 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Bagaimana untuk menukar elemen blok kepada elemen lain dalam html5
Bagaimana untuk menukar elemen blok kepada elemen lain dalam html5
Bagaimana untuk menukar elemen blok kepada elemen lain dalam html5
Kaedah penukaran: 1. Tambahkan "display:inline;" untuk menyekat elemen untuk menukar elemen blok menjadi elemen sebaris; kepada elemen blok sebaris.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Tukar elemen blok dalam HTML5 kepada elemen lain (blok sebaris atau sebaris)
Ciri elemen blok:
(1) Keupayaan untuk mengenali lebar dan tinggi
(2) Jidar atas, bawah, kiri dan kanan serta padding adalah sah untuknya
(3) Pembalut baris automatik
(4) Berbilang tag elemen blok ditulis bersama dan susunan lalai adalah dari atas ke bawah
Ciri elemen sebaris:
(1) Menetapkan lebar dan tinggi adalah tidak sah
(2) Menetapkan jidar hanya sah di arah kiri dan kanan, tetapi tidak atas dan bawah; Tetapan padding adalah sah untuk kedua-dua bahagian atas, bawah, kiri dan kanan, yang bermaksud ia akan mengembangkan ruang
(3) Ia tidak akan membalut garisan secara automatik
Ciri-ciri elemen blok sebaris :
(1) Tidak membalut secara automatik
(2) Boleh mengecam lebar dan tinggi
(3) Susunan lalai adalah dari kiri ke kanan
Dalam HTML5, anda boleh menggunakan atribut paparan untuk menukar elemen blok kepada elemen blok sebaris atau sebaris.
display:inline;Tukar kepada elemen sebarisdisplay:inline-block;Tukar kepada elemen blok sebaris
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
p{
background-color: #FFC0CB;
height: 50px;
}
</style>
</head>
<body>
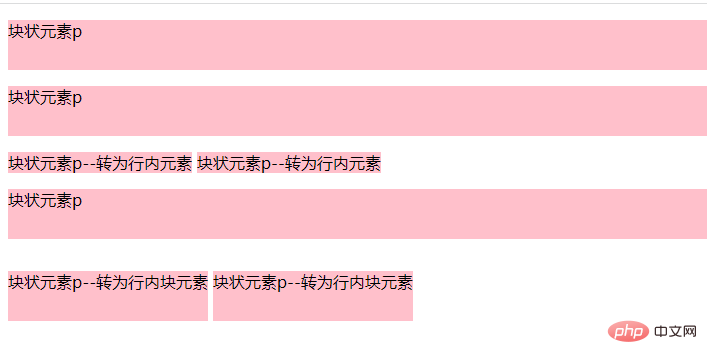
<p>块状元素p</p>
<p>块状元素p</p>
<p style="display: inline;">块状元素p--转为行内元素</p>
<p style="display: inline;">块状元素p--转为行内元素</p>
<p>块状元素p</p>
<p style="display: inline-block;">块状元素p--转为行内块元素</p>
<p style="display: inline-block;">块状元素p--转为行内块元素</p>
</body>
</html>
Seperti yang anda lihat, elemen blok dan elemen blok sebaris boleh menetapkan ketinggian, manakala elemen sebaris No; manakala elemen sebaris dan elemen blok sebaris tidak membalut, elemen blok membalut.
[Cadangan berkaitan: tutorial video html, bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menukar elemen blok kepada elemen lain dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.





