Kitaran hayat dibahagikan kepada lapan peringkat:
1 BeforeCreate (beforeCreate)
Peringkat ini selepas instance dimulakan mekanisme pemerhatian dan peristiwa semuanya Tidak terbentuk, nod DOM tidak boleh diperolehi.
2. Selepas penciptaan (dicipta)
Dalam langkah ini, contoh telah melengkapkan konfigurasi berikut: pemerhatian data, operasi sifat dan kaedah, acara menonton/acara panggil balik, Permulaan data data selesai, el tidak. Walau bagaimanapun, fasa gantung belum bermula dan atribut $el tidak kelihatan pada masa ini Ini adalah kitaran hayat yang biasa digunakan, kerana anda boleh memanggil kaedah dalam kaedah dan menukar data dalam data, dan pengubahsuaian boleh dicerminkan melalui responsif Vue. mengikat. Pada halaman, dapatkan atribut yang dikira dalam pengiraan, dsb. Biasanya kita boleh memproses dahulu contoh di sini, dan sesetengah kanak-kanak suka menghantar permintaan ajax di sini. Proses ini dipintas, jadi jika terdapat beberapa data yang mesti diperoleh sebelum memasuki halaman, tidak sesuai untuk menghantar permintaan dalam kaedah ini Adalah disyorkan untuk melengkapkannya dalam cangkuk penghalaan komponen sebelumRouteEnter
. 3. Memuat Sebelum (beforeMount)
dipanggil sebelum permulaan, fungsi pemaparan berkaitan dipanggil buat kali pertama (DOM maya), contoh telah melengkapkan konfigurasi berikut: templat, jana data dalam data dan html templat, permulaan el dan data telah selesai Sila ambil perhatian bahawa html belum digantung pada halaman pada masa ini.
4. Selepas dimuatkan (dilekapkan)
Pemasangan selesai, iaitu HTML dalam templat dipaparkan ke dalam halaman Pada masa ini, anda boleh biasanya melakukan beberapa operasi ajax yang dipasang hanya akan dilaksanakan sekali.
5. BeforeUpdate (beforeUpdate)
dipanggil sebelum data dikemas kini, yang berlaku sebelum DOM maya dipaparkan semula dan ditambal Anda boleh pergi lebih jauh fungsi cangkuk ini Menukar keadaan secara bebas tidak mencetuskan proses pemaparan berulang tambahan.
6. Dikemas kini (dikemas kini)
Apabila data yang ditakrifkan dalam data berubah, kaedah yang dikemas kini akan dimuatkan
7 pemusnahan (beforeDestroy)
Langkah ini juga boleh digunakan untuk mendapatkan contoh Secara amnya, beberapa operasi penetapan semula dilakukan pada langkah ini, seperti mengosongkan pemasa dalam komponen dan peristiwa dom yang dipantau, dsb. .
8. Dimusnahkan
dipanggil selepas kejadian dimusnahkan, semua pendengar acara akan dialih keluar cangkuk tidak dipanggil semasa pemaparan sebelah pelayan
Ringkasan: Idea kitaran hayat vue berjalan melalui keseluruhan pembangunan komponen Dengan membiasakan diri dengan kitaran hayatnya dan memanggil fungsi cangkuk yang berbeza, kami boleh mengawal dengan tepat Aliran data dan kesannya pada DOM; idea kitaran hayat vue ialah penjelmaan dan warisan yang jelas bagi Vnode dan MVVM.
[Cadangan berkaitan: "tutorial vue.js"]
Atas ialah kandungan terperinci Apakah kitaran hayat vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Pemintasan fungsi dalam VUE adalah teknik yang digunakan untuk mengehadkan bilangan kali fungsi dipanggil dalam tempoh masa yang ditentukan dan mencegah masalah prestasi. Kaedah pelaksanaan adalah: mengimport perpustakaan lodash: import {debounce} dari 'lodash'; Gunakan fungsi debounce untuk membuat fungsi memintas: const debouncedfunction = debounce (() = & gt; { / logical /}, 500); Panggil fungsi Intercept, dan fungsi kawalan dipanggil paling banyak sekali dalam 500 milisaat.




