Apakah maksud skala css3?
Dalam CSS3, skala bermaksud "penskalaan" dan merupakan fungsi terbina dalam yang digunakan dalam atribut transformasi, yang digunakan untuk melakukan transformasi penskalaan 2D atau 3D pada elemen tertentu terdapat banyak fungsi skala, termasuk: skala (), skalaX(), skalaY(), skalaZ(), skala3d().

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS3, skala bermaksud "zum" dan merupakan fungsi terbina dalam yang digunakan dalam atribut transformasi.
Terdapat banyak fungsi skala untuk atribut transformasi:
skala()
scaleX()
scaleY()
scaleZ()
scale3d()
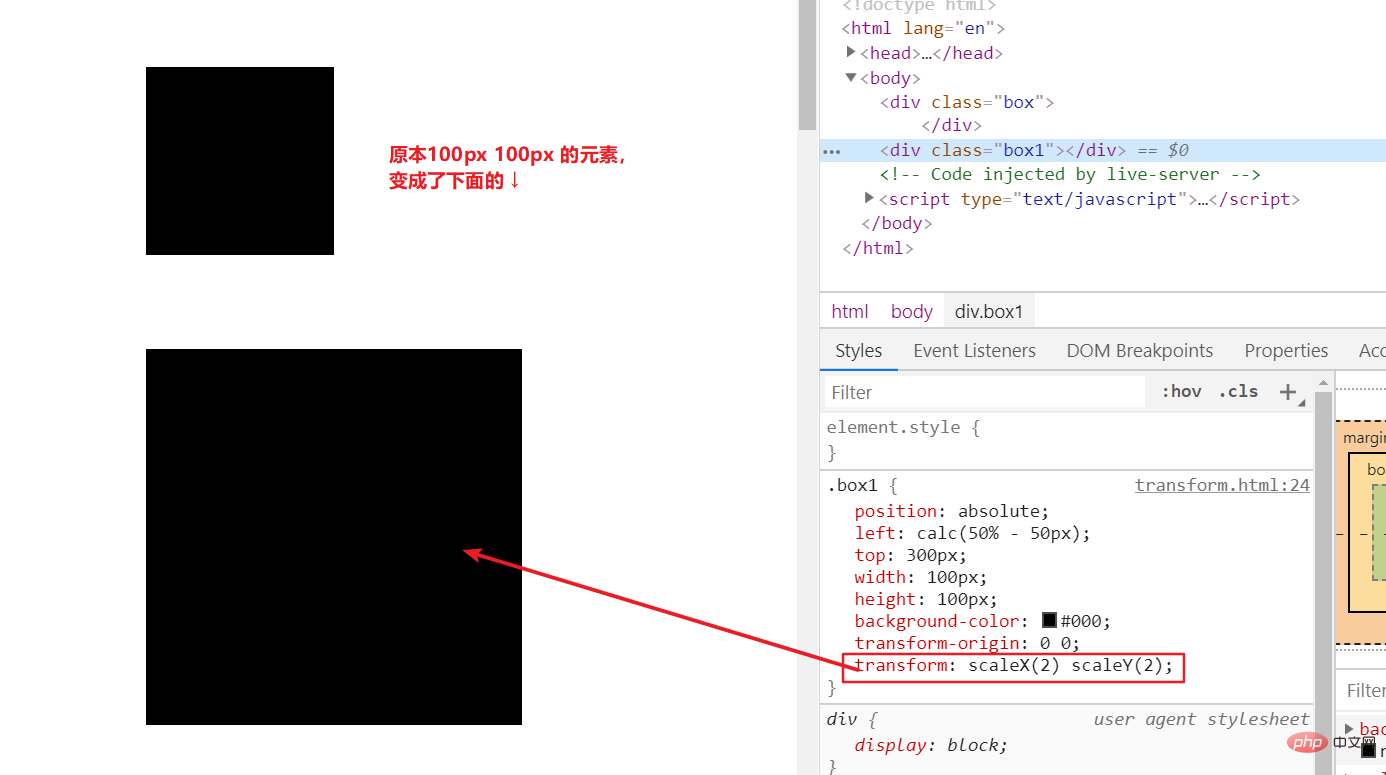
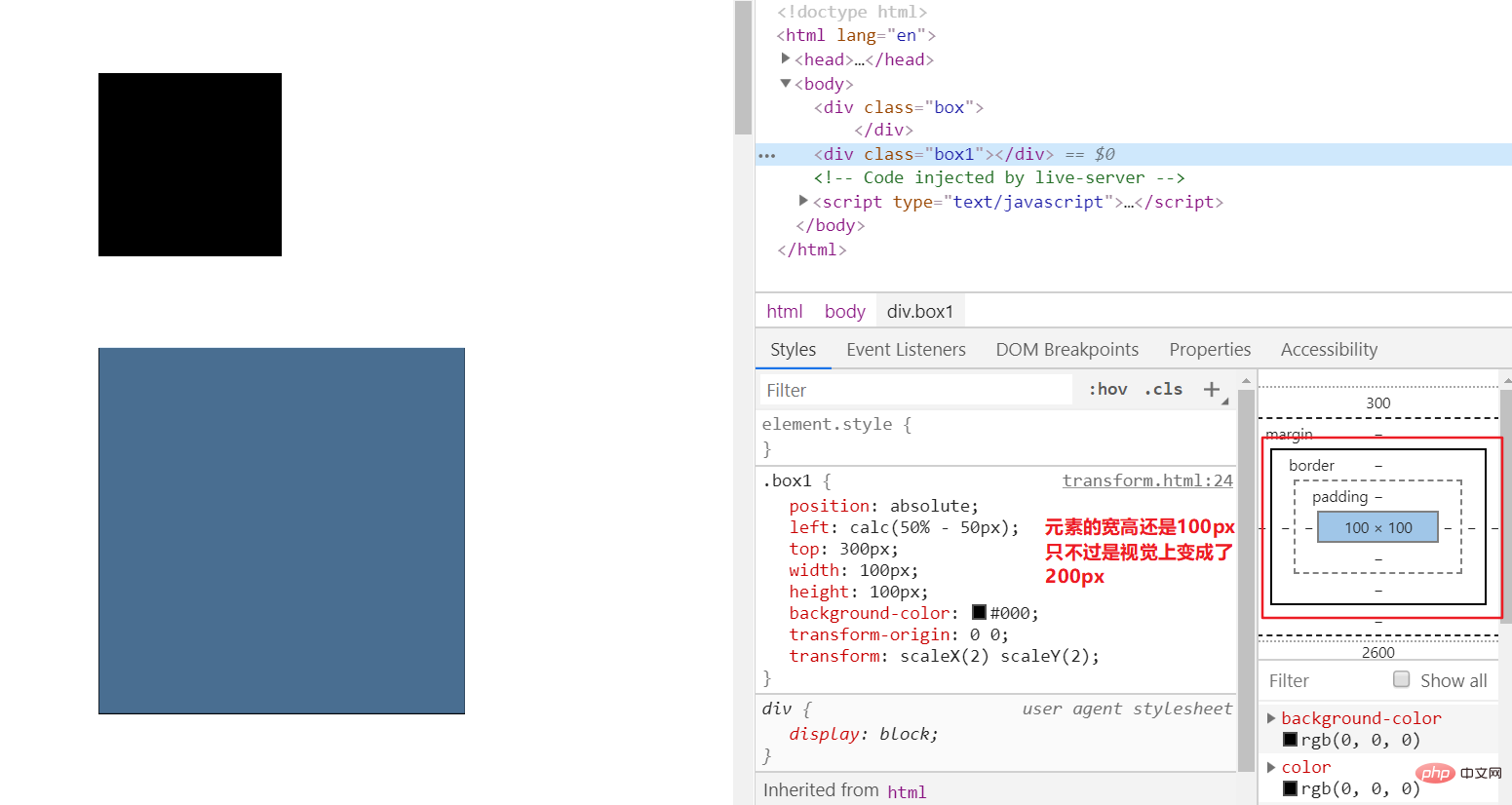
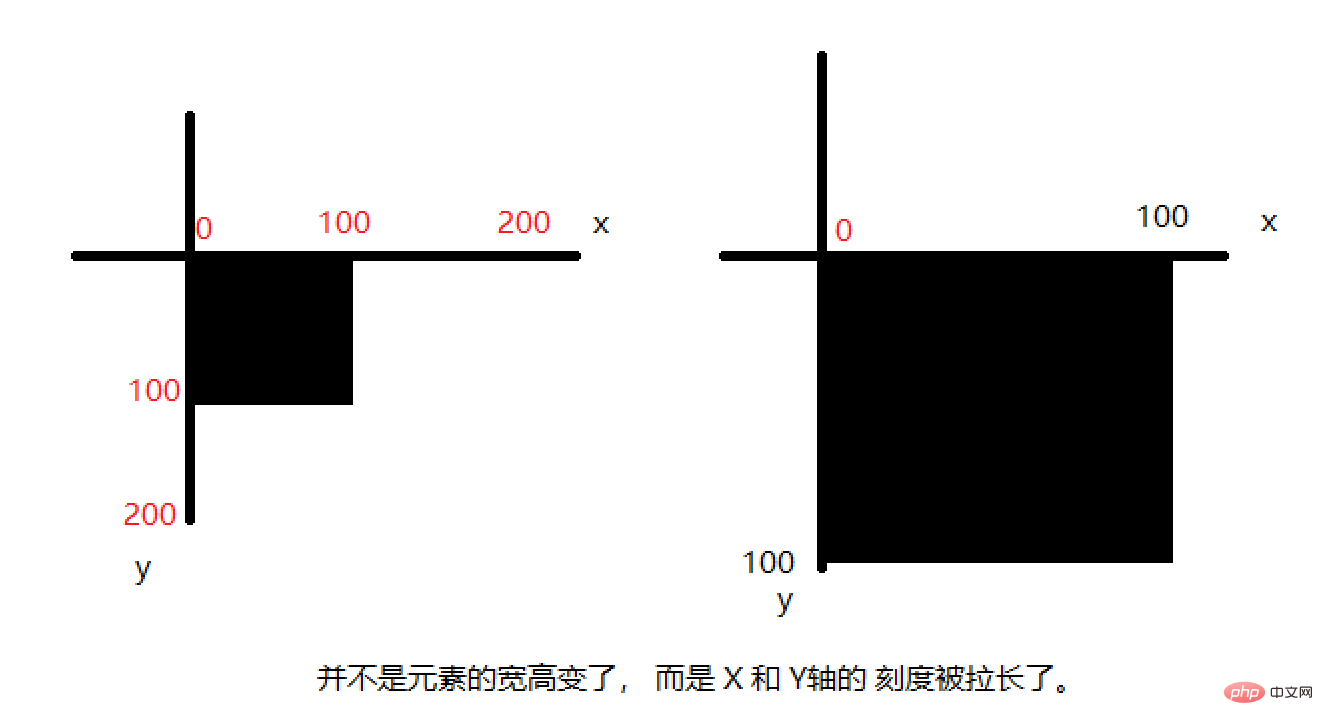
Apa yang berubah bukanlah lebar dan tinggi elemen, tetapi skala paksi X dan Y
skalaX(), skalaY()
Untuk elemen ini, >1 zum masuk, <1 zum keluar. Nilai lalai ialah 1; merasakan bahawa 100px telah menjadi 200px Tetapi sebenarnya, ia tidak. Apa yang berubah bukanlah lebar dan ketinggian elemen.

Sebenarnya, yang dia ubah bukanlah lebar dan tinggi elemen, tetapi skala paksi x dan y ↓

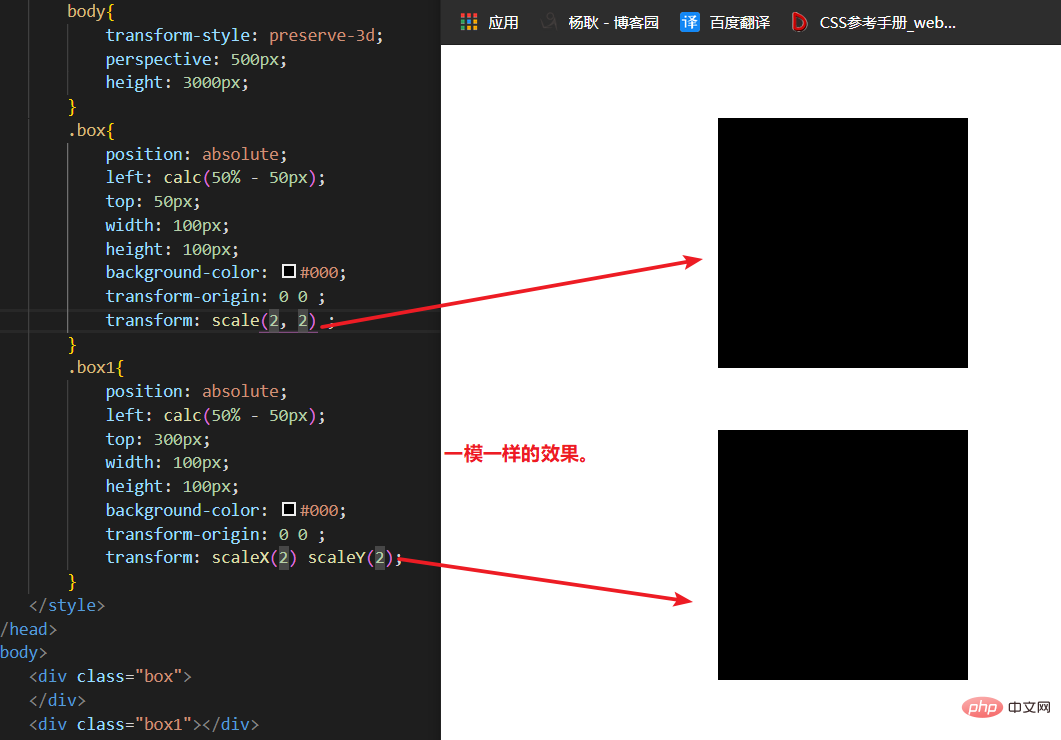
skala()
Ini adalah gabungan dua di atas, iaitu parameter pertama ialah x dan yang kedua ialah y

scale3d()
Parameter pertama ialah x dan Parameter kedua ialah y Parameter ketiga ialah z, iaitu gabungan scalex scaley scalez. Scalez, nilai ini pada asalnya 3D, jadi ia mungkin agak sukar untuk difahami Seperti gambar di atas, ia pada asalnya adalah gambar 2D Tidak kira bagaimana anda meregangkan paksi Znya, anda tidak akan melihatnya kesan . Premisnya ialah lukisan anda hanya boleh diregangkan jika ia adalah 3D, tetapi tidak boleh diregangkan jika ia adalah 2D. Jika ada rakan yang tidak tahu di mana paksi Z, sila klik di sini → rotateZ
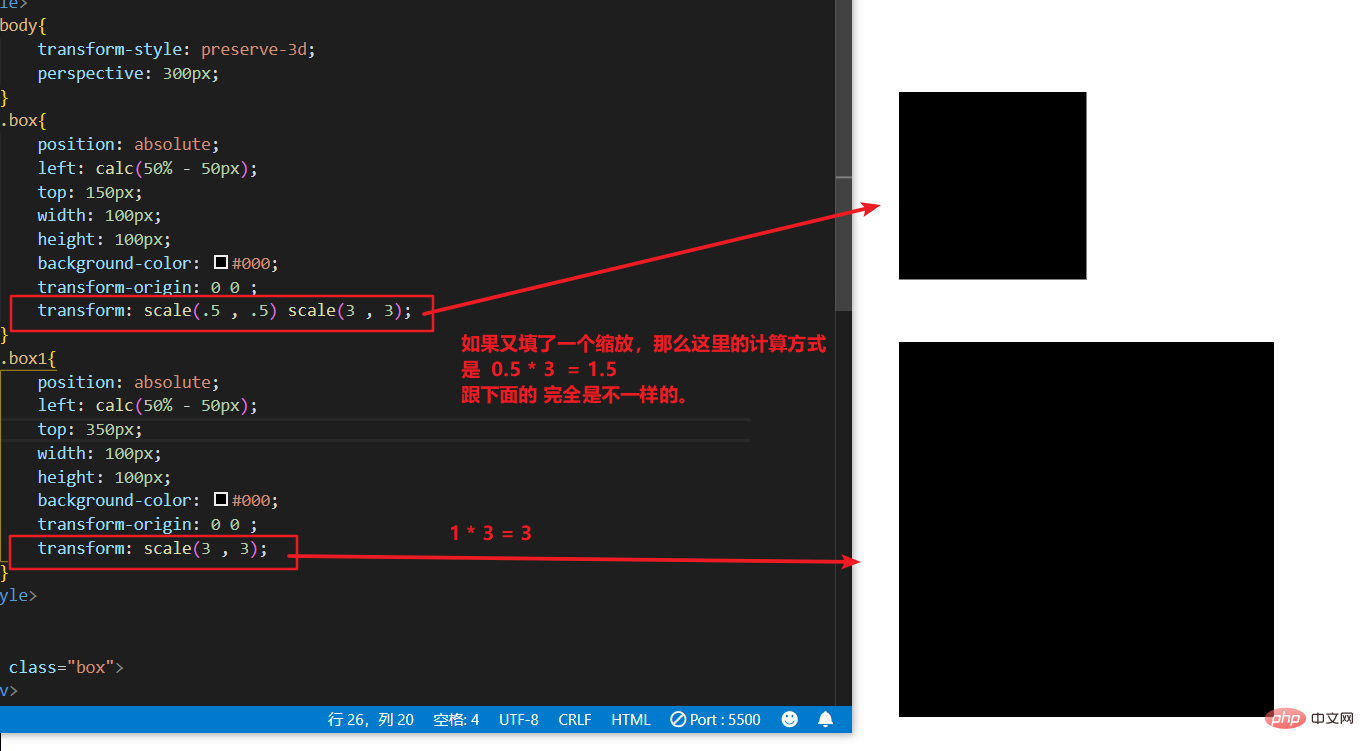
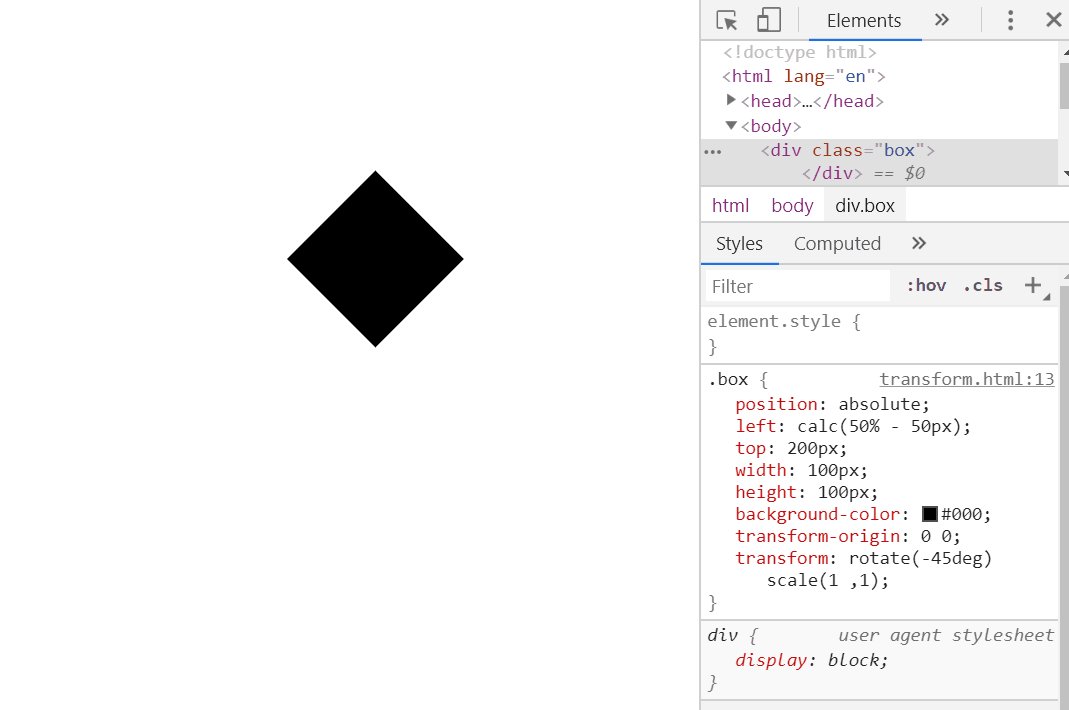
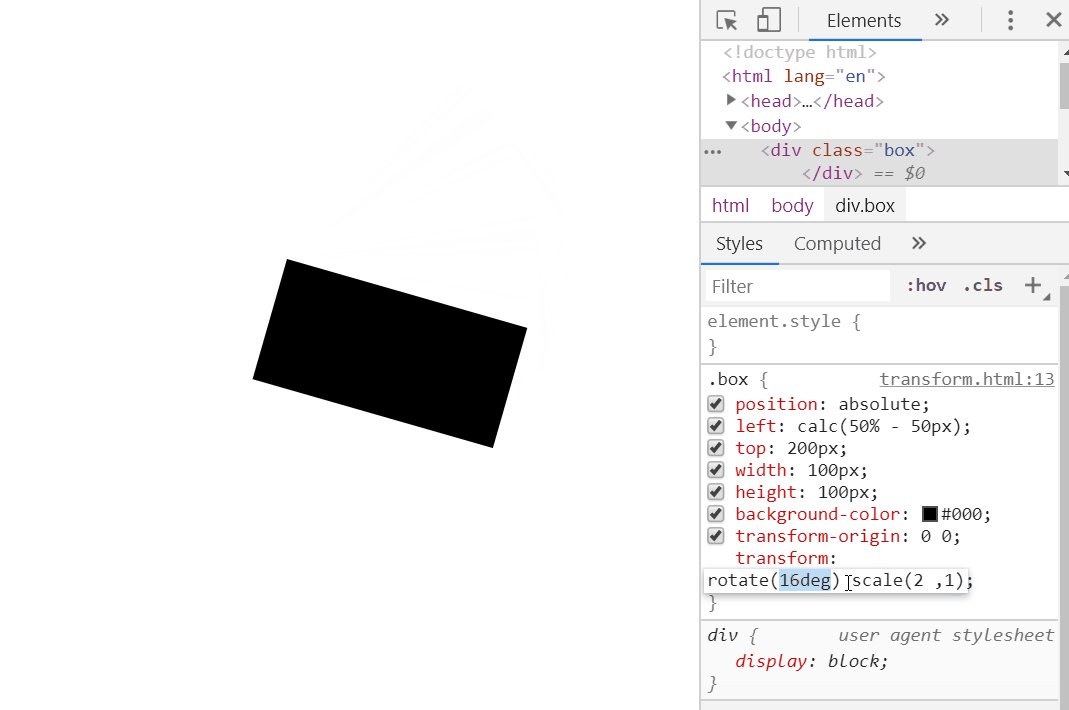
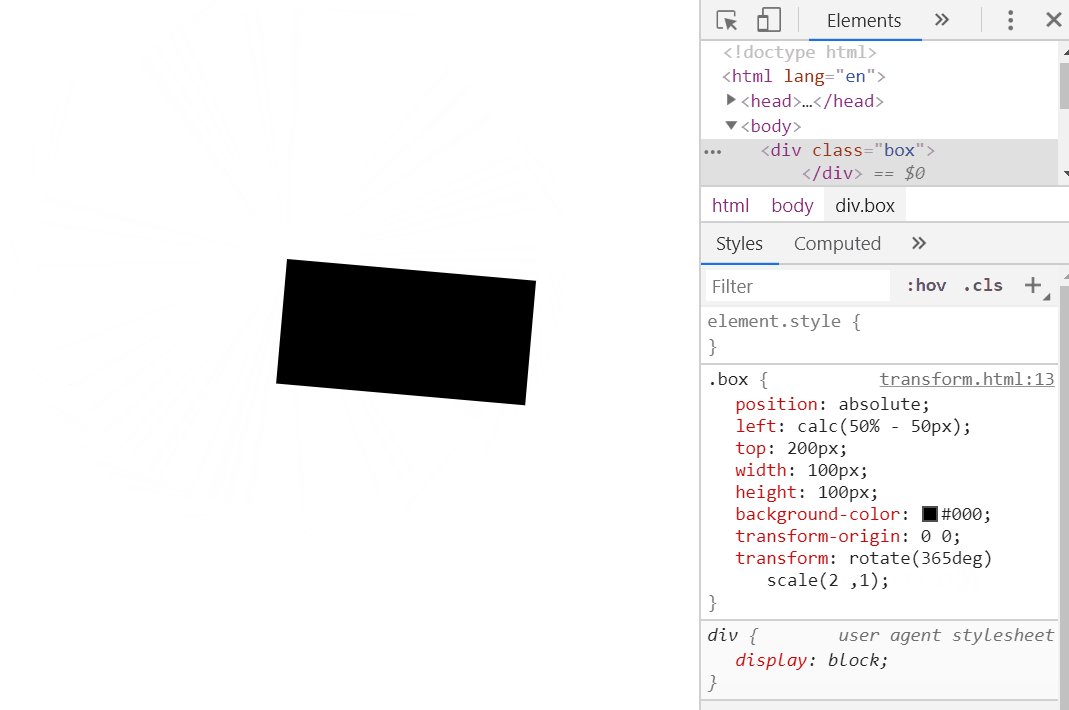
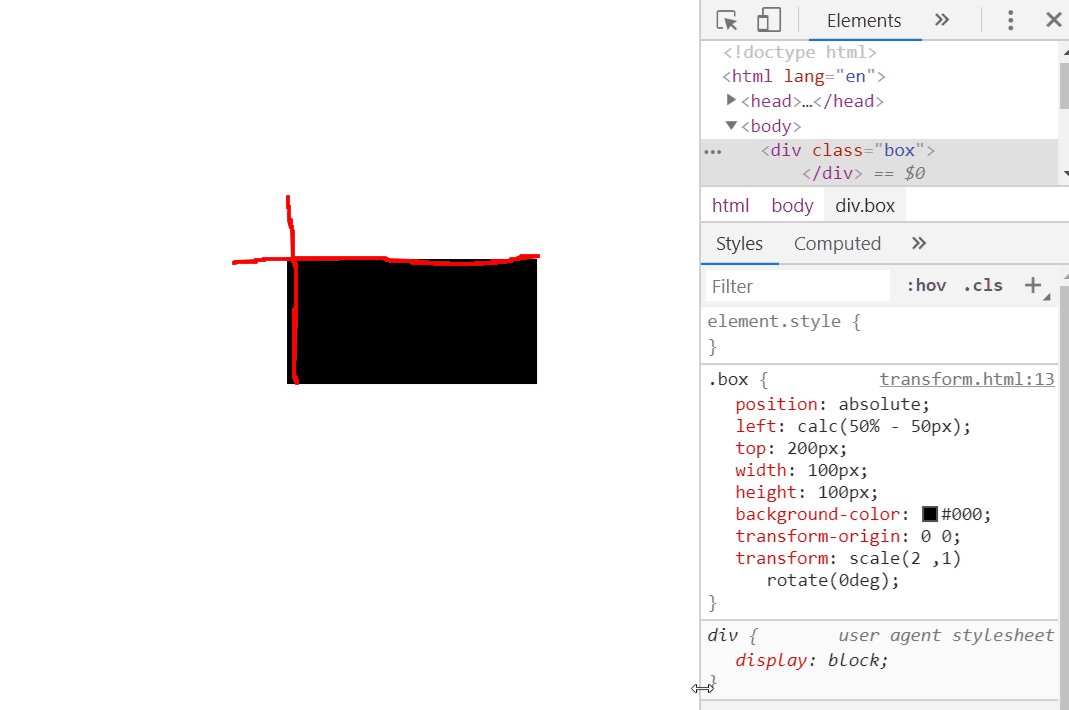
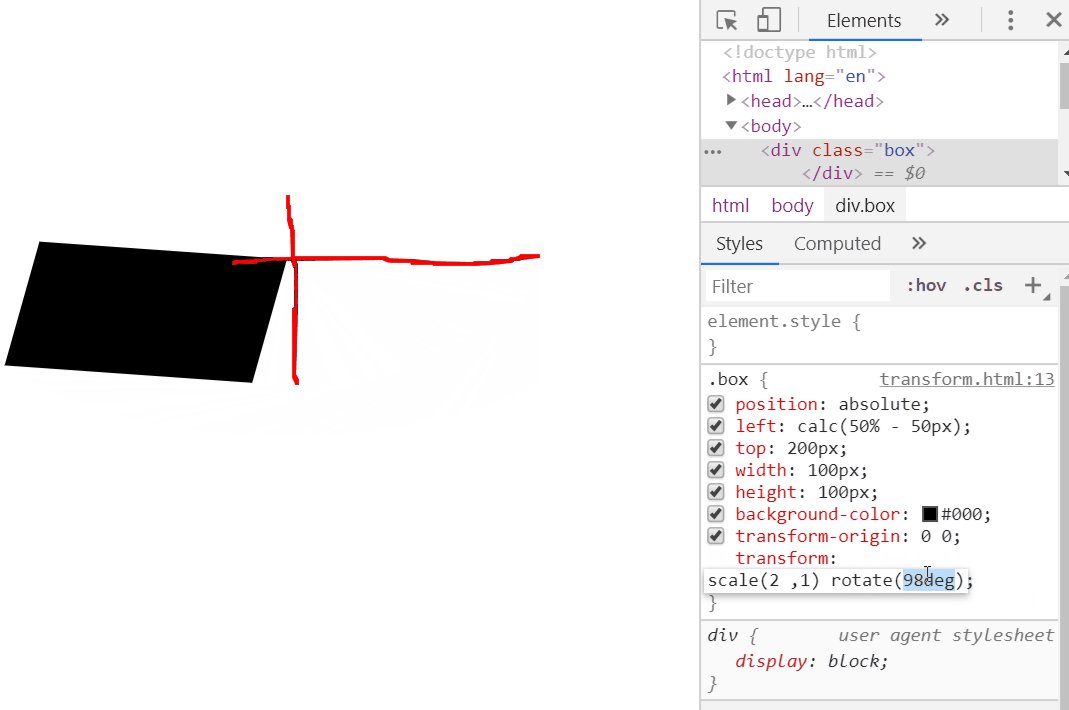
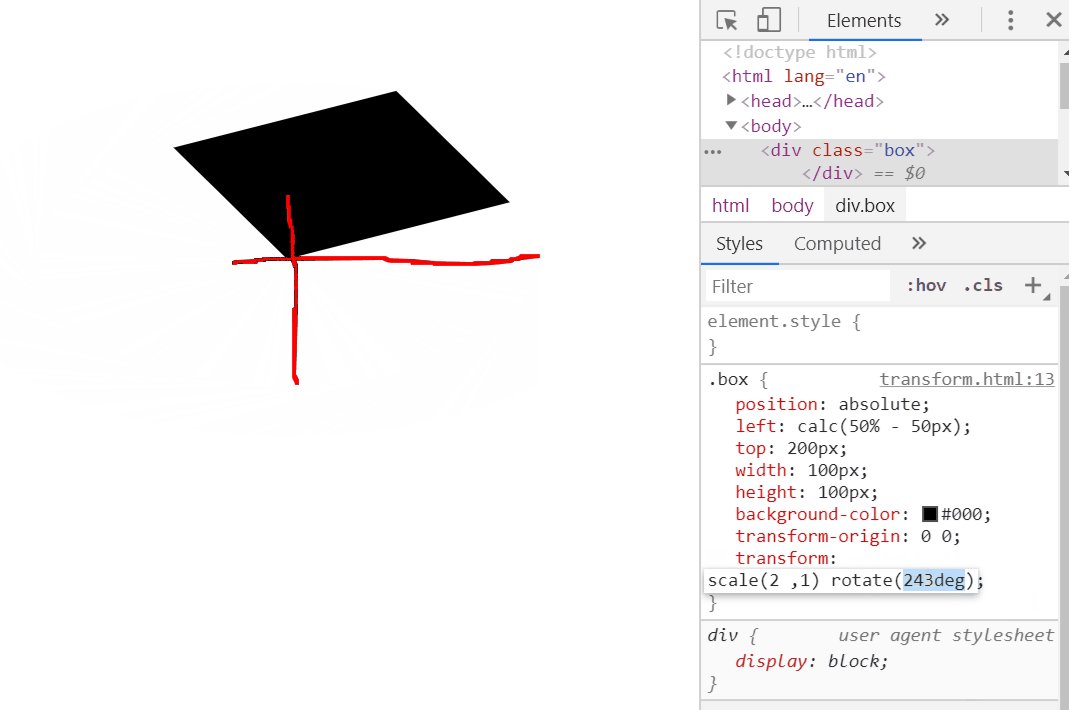
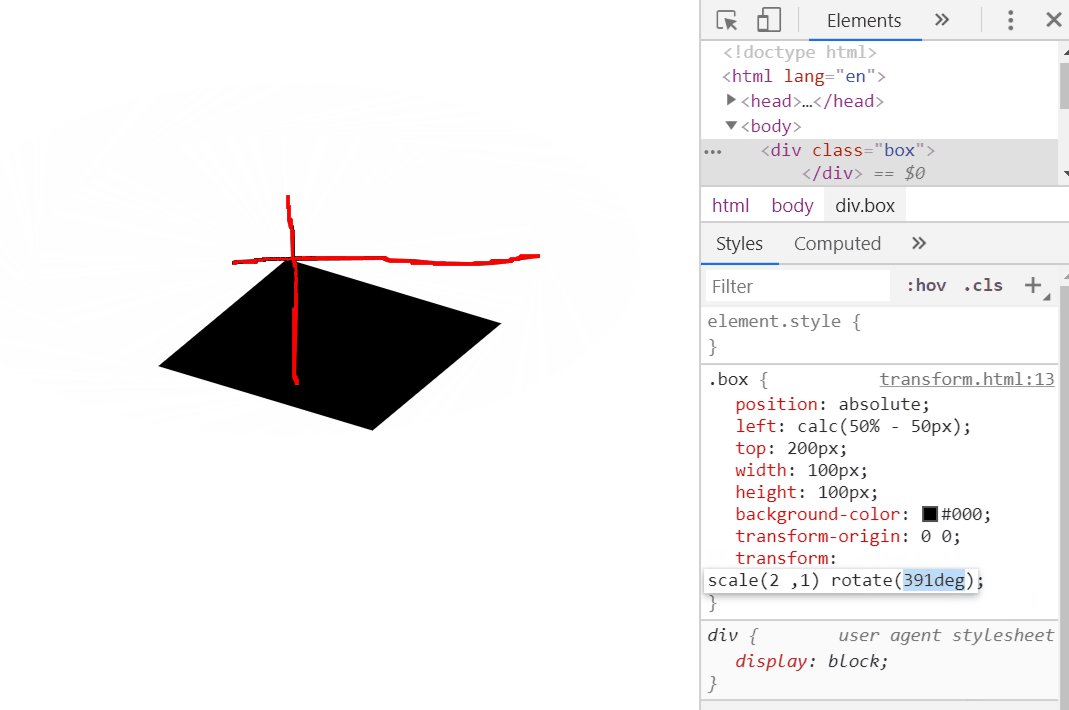
Explore:Pertama sekali, mari kita fikirkan soalan, Jika anda menggunakan putaran untuk berputar, paksi X dan Y akan berubah dengan putaran Jika anda menambah skalaX dan Y pada masa ini, adakah kesan skala semasa putaran? Mari kita perhatikan dahulu kesan pusingan dahulu dan kemudian berskala:
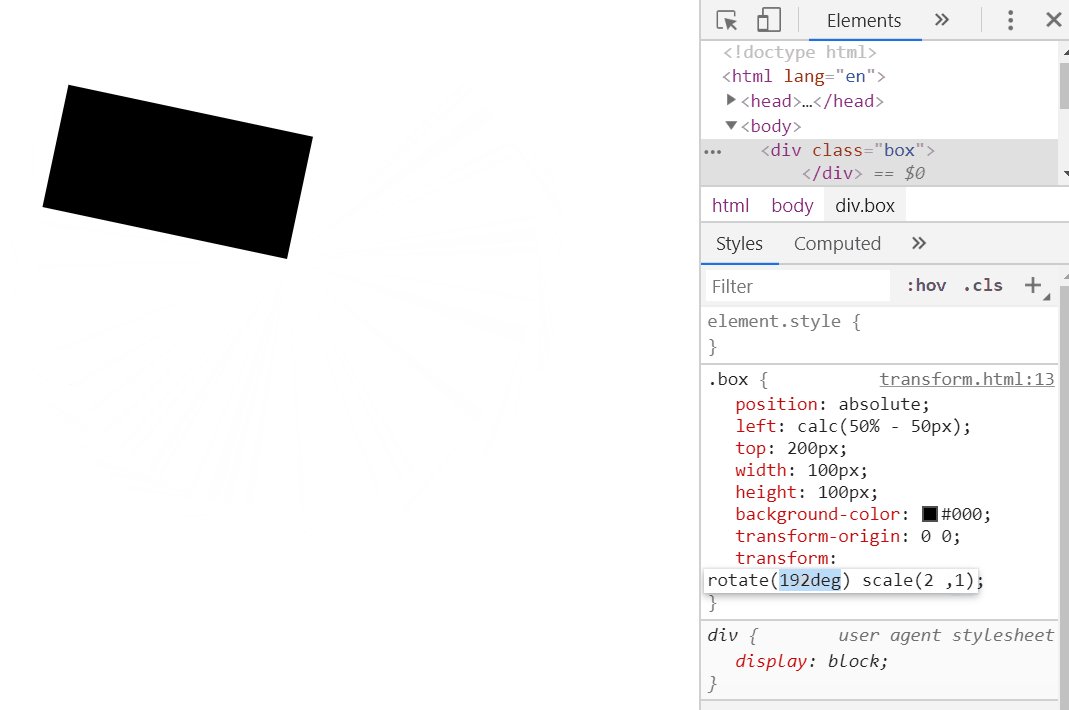
Setelah membaca gambar di atas, adakah anda fikir apabila berputar, akan ada The kesan skala berputar bersama-sama. tetapi! Jika anda menukar kedua-dua kedudukan, hasilnya akan berbeza sama sekali Skala pertama dan kemudian berputar

Bandingkan kedua-dua gambar, dan anda akan dapati itu. , Kesan gambar pertama memang diputarkan dengan kesan skala Mengapa ia berbeza apabila kedudukan diubah? 
(Mempelajari perkongsian video:
tutorial video css,  bahagian hadapan web
bahagian hadapan web
Atas ialah kandungan terperinci Apakah maksud skala css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar
Nov 21, 2023 am 09:05 AM
Cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar
Nov 21, 2023 am 09:05 AM
Cara menggunakan CSS untuk melaksanakan kesan animasi imej latar belakang yang berputar bagi elemen kesan animasi imej latar belakang boleh meningkatkan daya tarikan visual dan pengalaman pengguna halaman web. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar dan memberikan contoh kod khusus. Pertama, kita perlu menyediakan imej latar belakang, yang boleh berupa gambar yang anda suka, seperti gambar matahari atau kipas elektrik. Simpan imej dan namakannya "bg.png". Seterusnya, buat fail HTML dan tambahkan elemen div dalam fail, tetapkan kepada
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Bagaimana untuk memampatkan dan memformat imej dalam Vue?
Aug 25, 2023 pm 11:06 PM
Bagaimana untuk memampatkan dan memformat imej dalam Vue?
Aug 25, 2023 pm 11:06 PM
Bagaimana untuk memampatkan dan memformat imej dalam Vue? Dalam pembangunan bahagian hadapan, kami sering menghadapi keperluan untuk memampatkan dan memformat imej. Terutamanya dalam pembangunan mudah alih, untuk meningkatkan kelajuan memuatkan halaman dan menjimatkan trafik pengguna, adalah penting untuk memampatkan dan memformat imej. Dalam rangka kerja Vue, kita boleh menggunakan beberapa perpustakaan alat untuk memampatkan dan memformat imej. Mampatan menggunakan perpustakaan compressor.js compressor.js ialah JavaS untuk memampatkan imej




