 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah jenis kaedah penyimpanan yang terdapat dalam html5?
Apakah jenis kaedah penyimpanan yang terdapat dalam html5?
Apakah jenis kaedah penyimpanan yang terdapat dalam html5?
Jenis storan HTML5: 1. Storan tempatan "simpanan tempatan", sesuai untuk penyimpanan data jangka panjang 2. Storan tempatan "sesimpanan", data yang disimpan dipadamkan secara automatik selepas penyemak imbas ditutup; cache "application" cache" kepada fail cache setempat yang diperlukan oleh aplikasi.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Sebelum h5, kuki digunakan terutamanya untuk penyimpanan. Kelemahan kuki ialah ia membawa data dalam pengepala permintaan, dan saiznya dalam lingkungan 4k. Pencemaran Domain Utama.
Aplikasi utama: troli beli-belah, log masuk pelanggan
Untuk pelayar IE, ada UserData, saiznya 64k, hanya pelayar IE yang menyokongnya.
HTML5 menyediakan dua kaedah baharu untuk menyimpan data di sisi pelanggan:
- localStorage - storan data tanpa had masa
- sessionStorage - data untuk Storan sesi
1. Storan tempatan storan
Data yang disimpan oleh kaedah Storan tempatan tidak mempunyai had masa. Data masih tersedia selepas hari, minggu atau tahun berikutnya.
localStorage: sesuai untuk penyimpanan data jangka panjang, data tidak akan hilang selepas penyemak imbas ditutup; Pasangan kunci-nilai (Key- Nilai), ia disimpan secara kekal dan tidak akan tamat tempoh melainkan dipadamkan secara manual.
Saiz:
5J bagi setiap nama domain
Sokongan:
Nota: IE9 localStorage tidak menyokong fail tempatan Anda perlu menggunakan projek ke pelayan untuk menyokongnya.
Kaedah pengesanan: 
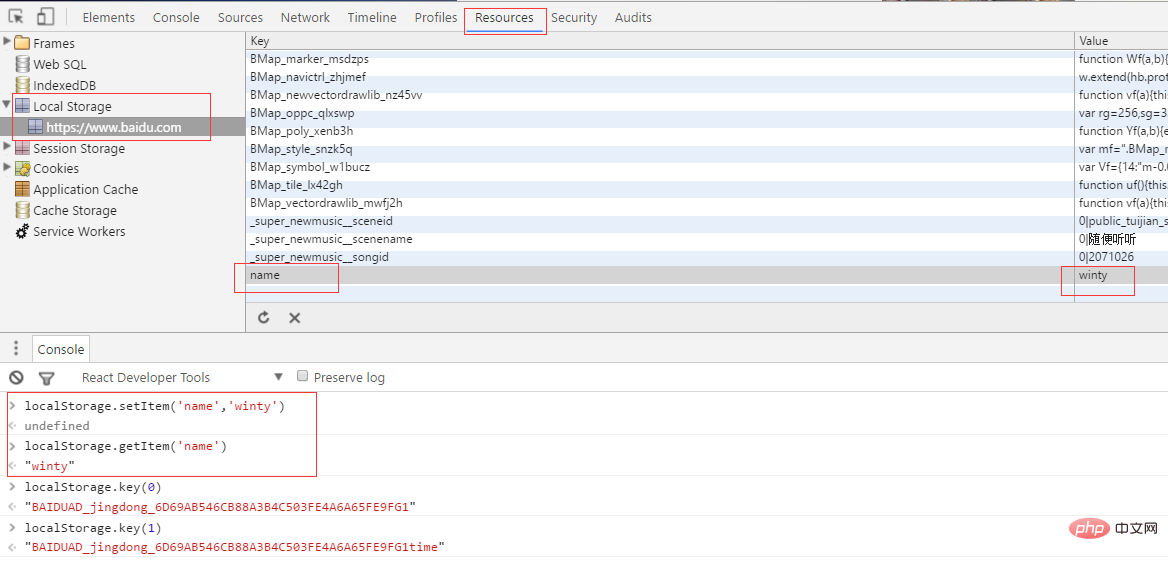
API yang biasa digunakan:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}getItem //Get Rekod
- setIten//Tetapkan rekod
- buangItem//Alih keluar rekod
- kunci/ / Dapatkan nilai yang sepadan dengan kunci
- kosongkan//Kosongkan rekod
- disimpan Kandungan:
 Array, gambar, json, gaya, skrip. . . (Sebarang kandungan yang boleh disiri ke dalam rentetan boleh disimpan)
Array, gambar, json, gaya, skrip. . . (Sebarang kandungan yang boleh disiri ke dalam rentetan boleh disimpan)
2 Penyimpanan Setempat storanPenyimpanan Tempatan dan Penyimpanan sesi dalam API storan tempatan HTML5 adalah sama dalam penggunaan Sebabnya ialah sessionStorage dikosongkan selepas menutup halaman, manakala localStorage akan sentiasa disimpan.
3. Cache luar talian (cache aplikasi)
HTML5 memperkenalkan cache aplikasi, yang boleh cache web dan menggunakannya apabila tiada rangkaian Dengan mencipta fail manifes cache, buat aplikasi cache.
Fail cache setempat diperlukan untuk aplikasi
Penggunaan:①Konfigurasikan fail manifes
Pada halaman:
Fail Manifes:
Fail Manifes ialah fail teks ringkas yang memberitahu penyemak imbas apa yang dicache (dan apa yang tidak dicache).<!DOCTYPE HTML> <html manifest="demo.appcache"> ... </html>
Fail manifes boleh dibahagikan kepada tiga bahagian: ①
MANIFEST CACHE- Fail yang disenaraikan di bawah tajuk ini akan dicache selepas muat turun pertama
②
RANGKAIAN- Fail yang disenaraikan di bawah tajuk ini memerlukan sambungan ke pelayan dan tidak akan dicache③
FALLBACK- Fail yang disenaraikan di bawah tajuk ini Tentukan halaman sandaran apabila halaman tidak boleh diakses (seperti halaman 404)
Demo penuh:Pada pelayan: Fail nyata MIME- yang betul jenis perlu dikonfigurasikan, iaitu "teks/cache-manifest".
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
API Biasa:
<mime-mapping>
<extension>manifest</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>2 (MENYEMAK): Menyemak, iaitu fail penerangan sedang dimuat turun dan menyemak kemas kini 3 (MUAT TURUN): Memuat turun, iaitu, cache aplikasi sedang memuat turun sumber yang dinyatakan dalam fail penerangan
4 (KEMASKINI SUDAH ADA ) : Kemas kini telah selesai dan semua sumber telah dimuat turun
5 (IDLE) : Terbengkalai, iaitu aplikasi fail penerangan cache tidak lagi wujud, jadi halaman tidak lagi boleh mengakses cache aplikasi
Acara berkaitan:Menunjukkan perubahan dalam status cache aplikasi:
semakan: Dicetuskan apabila penyemak imbas mencari kemas kini untuk cache aplikasi
ralat: Menyemak kemas kini Atau dicetuskan apabila ralat dihantar semasa memuat turun sumber
tiada kemas kini: Dicetuskan apabila menyemak fail penerangan dan mendapati tiada perubahan dalam fail memuat turun: Dicetuskan apabila mula memuat turun sumber cache aplikasi
kemajuan: Dicetuskan oleh muat turun berterusan semasa muat turun fail dan cache aplikasi
sedia kemas kini: Dicetuskan apabila cache aplikasi baharu pada halaman telah dimuat turun
dicache: Dicetuskan apabila cache aplikasi tersedia sepenuhnya
Tiga kelebihan Cache Aplikasi:① Penyemakan imbas luar talian
② Tingkatkan kelajuan memuatkan halaman
③ Kurangkan tekanan pelayan
Nota:
1 Penyemak imbas mungkin mempunyai had kapasiti yang berbeza untuk data cache (had yang ditetapkan oleh sesetengah penyemak imbas ialah 5MB setiap tapak)
2 . atau salah satu fail yang disenaraikan secara dalaman tidak boleh dimuat turun seperti biasa, keseluruhan proses kemas kini akan dianggap sebagai kegagalan dan penyemak imbas akan terus menggunakan cache lama
3. html yang merujuk manifes mesti mempunyai asal yang sama seperti fail manifes dan berada dalam sumber yang sama Di bawah domain
4 Penyemak imbas akan menyimpan fail HTML yang merujuk fail manifes secara automatik. Ini bermakna jika kandungan HTML diubah, versi perlu dikemas kini dikemas kini.
5. CACHE dalam fail manifes tiada kaitan dengan susunan kedudukan NETWORK dan FALLBACK Jika ia adalah pengisytiharan tersirat, ia perlu berada di hadapan
6 asal yang sama dengan fail manifes
7 Kemas Kini Selepas melengkapkan versi, anda mesti memuat semulanya sekali sebelum memulakan versi baharu (halaman akan dimuat semula sekali) dan anda perlu menambah acara versi mendengar.
8 Walaupun atribut manifes tidak ditetapkan untuk halaman lain dalam tapak, sumber yang diminta akan diakses daripada cache jika ia berada dalam cache
9 Apabila fail manifes berubah, permintaan sumber itu sendiri akan mencetuskan kemas kini
Perbezaan antara cache luar talian dan cache penyemak imbas tradisional:
1 Cache luar talian adalah untuk keseluruhan aplikasi dan cache penyemak imbas ialah satu fail
2. Cache luar talian rosak Anda masih boleh membuka halaman walaupun anda disambungkan ke Internet, tetapi cache penyemak imbas tidak berfungsi
3. Cache luar talian boleh memberitahu penyemak imbas secara aktif kemas kini sumber
Cadangan berkaitan: "tutorial video html"
Atas ialah kandungan terperinci Apakah jenis kaedah penyimpanan yang terdapat dalam html5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.



