Apa yang perlu diisi dalam skala dalam css3
Dalam CSS3, parameter pertama dalam kaedah skala() mengisi gandaan penskalaan elemen sepanjang arah mendatar, dan parameter kedua mengisi gandaan penskalaan elemen sepanjang sintaks menegak ialah: "transform:scale(x,y)".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apa yang perlu diisi dalam skala dalam css3
kaedah skala()
Skala merujuk kepada "zum masuk" dan "zum masuk". Dalam CSS3, kita boleh menggunakan kaedah skala() untuk menskalakan elemen berdasarkan asal pusat.
Sama seperti kaedah translate(), kaedah skala() juga mempunyai tiga situasi:
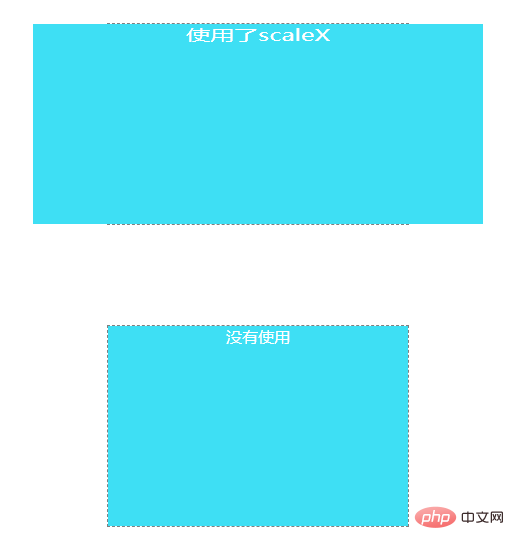
(1) skalaX(x): elemen hanya berskala mendatar (penskalaan paksi X) ;
(2) skalaY(y): Elemen diskalakan dalam arah menegak sahaja (Skala paksi-Y)
(3) skala(x,y): Unsur ialah berskala dalam kedua-dua arah mendatar dan menegak (skala paksi-X serentak dengan paksi Y); ia lebih besar daripada 1, ia bermakna membesarkannya; jika ia kurang daripada 1, ia bermakna mengurangkannya.
Ia akan mudah difahami jika anda memikirkan konsep gandaan.
2. skalaY(y)transform:scaleX(x)
Penjelasan:
y bermaksud unsur itu bersama arah menegak (paksi-Y) Faktor zum Jika lebih besar daripada 1, ia bermakna zum masuk jika kurang daripada 1, ia bermakna zum keluar.
3. skala(x,y)
Sintaks:
transform:scaleY(y)
Penjelasan:
x mewakili unsur bersama Gandaan penskalaan dalam arah mendatar (paksi-X), dan y mewakili gandaan penskalaan unsur sepanjang arah menegak (paksi-Y).
Perhatikan bahawa Y ialah parameter pilihan Jika nilai Y tidak ditetapkan, ini bermakna faktor penskalaan dalam arah X dan Y adalah sama (membesarkan faktor yang sama pada masa yang sama). Contoh:
Kesan pratonton dalam pelayar chrome adalah seperti berikut:transform:scale(x,y)
<!DOCTYPE html>
<html>
<head>
<title>CSS3缩放scale()用法</title>
<style type="text/css">
/*设置原始元素样式*/
.main
{
margin:100px auto;/*水平居中*/
width:300px;
height:200px;
border:1px dashed gray;
}
/*设置当前元素样式*/
#jb51
{
width:300px;
height:200px;
color:white;
background-color: #3EDFF4;
text-align:center;
transform:scaleX(1.5);
-webkit-transform:scaleX(1.5); /*兼容-webkit-引擎浏览器*/
-moz-transform:scaleX(1.5); /*兼容-moz-引擎浏览器*/
}
/*普通方便对比*/
#jbzj
{
width:300px;
height:200px;
color:white;
background-color: #3EDFF4;
text-align:center;
}
</style>
</head>
<body>
<div class="main">
<div id="jb51">1</div>
</div>
<div class="main">
<div id="jbzj">2</div>
</div>
</body>
</html>
video css tutorial
)Atas ialah kandungan terperinci Apa yang perlu diisi dalam skala dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.




