
vue2Bagaimana untuk merangkum peta echarts dengan elegan dalam projek? Artikel berikut akan memperkenalkan kepada anda cara yang lebih elegan untuk merangkum peta echarts dalam projek vue2 saya harap ia akan membantu anda!

Saya telah menulis sebelum ini Cara yang lebih elegan untuk merangkum echart dalam projek vue Dalam visualisasi skrin besar, sebagai tambahan kepada carta data, yang biasa digunakan, peta wilayah dan bandar dipaparkan Wilayah juga sangat biasa digunakan. [Cadangan berkaitan: tutorial video vuejs]
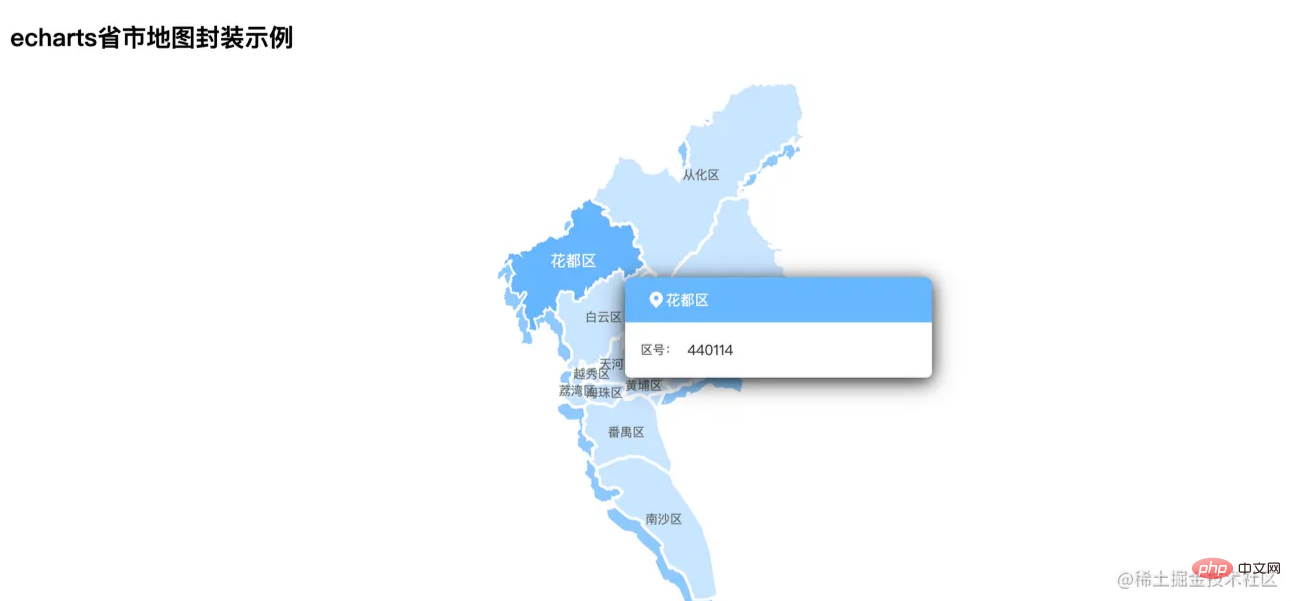
Apabila memilih kawasan pada peta wilayah, tetingkap timbul diperlukan untuk memaparkan data Terdapat pelbagai gaya, pelbagai susunan data, mashup grafik dan teks, Video... Selain merangkum modul peta wilayah echarts, artikel ini juga memperkenalkan pelaksanaan tetingkap timbul tersuai dan cara memuatkan data antara muka secara dinamik dalam tetingkap timbul tersuai
vue2 , vue cli3, echarts 5
Mari ambil rendering dahulu untuk menerangkan kesan yang dicapai.

5.x dan versi di atas 5.x
5.x
import echarts from 'echarts'
5.ximport * as echarts from 'echarts'
vue.config.jsruntimeCompiler: true
|-- public |-- data |-- 4401.json |-- mapdata.json |-- images |-- map-ic.png
4401.json di kawasan Guangzhou, Digunakan untuk memaparkan peta wilayah Guangzhou untuk geojsonechartsmapdata.json3 map-ic.png|-- src
|-- components
|-- chart
|-- options // 存放各种图表的option
|-- map // 地图option
|-- index.jsimport * as echarts from 'echarts'
const getSimpleMap = (jsonMap, data, config) => {
if (!echarts.getMap(jsonMap.mark)) {
echarts.registerMap(jsonMap.mark, jsonMap.json)
}
const defaultConfig = {
tooltip: {
// 窗口外框
trigger: 'item',
padding: 0,
borderWidth: 0,
borderColor: '#FFFFFF',
backgroundColor: '#FFFFFF',
formatter: (params) => {
const { data } = params
const str = `
 ${data.name}
区号:
${data.hoverObj == null ? '' : data.hoverObj.adcode}
`
return str
}
},
geo: {
map: jsonMap.mark,
type: 'map',
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
zoom: 0.65,
roam: false,
itemStyle: {
normal: {
areaColor: 'rgba(201, 229, 255, 1)',
shadowColor: 'rgba(142, 201, 255, 1)',
shadowOffsetX: -5,
shadowOffsetY: 12
}
}
},
series: [
{
type: 'map',
map: jsonMap.mark, // 自定义扩展图表类型
zoom: 0.65, // 缩放
animationDuration: 1200,
itemStyle: {
// 地图样式
normal: {
borderColor: '#FFFFFF',
borderWidth: 3,
areaColor: 'rgba(201, 229, 255, 1)'
}
},
label: {
show: true,
color: '#666666',
fontSize: 12,
fontWeight: 400
},
emphasis: {
// 鼠标移入动态的时候显示的默认样式
label: {
show: true,
color: '#FFFFFF',
fontSize: 15,
fontWeight: 600
},
itemStyle: {
areaColor: 'rgba(102, 182, 255, 1)',
borderColor: '#FFFFFF',
borderWidth: 2
}
},
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
data: data
}
]
}
const opt = Object.assign({}, defaultConfig, config)
const { legend, tooltip, series, geo, grid } = opt
const chartOpt = {
grid,
legend,
tooltip,
geo,
series
}
return chartOpt
}
export default {
getSimpleMap
}
${data.name}
区号:
${data.hoverObj == null ? '' : data.hoverObj.adcode}
`
return str
}
},
geo: {
map: jsonMap.mark,
type: 'map',
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
zoom: 0.65,
roam: false,
itemStyle: {
normal: {
areaColor: 'rgba(201, 229, 255, 1)',
shadowColor: 'rgba(142, 201, 255, 1)',
shadowOffsetX: -5,
shadowOffsetY: 12
}
}
},
series: [
{
type: 'map',
map: jsonMap.mark, // 自定义扩展图表类型
zoom: 0.65, // 缩放
animationDuration: 1200,
itemStyle: {
// 地图样式
normal: {
borderColor: '#FFFFFF',
borderWidth: 3,
areaColor: 'rgba(201, 229, 255, 1)'
}
},
label: {
show: true,
color: '#666666',
fontSize: 12,
fontWeight: 400
},
emphasis: {
// 鼠标移入动态的时候显示的默认样式
label: {
show: true,
color: '#FFFFFF',
fontSize: 15,
fontWeight: 600
},
itemStyle: {
areaColor: 'rgba(102, 182, 255, 1)',
borderColor: '#FFFFFF',
borderWidth: 2
}
},
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
data: data
}
]
}
const opt = Object.assign({}, defaultConfig, config)
const { legend, tooltip, series, geo, grid } = opt
const chartOpt = {
grid,
legend,
tooltip,
geo,
series
}
return chartOpt
}
export default {
getSimpleMap
} Tentukan tetingkap timbul tooltip tetingkap dan paparkan data yang akan dipaparkan dalam formatter ke tempat yang sepadan. htmlparams Secara peribadi, saya suka melaksanakan gaya tetingkap timbul yang direka secara langsung
. Setiap kali anda menemui reka bentuk yang berbeza, cuma ubah suai html dalam formatter dan padankan data yang akan dipaparkan. Ia boleh dirangkumkan lagi di sini Jika anda berminat, anda boleh mencubanya. formatterhtmlPanggilan halaman
<chart-view
class="map-view"
:chart-option="mapOpt"
height="100%"
@click="handleMapClick" /> :chart-option="mapOpt"echarts2 @click="handleMapClick"initMap(url) {
mapRequest(url).then((res) => {
const mapData = res.data
const jsonMap = { mark: this.mapName, json: mapData }
const data = mapData.features.map((item) => {
const { name, adcode } = item.properties
let hoverObj = {}
const objIndex = findElem(this.mapPopData, 'adcode', adcode)
if (objIndex !== -1) {
hoverObj = this.mapPopData[objIndex]
} else {
hoverObj = null
}
return {
name,
hoverObj: hoverObj
}
})
this.mapOpt = this.$eChartFn.getSimpleMap(jsonMap, data)
}).catch((err) => {
console.log(err, '加载地图失败')
})
}geojson Data
, jadi sebaiknya tambahkan medan ini pada data antara muka geojson untuk dipadankan.
adcode dalam kod di atas ialah data yang dipadankan bagi setiap kawasan, dan akhirnya membentuk tatasusunan mapPopData Gunakan kod berikut untuk menghantar parameter ke modul hoverObj yang dikapsulkan dataecharts
this.mapOpt = this.$eChartFn.getSimpleMap(jsonMap, data)
Fail dalam folderechartMapTestindex.jsGambaran Keseluruhan Kod
|-- public
|-- data
|-- 4401.json
|-- mapdata.json
|-- images
|-- map-ic.png
|-- src
|-- api
|-- map.js // 获取地图geojson数据、地图弹窗接口模拟数据
|-- components
|-- chart
|-- index.vue // 图表单文件组件,供界面调用
|-- index.js // 实现自动化导入options里的图表option
|-- options // 存放各种图表的option
|-- map // 地图option
|-- index.js
|-- views
|-- echartMapTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js
|-- utils
|---utils.js
|-- main.js // 全局引入echarts图表按代码总览的目录去代码里找着看就行了。
https://github.com/liyoro/vue-skill
以上,就是对echarts地图模块的封装,还有自定义弹窗的实现。使用和复用都比较方便了。
最近才发现 www.makeapie.com 停服了,挺好用的东西来的,感谢这么多年的奉献。
有需求的可转移到 PPChart,算是一个替代品了
Atas ialah kandungan terperinci Penjelasan terperinci tentang kaedah merangkum peta echarts secara elegan dalam projek vue2. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara vue2.0 dan 3.0
Perbezaan antara vue2.0 dan 3.0
 Bagaimana untuk menyalin jadual Excel untuk menjadikannya saiz yang sama dengan yang asal
Bagaimana untuk menyalin jadual Excel untuk menjadikannya saiz yang sama dengan yang asal
 Apakah platform video pendek?
Apakah platform video pendek?
 Apakah itu pemalam penyemak imbas
Apakah itu pemalam penyemak imbas
 Apakah yang perlu saya lakukan jika akaun QQ saya dicuri?
Apakah yang perlu saya lakukan jika akaun QQ saya dicuri?
 Perbezaan antara eksport dan eksport lalai
Perbezaan antara eksport dan eksport lalai
 Di manakah antara muka audio terletak pada papan induk?
Di manakah antara muka audio terletak pada papan induk?
 Pengenalan kepada rentetan
Pengenalan kepada rentetan