Apakah itu css3 flexbox
Flexbox bermaksud "kotak fleksibel". Ia adalah mod susun atur baharu yang diperkenalkan oleh CSS3. Ia adalah kaedah reka letak halaman web yang boleh skala dan fleksibel mengisi ruang yang ada setakat yang mungkin.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Flexbox ialah singkatan kepada Flexible box (bekas kotak fleksibel Ia ialah mod susun atur baharu yang diperkenalkan oleh CSS3, kaedah reka letak halaman web yang boleh skala dan fleksibel. Ia menentukan cara elemen disusun pada halaman supaya ia kelihatan boleh diramal merentas saiz skrin dan peranti yang berbeza.
Flexbox mempunyai fungsi yang sangat berkuasa dan boleh melaksanakan banyak reka letak yang kompleks dengan mudah Sebelum ia muncul, kaedah reka letak yang sering kami gunakan adalah terapung atau peratusan lebar tetap untuk reka letak, yang memerlukan sejumlah besar kod dan sukar untuk dilakukan. faham.
Susun atur fleksibel dipanggil Flexbox kerana keupayaannya untuk mengembangkan dan mengecutkan elemen dalam bekas fleksibel untuk memaksimumkan ruang yang ada. Berbanding dengan kaedah reka letak sebelumnya (seperti susun atur jadual dan elemen terapung dalam elemen blok), Flexbox ialah cara yang lebih berkuasa:
- Susun elemen dalam arah yang berbeza
- Susun semula elemen Paparan tertib
- Tukar penjajaran elemen
- Suaikan elemen secara dinamik ke dalam bekas
Buat bekas fleksibel:
pada elemen induk Tambahkan atribut ini:
display: flex;
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
</style>
<div>
<div>1</div>
<div>2</div>
</div>
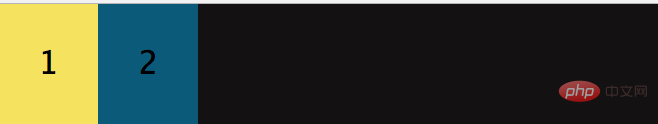
Kesan larian:

bersamaan dengan dua div Terapung secara automatik ke kiri. Secara lalai, semua elemen anak langsung dianggap item fleksibel dan disusun dalam satu baris dari kiri ke kanan. Jika jumlah lebar item lentur lebih besar daripada bekas, maka item lentur akan dikecilkan sehingga ia muat dalam lebar bekas lentur.
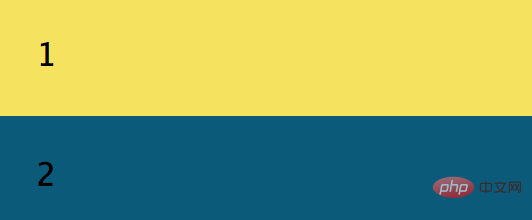
Anda juga boleh menyusun dua subdiv ini dalam satu baris dan menambah .flex-container: flex-direction: column;
Kesan pengendalian:

Jika atribut tambahan ialah flex-direction: column-reverse; iaitu, kedua-dua div ditukar ganti ( sebaliknya bermaksud Sebaliknya),
Apabila justify-content: flex-end ditambahkan pada .flex-container; semua flex di dalam akan dijajarkan dari kiri ke kanan secara lalai:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
justify-content: flex-end;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
</style>
<body>
<div>
<div>1</div>
<div>2</div>
</div>
</body>
</html>Kesan pengendalian:

Apabila nilai justify-content ialah: tengah, item flex diselaraskan di tengah, dan kesan pengendaliannya :

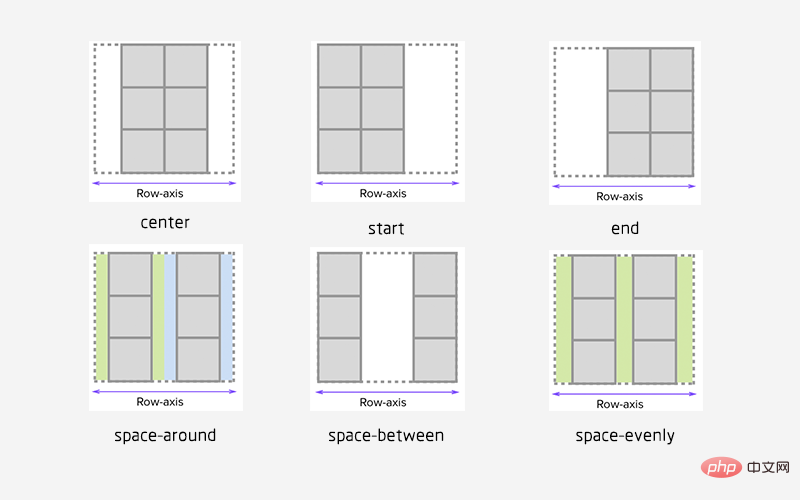
justify-content mempunyai sejumlah enam nilai yang pertama lebih mudah difahami: justify-start (lalai, sejajar ke kiri), tengah, justify-. akhir,
space-evenly: Jarak antara tepi permulaan bekas fleksibel dan item lentur pertama adalah sama dengan jarak antara setiap item lentur bersebelahan. (Nota daripada Fool's Wharf: Atribut ini jarang dilihat sebelum ini kerana pelayar tidak menyokongnya sebelum ini dan chrome hanya menyokongnya selepas versi 60. Dengan sambungan,align-content: space-evenlyjuga mempunyai logik ini)
space-between: Jarak antara mana-mana dua item lentur bersebelahan adalah sama, tetapi tidak semestinya sama dengan jarak antara item lentur pertama/terakhir dan tepi bekas lentur antara tepi permulaan dan item pertama Jarak antara dan jarak antara tepi hujung dan item terakhir adalah sama.space-around: Setiap item fleksibel dalam bekas fleksibel mempunyai jarak yang sama pada setiap sisi. Ambil perhatian bahawa ini bermakna ruang antara dua item lentur bersebelahan akan menjadi dua kali ganda ruang antara item lentur pertama/terakhir dan tepi terdekatnya
Satu yang popular dalam talian Angka itu menerangkan dengan lebih baik prestasi justify -nilai atribut kandungan:

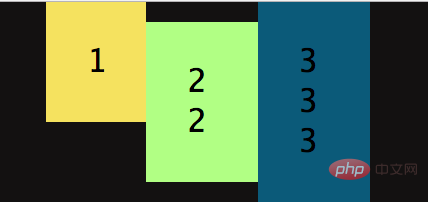
Anda juga boleh menjajarkan div yang ditentukan ke atas atau ke bawah:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
justify-content: center;
align-items: center;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
.flex-bottom{
/* 让这个div向上 */
align-self: flex-start;
}
</style>
<body>
<div>
<!-- 多加个class属性,方便指定 -->
<div class="flex-item flex-bottom">1</div>
<div>2 <br />2 <br/></div>
<div>3 <br />3<br />3</div>
</div>
</body>
</html>Operasi kesan:

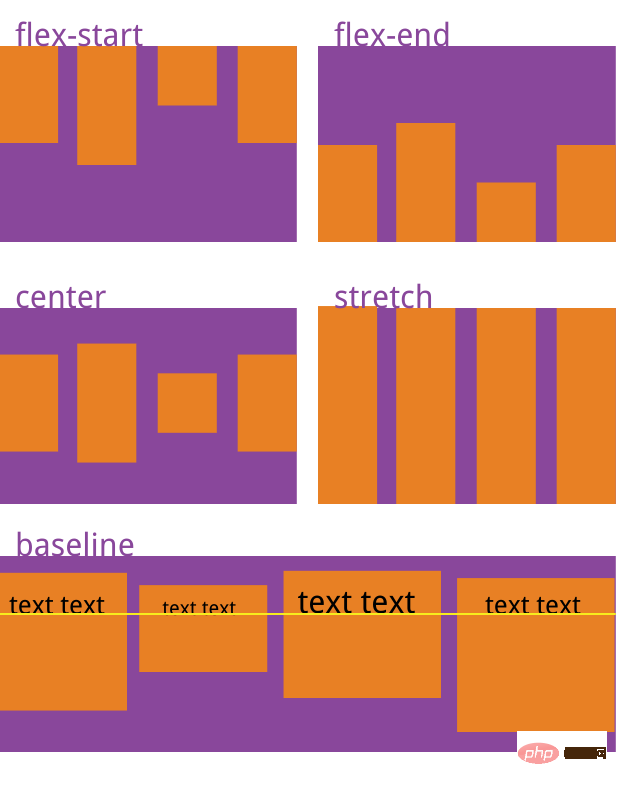
Begitu juga, algin-item juga mempunyai lima nilai atribut:
flex-start | flex-end | center | baseline | stretch;
Gambar di bawah ialah kesan yang sepadan:

Benarkan item fleksibel disusun dalam berbilang baris/lajur
.flex-container{
background-color: #131111;
display: flex;
flex-wrap: wrap;
}默认情况下, flex 项不允许多行/列排列(nowrap),如果 flex 容器尺寸对于所有 flex 项来说不够大,那么flex 项将被调整大小以适应单行或列排列。
通过添加 flex-wrap: wrap ,可以将溢出容器的 flex 项将被排列到另一行/列中,它也有三个取值:
nowrap(默认):不换行.

wrap:换行,第一行在上方

wrap-reverse:换行,第一行在下方

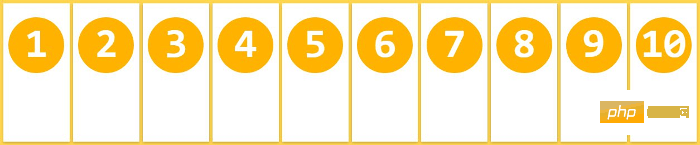
插入一段代码,看下效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;/**/
align-content: space-evenly;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
.flex-bottom{
/* 让这个div向下 */
align-self: stretch;
}
</style>
<body>
<div>
<!-- 多加个class属性,方便指定 -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
</html>运行效果:
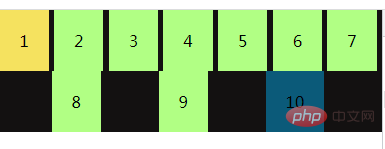
当长度不够长时,自动换行:


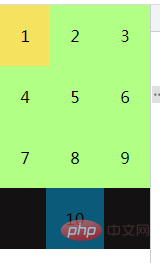
当长度再短时:


拉伸 flex 项
flex-grow 只有在 flex 容器中有剩余空间时才会生效。flex 项的 flex-grow 属性指定该 flex 项相对于其他 flex 项将拉伸多少,以填充 flex 容器。默认值为1。当设置为 0 时,该 flex 项将不会被拉伸去填补剩余空间。在这个例子中,两个项的比例是 1:2,意思是在被拉伸时,第一个 flex 项将占用 1/3,而第二个 flex 项将占据余下的空间,flex-grow控制的是flex项的拉伸比例,而不是占据 flex 容器的空间比例。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex;
}
.flex-item1{flex-grow: 0;}
.flex-item2{flex-grow: 1;}
.flex-item3{flex-grow: 2;}
.flex-container{
width:400px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
width:90px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}
</style>
<body>
<div>
<div class="flex-item flex-item1">1</div>
<div class="flex-item flex-item2">2</div>
<div class="flex-item flex-item3">3</div>
</div>
</body>
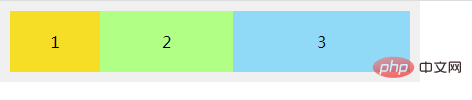
</html>我将三个div全部设为width:90px;
运行效果:


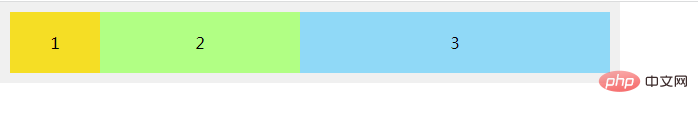
将flex-container的width变为600时:


可以看出2 3 以不同的比例在填充剩余的空间,grow-shrink则是相反的,默认为1,即如果空间不足,该项目将缩小。
Atas ialah kandungan terperinci Apakah itu css3 flexbox. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Dalam CSS3, anda boleh menggunakan atribut "animation-timing-function" untuk menetapkan kelajuan putaran animasi Atribut ini digunakan untuk menentukan cara animasi akan melengkapkan kitaran dan menetapkan lengkung kelajuan animasi. animation-timing-function: nilai atribut kelajuan;}".
 Kemahiran aplikasi fleksibel atribut kedudukan dalam H5
Dec 27, 2023 pm 01:05 PM
Kemahiran aplikasi fleksibel atribut kedudukan dalam H5
Dec 27, 2023 pm 01:05 PM
Bagaimana untuk menggunakan atribut kedudukan secara fleksibel dalam H5 Dalam pembangunan H5, kedudukan dan susun atur elemen sering terlibat. Pada masa ini, sifat kedudukan CSS akan mula dimainkan. Atribut kedudukan boleh mengawal kedudukan elemen pada halaman, termasuk kedudukan relatif, kedudukan mutlak, kedudukan tetap dan kedudukan melekit. Artikel ini akan memperkenalkan secara terperinci cara menggunakan atribut kedudukan secara fleksibel dalam pembangunan H5.
 Petua pengoptimuman sifat reka letak CSS: kedudukan melekit dan flexbox
Oct 20, 2023 pm 03:15 PM
Petua pengoptimuman sifat reka letak CSS: kedudukan melekit dan flexbox
Oct 20, 2023 pm 03:15 PM
Petua pengoptimuman atribut reka letak CSS: positionsticky dan flexbox Dalam pembangunan web, reka letak adalah aspek yang sangat penting. Struktur susun atur yang baik boleh meningkatkan pengalaman pengguna dan menjadikan halaman lebih cantik dan mudah dinavigasi. Ciri reka letak CSS adalah kunci untuk mencapai matlamat ini. Dalam artikel ini, saya akan memperkenalkan dua teknik pengoptimuman sifat reka letak CSS yang biasa digunakan: positionsticky dan flexbox, dan memberikan contoh kod khusus. 1. jawatan






