
Dalam vue, pengubah suai arahan ialah akhiran khas yang ditunjukkan oleh noktah Inggeris ".", yang digunakan untuk menunjukkan bahawa arahan harus diikat dengan cara yang istimewa; prevent" tidak boleh digunakan bersama. Digunakan kerana ".prevent" akan diabaikan apabila digunakan bersama dan pelayar akan memaparkan amaran.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi Vue 2.9.6, komputer DELL G3.
Pengubah suai (pengubah suai) adalah akhiran khas yang ditunjukkan oleh noktah bahasa Inggeris Ia digunakan untuk menunjukkan bahawa arahan harus diikat dalam a cara khas.
1. v-bind command modifier
1) unta
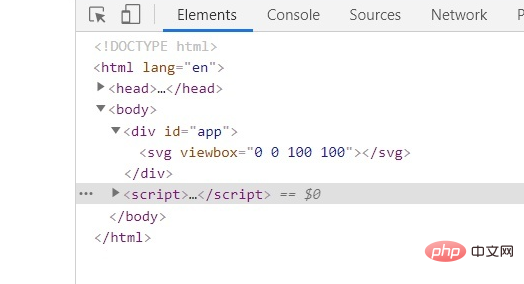
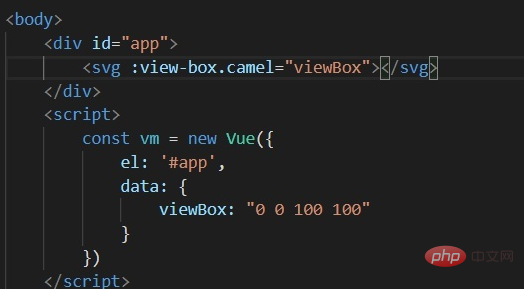
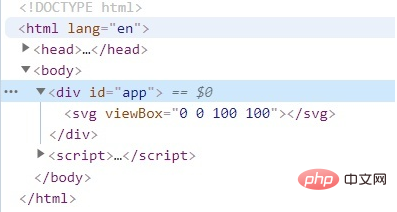
Disebabkan oleh ciri pengikat, huruf besar akan ditukar kepada huruf kecil, seperti


Jadi, Vue menyediakan unta pengubah v-bind, yang membolehkan nama atribut v-bind dicamelkan apabila menggunakan templat DOM, seperti Kotak pandangan SVG atribut.


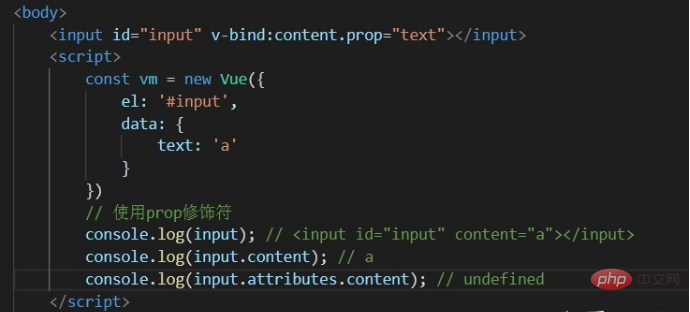
2) prop
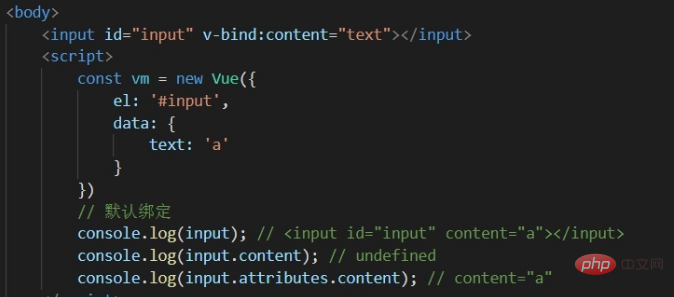
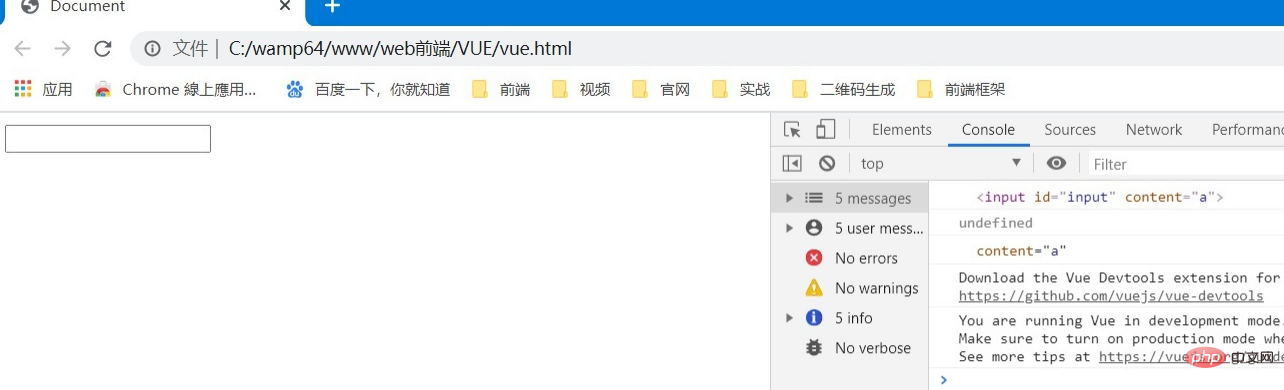
digunakan untuk mengikat atribut DOM (sifat).
v-bind terikat pada atribut nod DOM secara lalai Selepas menggunakan pengubah suai .prop, ia akan terikat pada sifat.



3) penyegerakan
2. Pengubah suai arahan v-on
1) Pengubah suai acara
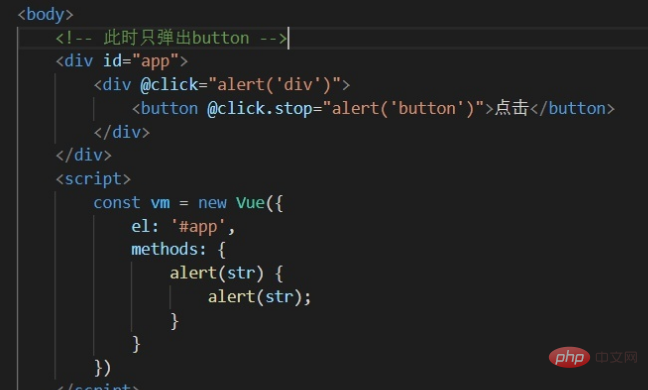
- .berhenti menghalang acara menggelegak




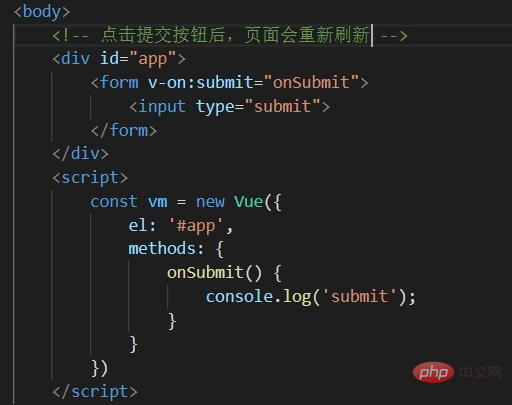
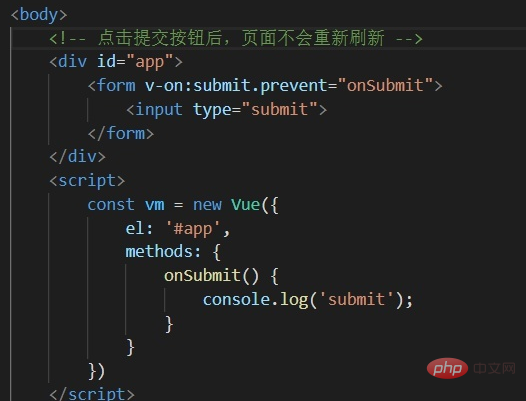
- .cegah Cegah acara lalai


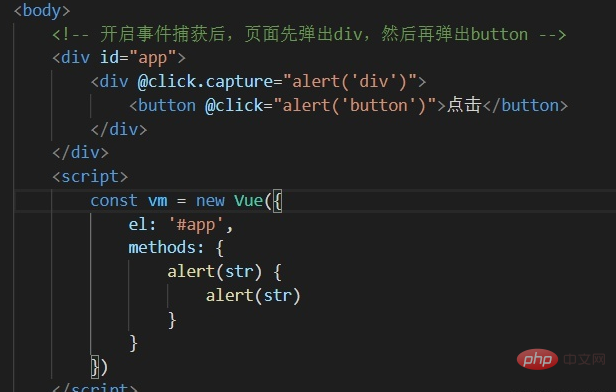
- .capture Hidupkan mod tangkapan acara





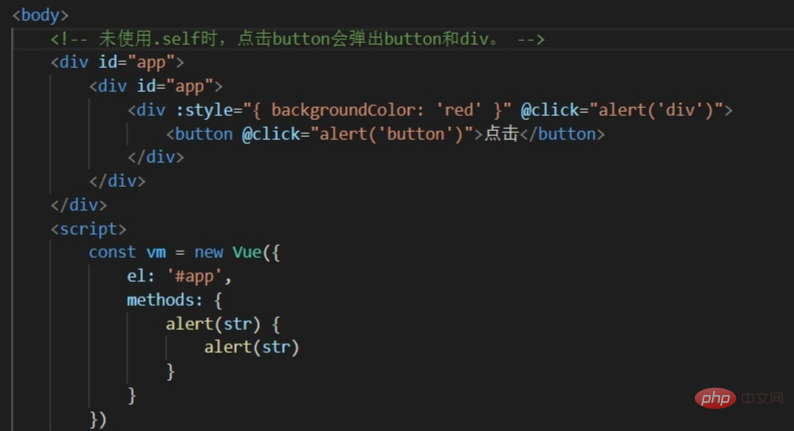
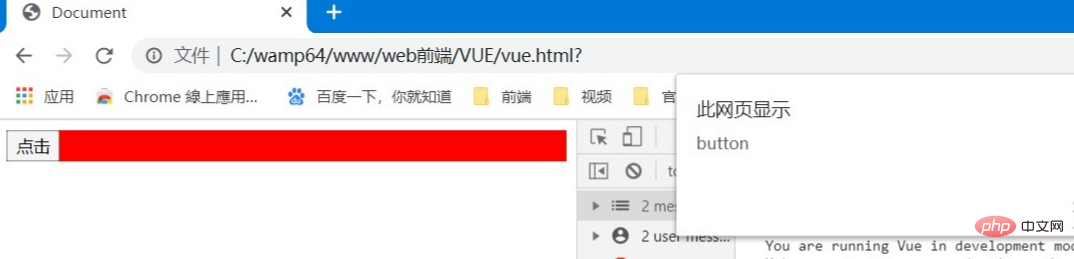
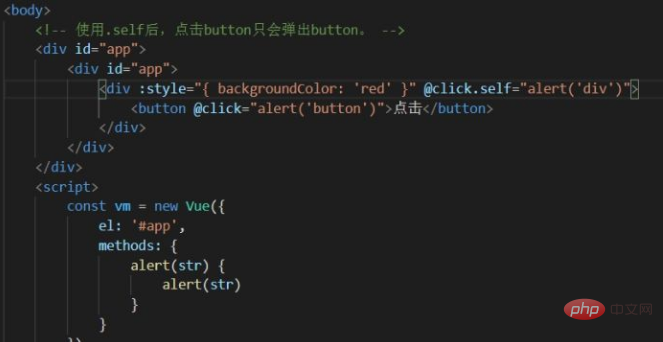
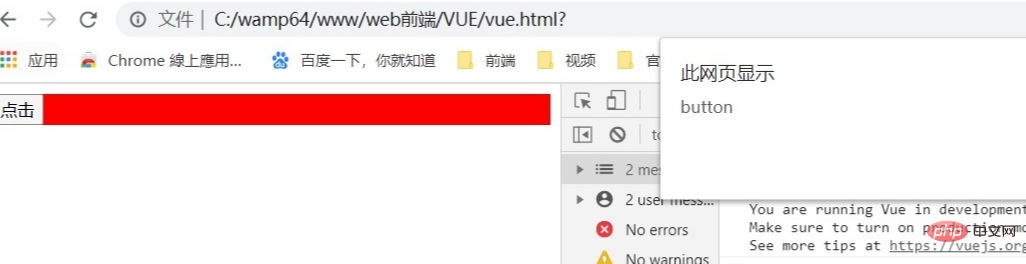
- .self
Panggilan balik hanya dicetuskan apabila peristiwa dicetuskan daripada elemen itu sendiri yang mana pendengar terikat (dicetuskan hanya dengan mengklik pada dirinya sendiri, bukan menggelegak).




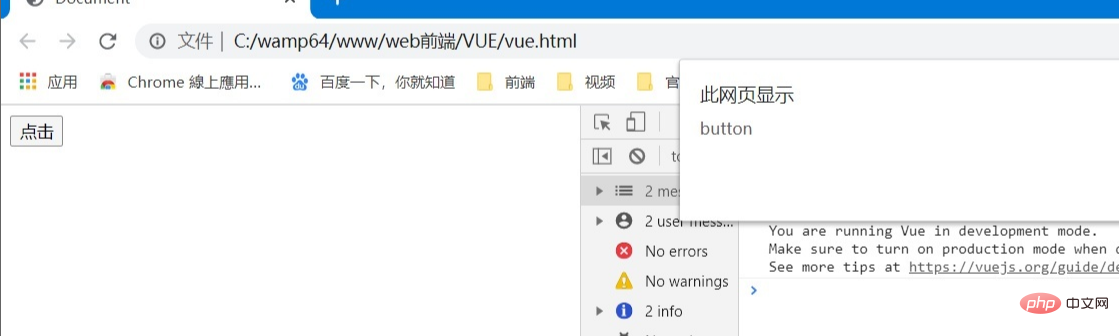
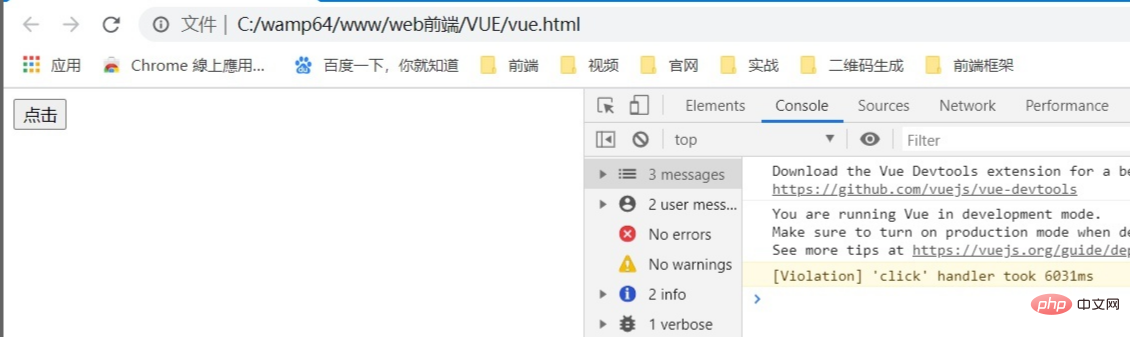
Mengapa menggunakan pengubah suai ini?
Walaupun fungsi kosong dilaksanakan apabila peristiwa sentuhan dicetuskan, halaman akan membeku. Kerana penyemak imbas tidak tahu sama ada pendengar akan menyekat acara lalai, penyemak imbas tidak boleh memutuskan sama ada untuk menatal halaman sehingga keseluruhan fungsi dilaksanakan. Pendengar acara pasif membolehkan pembangun memberitahu penyemak imbas bahawa pendengar tidak akan menghalang tingkah laku lalai, supaya penyemak imbas boleh menatal halaman dengan selamat dan berani Ini boleh meningkatkan prestasi halaman mudah alih, kerana mengikut statistik, hanya 20%. peristiwa sentuhan Acara lalai disekat.
2) Pengubah suai kekunci
Apabila mendengar acara papan kekunci, kita selalunya perlu menyemak ketukan kekunci terperinci. Vue membenarkan menambah pengubah suai utama pada v-on apabila mendengar acara papan kekunci.
URL: https://developer.mozilla.org/zh-CN/docs/Web/API/KeyboardEvent/key/Key_Values.
3) Kekunci pengubah suai sistem
Kekunci pengubah suai adalah berbeza daripada kekunci biasa Apabila digunakan bersama dengan acara kekunci, kekunci pengubah suai mesti ditekan apabila peristiwa dicetuskan hanya boleh ditekan apabila acara dicetuskan Hanya dengan melepaskan kekunci lain di bawah ctrl boleh keyup.ctrl dicetuskan. Hanya melepaskan ctrl tidak akan mencetuskan acara. Jika anda mahukan tingkah laku ini, gunakan KeyCode untuk ctrl sebaliknya: keyup.17.
- .ctrl
- .alt
- .shift
- .meta
- tepat (membolehkan anda mengawal dengan Peristiwa tepat yang dicetuskan oleh gabungan pengubahsuai sistem)
4) Pengubah suai butang tetikus
hanya akan memproses fungsi pelaksanaan apabila butang tetikus tertentu diklik. (2.2.0 )
- .kiri
- .kanan
- .tengah
3 >1) malas
tidak mengemas kini data apabila peristiwa perubahan tidak dicetuskan.
Secara lalai, model v menyegerakkan nilai kotak input dengan data selepas setiap peristiwa input dicetuskan. Jika anda ingin menggunakan penyegerakan acara perubahan, anda boleh menambah pengubah suai malas.
2) nombor
secara automatik menukar nilai input pengguna kepada jenis angka.
3) memangkas
secara automatik menapis aksara kosong di hadapan dan di belakang yang dimasukkan oleh pengguna.
-----Nota:
1 Apabila menggunakan pengubah suai, susunan adalah penting. Kod yang sepadan akan dijana dalam susunan yang sama. Oleh itu,
v-on:click.prevent.self akan menghalang semua peristiwa klik secara lalai
v-on:click.self.prevent hanya akan menghalang peristiwa lalai klik pada elemen sendiri
2 Jangan gunakan .pasif dan .cegah bersama kerana .cegah akan diabaikan dan pelayar mungkin menunjukkan amaran kepada anda.
[Cadangan berkaitan: "
tutorial vue.jsAtas ialah kandungan terperinci Apakah pengubah suai arahan vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!