
Artikel ini akan membawa anda memahami Ajax dalam jQuery, bercakap tentang kelebihan dan kekurangan Ajax, dan mempunyai pemahaman yang mendalam tentang kaedah utama Ajax saya harap ia akan membantu semua orang.

Artikel ini merujuk dan memetik "Sharp JQuery" untuk memberikan penjelasan terperinci tentang jQuery-Ajax dan kaedah utamanya.
a mana-mana pemalam Penyemak Imbas disokong oleh kebanyakan penyemak imbas, dan pengguna hanya perlu membenarkan JavaScript untuk dilaksanakan pada penyemak imbas.
Kelebihan terbesar ialah ia boleh mengemas kini data tanpa menyegarkan keseluruhan halaman, yang membolehkan aplikasi web bertindak balas dengan pantas kepada operasi pengguna.
Berbanding dengan mod tradisional, perbezaan terbesar dalam prestasi mod Ajax ialah cara penghantaran data. penyerahan data adalah Ia dilaksanakan melalui borang (dari), dan data diperolehi dengan menyegarkan sepenuhnya halaman web untuk mendapatkan kandungan keseluruhan halaman Mod Ajax hanya menyerahkan data yang perlu diserahkan kepada pelayan melalui Objek XMLHttpRequest, iaitu, ia dihantar atas permintaan.
Prinsip kerja Ajax adalah bersamaan dengan menambah lapisan perantaraan antara pengguna dan pelayan, yang tidak segerak menyegerakkan operasi pengguna dan respons pelayan, dia mencipta enjin Ajax pada bahagian pelanggan, memindahkan beberapa kerja beban pelayan tradisional kepada pelanggan, menjadikannya lebih mudah untuk sumber pelanggan diproses, dan mengurangkan beban pada pelayan dan jalur lebar.
2. Kekurangan Ajax
Salah satu kelemahan Ajax pertama datang daripada pelayar, IE5. 0 dan versi yang lebih baru hanya menyokong objek XMLHttpRequest (kebanyakan pelanggan pada peringkat ini berada di atas IE6), dan penyemak imbas seperti Mozilla dan Netscape menyokong XMLHttpRequest walaupun kemudiannya banyak usaha pengekodan untuk mengambil kira perbezaan antara pelayar, supaya aplikasi Aajx boleh lebih serasi dengan setiap pelayar.
Dalam Ajax, fungsi butang hadapan dan belakang akan menjadi tidak sah, walaupun ia boleh dilakukan melalui tertentu kaedah (menambah mata sauh ) untuk membolehkan pengguna menggunakan butang hadapan dan belakang, tetapi ia jauh lebih menyusahkan daripada kaedah tradisional Bagi pengguna, mereka sering menghadapi situasi ini Apabila mengklik butang untuk mencetuskan interaksi Ajax bahawa mereka tidak mahu berbuat demikian , dan kemudian lazimnya mengklik butang belakang, dan hasil yang paling tidak diingini berlaku Pelayar kembali ke halaman sebelumnya, dan kandungan yang diperoleh melalui interaksi Ajax hilang sepenuhnya.
Biasanya enjin carian menggunakan perangkak untuk mencari dan menyusun berbilion-bilion data besar-besaran di Internet Walau bagaimanapun, program perangkak masih tidak dapat difahami kod JavaScript yang pelik itu dan perubahan yang terhasil dalam kandungan halaman, yang meletakkan tapak berasaskan Ajax pada kedudukan yang lemah berbanding tapak tradisional dalam promosi rangkaian.
JavaScript merupakan bahagian penting Ajax Pada masa ini, kerana kekurangan alat pembangunan dan penyahpepijatan JavaScript yang baik, banyak pembangun web takut JavaScript membuat menulis kod Ajax lebih sukar, ramai pembangun web pada masa ini terbiasa menggunakan alat visual dan takut menulis kod sendiri Ini telah menjejaskan penggunaan Ajax semua orang.
2. Pasang persekitaran Web---AppServ
Alamat muat turun: https://www.appserv.org/en/download/
Pemasangan: Satu-mesin butang Seterusnya, masukkan maklumat biasa seperti alamat tapak web, alamat e-mel, kata laluan, dsb., port Lalainya ialah 80.
Masukkan "http://localhost:80" dalam penyemak imbas, dan antara muka berikut akan muncul, menunjukkan bahawa pemasangan berjaya.
 Penggunaan: Salin program bertulis ke folder AppServwww yang dipasang, dan kemudian masukkan "http://loaclhost:80/program file" dalam bar alamat Nama" untuk mengakses .
Penggunaan: Salin program bertulis ke folder AppServwww yang dipasang, dan kemudian masukkan "http://loaclhost:80/program file" dalam bar alamat Nama" untuk mengakses .
3. Fungsi operasi jQuery Ajax
https://www.w3school.com.cn/jquery/jquery_ref_ajax.asp
Dalam gambar di atas, .get() dan .getScript() dan $.getJSON().
Sebelum ini saya telah menerbitkan artikel "Penjelasan terperinci kaedah jquery ajax-ajax()"
Untuk butiran, sila klik: https:// /juejin.cn/post/7019188063704350756
ialah kaedah yang paling mudah dan paling biasa digunakan berbanding kaedah lain Ia boleh memuatkan kod HTML jauh masukkannya ke dalam DOM.
Struktur
load( url , [data] , [callback] )
Parameter

Aplikasi
1) Muatkan dokumen HTML
Mula-mula bina fail HTML (test.html) yang dimuatkan dengan kaedah load() dan dilampirkan pada halaman, kod HTML As berikut:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>测试</title> </head> <body> <div> <p>hello world!</p> <ul> <li>C</li> <li>C#</li> <li>C++</li> <li>Java</li> <li>.Net</li> <li>JSP</li> <li>ASP</li> <li>PHP</li> <li>Python</li> <li>ios</li> <li>Android</li> <li>Javascript</li> <li>CSS</li> <li>HTML</li> <li>XML</li> <li>VUE</li> <li>React</li> <li>Angular</li> <li>SQL</li> </ul> </div> </body> </html>
Kemudian buat halaman kosong baharu (main.html), termasuk butang yang mencetuskan acara Ajax dan
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script ></script> <title>main</title> </head> <body> <!-- load() 方法 --> <button id="btn1">点击加载</button> <h1>加载的内容:</h1> <div id="content1"></div> </body> </html>
Seterusnya tulis kod jQuery. Selepas DOM dimuatkan, klik butang untuk memanggil kaedah muat untuk memuatkan kandungan dalam test.html ke dalam elemen dengan id "kandungan". Hasil jalankan
<script type="text/javascript">
$(function(){
// load(url)方法
$("#btn1").click(function(){
$("#content1").load("test.html")//单击时将test.html的内容加载到当前页面上
})
})
</script>Sebelum dimuatkan:
Selepas dimuatkan:
2)筛选载入的HTML文档
上面例子是将 test.html 中的内容全部都加载到 main.html 中 id 为 ”content“ 的元素中,如果只想加载某些内容,可以使用 load( url selector ) 来实现。
注意:url 和选择器之间有一个空格。
例如只加载 test.html 中 p 标签的内容,代码如下:
<script type="text/javascript">
$(function(){
// load(url, selector)筛选
$("#btn1").click(function(){
$("#content1").load("test.html p")
})
})
</script>运行结果

3)传递方式
load() 方法传递方式根据参数 data 来自动指定。如果没有参数传递,则采用 GET 方式,反之,则自动转换为 POST 方式。
// load(url,fn)方法,无参数传递,GET方式
$("#btn1").click(function(){
$("#content1").load("test.html", function(){
// code
})
})
// load(url,fn)方法,有参数传递,POST方式
$("#btn1").click(function(){
$("#content1").load("test.html", {name: "peiqi", age: "18"}, function(){
// code
})
})4)回调参数
对于必须在加载完成后才能继续的操作,load() 方法提供了回调函数(callback),该函数有3个参数,分别代表“请求返回的内容”,“请求状态”,“XMLHttpRequest对象”,代码如下:
$("#content1").load("test.html p",function(responseText,textStates,XMLHttpRequest){
//responseText:请求返回的内容
//textStates:请求状态:success error notmodified timeout4种
//XMLHttpRequest:XMLHttpRequest对象
});注意:在 load() 方法中,无论Ajax请求是否成功,只要请求完成(complete),回调函数(callback)都会被触发。
load() 通常是从web服务器上获取静态的数据文件,如果需要传递一些参数给服务器中的页面,可以使用 .post() 方法(或 $.ajax() 方法)。
注意:.post() 方法是 jQuery 中的全局函数。
1)$.get() 方法
$.get() 方法使用 GET 方式来进行异步请求。
结构
$.get( url,[ data ],[ callback ],[ type ])
参数

应用
下面是一段评论页面的 HTML 代码,通过该段代码来介绍 $.get() 方法的使用。代码如下:
<!-- $.get() 和 $.post() 方法 --> <h3>评论</h3> <p>姓名:<input type="text" name="" id="name"></p> <p>内容:<textarea id="content2"></textarea></p> <button id="btn2">发表留言</button> <div id="msg"></div>
该段代码生成的页面如图所示:

将姓名和内容填写好后,就可以提交评论了。
a.首先需要确定请求的 URL 地址。
$("#btn2").click(function(){
$.get("test.php", data参数, 回调函数)
})b.提交之前,将姓名和内容的值作为参数 data 传递给后台。
$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(), "content":$("#content2").val()}, 回调函数)
})c.如果服务器接收到传递的 data 数据并成功返回,那么就可以通过回调函数将返回的数据显示到页面上。
$.get() 方法的回调函数只有两个参数
function(){
//data:返回的内容,可以是XML文档,json文件,XHML片段等等
//textStatus:请求状态:success error notmodified timeout 4种
}d. data 参数代表请求返回的内容,textStatus 参数代表请求状态,而且回调函数只有当数据成功(success)后才能被调用( load() 是不管成功还是失败都被调用 )。
// $.get()方法
$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus){
if(textStatus=="success"){ //success
// code
$(data).appendTo("#msg")
}
},
"html")//type
})e.运行结果

2)$.post() 方法
它与 $.get() 方法的结构和使用方式都相同,不过之间仍然有以下区别:
a. GET 方式会将参数跟在 URL 后进行传递且数据会被浏览器缓存起来,而 POST 方式则是作为 HTTP 消息的实体内容(也就是包裹在请求体中)发送给服务器,由此可见 POST 方式的安全性高于 GET 方式。
b. GET 方式对传输的数据有大小限制(通常不能大于2KB),而 POST 方式理论上大小不限制。
c. GET 方式与 POST 方式传递的数据在服务器端的获取不相同。在 PHP 中,GET 方式的数据可用 "\_GET\[\]" 获取,而 POST 方式可以用 "_POST[]" 获取。2种方式都可用 "$_REQUEST[]" 来获取。
d. GET 方式的传输速度高于 POST 方式。
由于 POST 和 GET 方式提交的所有数据都可以通过 $_REQUEST[] 来获取,因此只要改变jQuery函数,就可以将程序在 GET 请求和 POST 请求之间切换,代码如下:
// $.post()方法
$("#btn2").click(function(){
$.post("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus){
if(textStatus=="success"){ //success
// code
$(data).appendTo("#msg")
}
},
"html")//type
})另外,当 load() 方法带有参数传递时,会使用 POST 方式发送请求。因此也可以使用 load() 方法来完成同样的功能,代码如下:
$("#btn2").click(function(){
$("#msg").load("test.php", {
"username":$("#name").val(),
"content":$("#content2").val()
});
})4、.getJson() 方法
1)$.getScript() 方法
有时候,在页面初次加载时就获取所需的全部 JavaScript 文件是完全没有必要的。虽然可以在需要哪个 JavaScript 文件时,动态创建
$(document.createElement("script")).attr("src", "test.js").appendTo("head");
//或者
$("<script type='text/javascript' src='test.js' />").appendTo("head");但这种方式并不理想。jQuery 提供了 $.getScript() 方法来直接加载 js 文件,与加载一个 HTML 片段一样简单方便,并且不需要对 JavaScript 文件进行处理,JavaScript 文件会自动执行。
结构
$.getScript( url , fn ); //url:请求地址 //fn:回调函数
应用
新建一个 nowDate.js 文件,获取当前日期,代码如下:
function getNowDate(){
var date = new Date
return date;
}点击“获取当前时间”按钮时 ,显示最新时间日期,代码如下:
//HTML代码
<!-- $.getScript() 方法 -->
<button id="btn3">点击获取时间</button>
<div id="message1"></div>
//jQuery代码
// $.getScript()方法
$("#btn3").click(function(){
$.getScript("nowDate.js", function(){
var date1 = getNowDate(); //调用nowDate.js中的getNowDate()方法获取日期
var txtHtml= "<div>"+ date1 + "</div>";
$("#message1").html(txtHtml);
})
})运行结果
加载前:

加载后:

2)$.getJSON() 方法
.getScript() 方法的用法相同。
结构
$.getJSON( url , fn); //url:请求地址 //fn:回调函数
应用
新建一个 test.json 文件,代码如下:
{
"helen":{
"sex":"woman",
"age":18,
"weight":"50kg",
"height":"165cm"
},
"peter":{
"sex":"man",
"age":28,
"weight":"65kg",
"height":"185cm"
}
}新建一个 HTML 文件,代码如下:
<!-- $.getJSON() 方法 --> <button id="btn4">点击加载JSON文件</button> <div id="message2"></div>
当点击加载按钮时,页面上看不到任何效果,可以在控制台查看,代码如下:
// $.getJSON()方法
$("#btn4").click(function(){
$.getJSON("test.json", function(data){
console.log(data); //控制台输出返回的数据
})
})控制台输出如图:

以上虽然函数加载了 JSON 文件(test.json),但是并没有告知 JavaScript 对返回的数据如何处理,所以在回调函数里我们可以处理返回的数据。
通常我们需要遍历我们得到的数据,虽然这里我们可以使用传统的for循环,但是我们也可以通过 .each() 函数是以一个数组或者对象为第1个参数,以一个回调函数作为第2个参数,回调函数拥有两个参数,第1个为对象的成员或者数组的下标,第2个位对应变量或内容,代码如下:
// $.getJSON()方法
$("#btn4").click(function(){
$.getJSON("test.json", function(data){
console.log(data); //控制台输出返回的数据
// 对返回的数据做处理
var txtHtml = "";
$.each(data, function(index, item){
txtHtml += "<div><h4>"
+ index + ":</h4><ul><li>sex:"
+ item["sex"] + "</li><li>age:"
+ item["age"] + "</li><li>weight:"
+ item["weight"] + "</li><li>height:"
+ item["height"] + "</li></div>";
})
$("#message2").html(txtHtml);
})
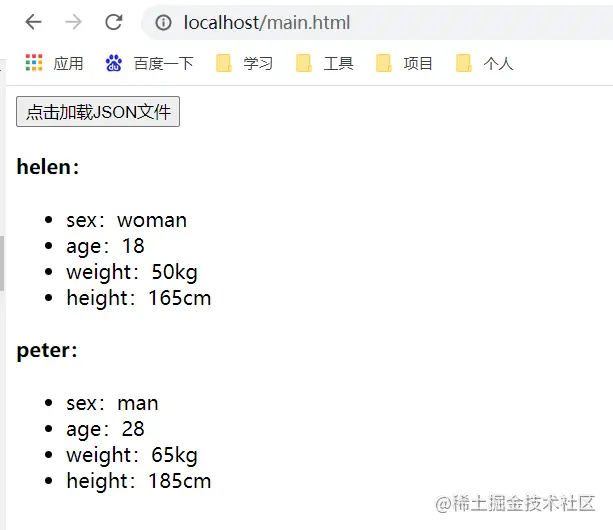
})效果如图:
加载前:

加载后:

【推荐学习:jQuery视频教程、web前端视频】
Atas ialah kandungan terperinci Mari kita bincangkan tentang Ajax dalam jQuery dan terangkan kaedah utamanya secara terperinci. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!