Apakah yang dimaksudkan dengan penghalaan dinamik vue?
Dalam Vue, penghalaan dinamik adalah untuk memetakan laluan yang sepadan dengan corak tertentu kepada komponen yang sama Intipati penghalaan dinamik adalah untuk menghantar parameter melalui url ia boleh dilakukan melalui cara "params" dan "pertanyaan". lulus parameter dinamik.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi Vue 2.9.6, komputer DELL G3.
Apakah yang dimaksudkan dengan penghalaan dinamik vue?
Pemahaman tentang penghalaan dinamik
Penghalaan dinamik adalah untuk memetakan laluan yang sepadan dengan corak tertentu kepada komponen yang sama Dalam hakikatnya, intipatinya adalah untuk menghantar parameter melalui url
Contohnya: terdapat komponen Barang, dan kami perlu memetakan ID produk yang berbeza kepada komponen ini Pada masa ini, penghalaan dinamik diperlukan.
Konfigurasi penghalaan dinamik
Anda boleh lulus parameter dinamik dalam dua cara:
(1), params
(2), pertanyaan
Nota: Demonstrasi kod berikut semuanya dalam mod penghalaan sejarah
Melalui parameter dalam mod params
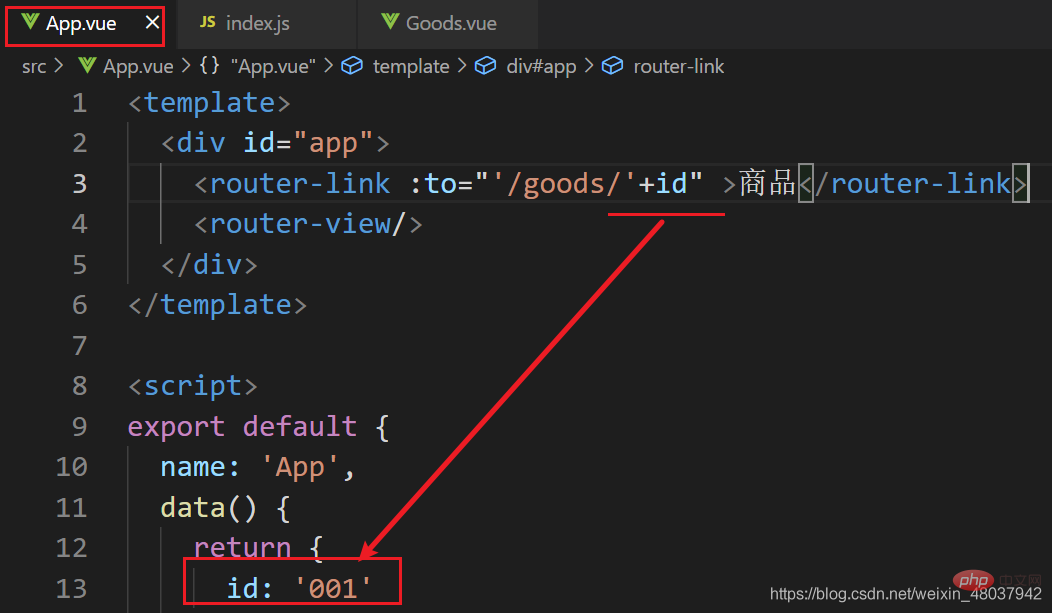
Mengkonfigurasi penghalaan: gunakan titik bertindih: ikat parameter dinamik.
//index.js中配置路由信息
const routes = [{
path: '/goods/:id',
component: Goods}]Apabila penghalaan melompat, ia terbahagi kepada:
(1) Gunakan kaedah pautan penghala untuk melaksanakan lompat laluan
Dengan cara ini, anda boleh menggunakan rentetan, dalam Laluan diikuti secara langsung oleh nilai yang sepadan, seperti: 
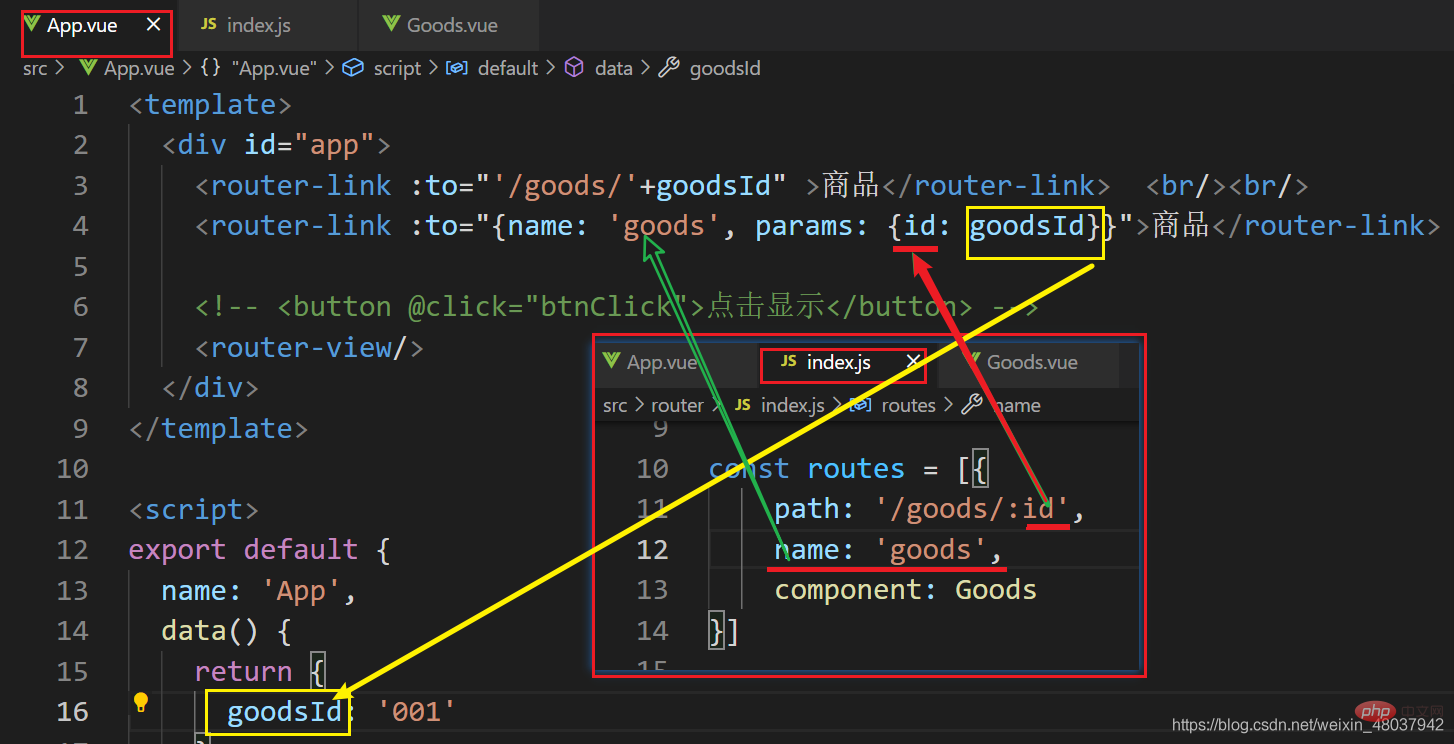
Kedua, anda boleh menggunakan objek, seperti: 
Nota:
- params Dalam kaedah, atribut kepada menggunakan objek, dan laluan mesti diperkenalkan oleh atribut nama, dan laluan tidak boleh digunakan.
- Apabila menghantar parameter dalam kaedah params, nama atribut mesti konsisten dengan nama parameter dinamik semasa mengkonfigurasi penghalaan, jika tidak, ralat akan dilaporkan.
(2) Gunakan kaedah $router untuk melompat laluan
//方法1
this.$router.push('/goods/' + this.goodsId)
//方法2
this.$router.push({
name: 'goods',
params: {
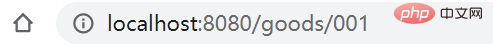
id: this.goodsId }})Parameter dihantar dalam kaedah params Alamat url yang sepadan selepas parameter diluluskan adalah seperti berikut:

Cara mendapatkan parameter:
$router.params Contohnya, jika anda ingin mendapatkan nilai id dalam contoh ini, kod yang sepadan ialah:
$route.params.id
Melulus. parameter dalam mod pertanyaan
Apabila mengkonfigurasi penghalaan, cuma konfigurasikannya seperti biasa, iaitu, konfigurasikan penghalaan seperti yang anda konfigurasikan pada asalnya. Contohnya:
const routes = [{
path: '/goods',
name: 'goods',
component: Goods}] Apabila penghalaan melompat, ia dibahagikan kepada:
(1) Gunakan kaedah pautan penghala untuk melaksanakan lompatan penghalaan
Kaedah lulus parameter pertanyaan hanya boleh melalui objek dan tidak boleh digunakan. Rentetan
<router-link>商品</router-link>
(2), gunakan kaedah $router untuk melompat laluan
this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
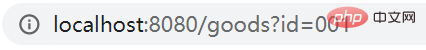
})laluan parameter kaedah pertanyaan, sepadan dengan alamat url selepas lulus parameter Dipaparkan sebagai: 
Nota: Apabila menghantar parameter dalam mod pertanyaan, nama atribut dalam objek pertanyaan (seperti id dalam contoh ini) boleh dinamakan sewenang-wenangnya, tidak seperti semasa menghantar parameter dalam params mod, ia adalah terhad.
Pada masa yang sama, laluan boleh diperkenalkan dengan cara ini menggunakan sama ada atribut laluan atau atribut nama.
Cara mendapatkan parameter:
$route.query Dalam contoh ini, jika anda ingin mendapatkan nilai id, kodnya ialah:
$route.query.id
Ringkasnya, pastikan anda memberi perhatian. kepada:
(1 ), penghalaan params hanya boleh diperkenalkan menggunakan nama, penghalaan pertanyaan boleh diperkenalkan menggunakan nama dan laluan.
(2). Gunakan "penghala" untuk melompat laluan; gunakan "laluan" untuk mendapatkan parameter
[Cadangan berkaitan: "tutorial vue.js"]
Atas ialah kandungan terperinci Apakah yang dimaksudkan dengan penghalaan dinamik vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Dalam vue.js, pemuatan malas membolehkan komponen atau sumber dimuatkan secara dinamik seperti yang diperlukan, mengurangkan masa pemuatan halaman awal dan meningkatkan prestasi. Kaedah pelaksanaan khusus termasuk menggunakan & lt; menyimpan-Alive & gt; dan & lt; komponen adalah & gt; komponen. Harus diingat bahawa pemuatan malas boleh menyebabkan masalah fouc (skrin percikan) dan harus digunakan hanya untuk komponen yang memerlukan pemuatan malas untuk mengelakkan overhead prestasi yang tidak perlu.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.




