 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah sifat yang digunakan untuk membuat sudut bulat dalam css3
Apakah sifat yang digunakan untuk membuat sudut bulat dalam css3
Apakah sifat yang digunakan untuk membuat sudut bulat dalam css3
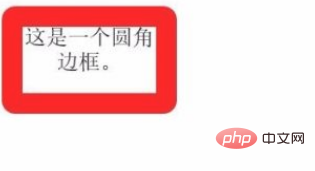
Dalam CSS3, atribut "border-radius" digunakan untuk mencipta bucu bulat Atribut ini ialah atribut trengkas yang boleh digunakan untuk menetapkan empat gaya penjuru bulat Sintaks ialah "border-. jejari: 1- 4 panjang|% / 1-4 panjang|%”.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Atribut apakah yang digunakan untuk mencipta sudut bulat dalam css3
Mula-mula, tetapkan sempadan bulat, terutamanya menggunakan jejari sempadan atribut CSS3 untuk menentukan kesan bulat. Sintaks khusus adalah seperti berikut:
{ border-raidus : tiada panjang | nombor titik terapung dan pengecam unit, yang tidak boleh ialah nilai negatif.


Kedua, nyatakan dua jejari penjuru. Sifat jejari sempadan boleh mengandungi dua nilai parameter: nilai parameter pertama mewakili jejari mendatar sudut bulat, dan parameter kedua mewakili jejari menegak sudut bulat Kedua-dua parameter dipisahkan dengan garis miring (/).


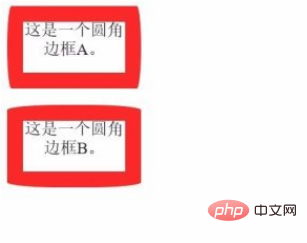
Ketiga, lukis sempadan bulat dengan empat sudut berbeza. jejari sempadan boleh melukis sempadan bulat dengan empat sudut yang berbeza Sintaks khusus adalah seperti berikut:
{ jejari sempadan : atas-kiri | kanan bawah | masing-masing Menunjukkan jejari fillet sudut kiri atas, jejari fillet sudut kanan atas, jejari fillet sudut kanan bawah, dan jejari fillet sudut kiri bawah.


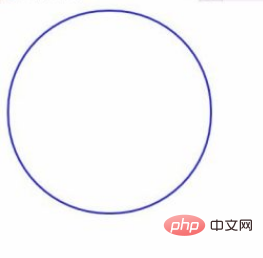
Keempat, lukis sempadan bulat. Sifat jejari sempadan boleh melukis sempadan bulat yang berbeza mengikut nilai jejari yang berbeza, atau ia juga boleh melukis bulatan sempurna.


Pemaju boleh menetapkan saiz jejari sempadan mengikut keperluan mereka sendiri.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah sifat yang digunakan untuk membuat sudut bulat dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Dalam Vue.js, atribut pemegang tempat menentukan teks pemegang tempat bagi elemen input, yang dipaparkan apabila pengguna belum memasukkan kandungan, menyediakan petua atau contoh input dan meningkatkan kebolehcapaian borang. Penggunaannya adalah untuk menetapkan atribut pemegang tempat pada elemen input dan menyesuaikan penampilan menggunakan CSS. Amalan terbaik termasuk relevan dengan input, pendek dan jelas, mengelakkan teks lalai dan mempertimbangkan kebolehaksesan.
 Apakah maksud span dalam js
May 06, 2024 am 11:42 AM
Apakah maksud span dalam js
May 06, 2024 am 11:42 AM
Teg span boleh menambah gaya, atribut atau gelagat pada teks Ia digunakan untuk: menambah gaya, seperti warna dan saiz fon. Tetapkan atribut seperti id, kelas, dsb. Tingkah laku yang berkaitan seperti klik, tuding, dsb. Tandakan teks untuk pemprosesan atau petikan selanjutnya.
 Apakah maksud rem dalam js
May 06, 2024 am 11:30 AM
Apakah maksud rem dalam js
May 06, 2024 am 11:30 AM
REM dalam CSS ialah unit relatif berbanding saiz fon elemen akar (html). Ia mempunyai ciri-ciri berikut: relatif kepada saiz fon elemen akar, tidak dipengaruhi oleh elemen induk. Apabila saiz fon elemen akar berubah, elemen menggunakan REM akan melaraskan dengan sewajarnya. Boleh digunakan dengan mana-mana harta CSS. Kelebihan menggunakan REM termasuk: Responsif: Pastikan teks boleh dibaca pada peranti dan saiz skrin yang berbeza. Ketekalan: Pastikan saiz fon adalah konsisten di seluruh tapak web anda. Kebolehskalaan: Tukar saiz fon global dengan mudah dengan melaraskan saiz fon elemen akar.
 Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Terdapat lima cara untuk memperkenalkan imej dalam Vue: melalui URL, memerlukan fungsi, fail statik, arahan v-bind dan imej latar belakang CSS. Imej dinamik boleh dikendalikan dalam sifat pengiraan atau pendengar Vue, dan alatan yang digabungkan boleh digunakan untuk mengoptimumkan pemuatan imej. Pastikan laluan adalah betul jika tidak ralat memuatkan akan muncul.
 Apakah fungsi tag span
Apr 30, 2024 pm 01:54 PM
Apakah fungsi tag span
Apr 30, 2024 pm 01:54 PM
Teg SPAN ialah teg HTML sebaris yang digunakan untuk menyerlahkan teks dengan menggunakan atribut seperti gaya, warna dan saiz fon Ini termasuk menekankan teks, mengumpulkan teks, menambah kesan tuding dan mengemas kini kandungan secara dinamik. Ia digunakan dengan meletakkan teg <span> dan </span> di sekeliling teks yang ingin anda tekankan, dan dimanipulasi melalui penggayaan CSS atau JavaScript. Faedah teg SPAN termasuk kejelasan semantik, fleksibiliti penggayaan dan kemudahan penyelenggaraan.
 Bagaimana untuk membungkus prompt dalam js
May 01, 2024 am 06:24 AM
Bagaimana untuk membungkus prompt dalam js
May 01, 2024 am 06:24 AM
Apabila menggunakan kaedah prompt() dalam JavaScript, anda boleh mencapai pemisah baris melalui tiga kaedah berikut: 1. Masukkan aksara "\n" pada kedudukan yang anda ingin putuskan baris 2. Gunakan aksara pemisah baris dalam teks gesaan; 3. Gunakan gaya "putih" -ruang: pra" CSS memaksa pemisah baris.
 Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Pemalam penyemak imbas biasanya ditulis dalam bahasa berikut: Bahasa bahagian hadapan: JavaScript, HTML, CSS Bahasa bahagian belakang: C++, Rust, WebAssembly Bahasa lain: Python, Java
 Apakah nod dalam js
May 07, 2024 pm 09:06 PM
Apakah nod dalam js
May 07, 2024 pm 09:06 PM
Nod ialah entiti dalam DOM JavaScript yang mewakili elemen HTML. Ia mewakili elemen tertentu dalam halaman dan boleh digunakan untuk mengakses dan memanipulasi elemen tersebut. Jenis nod biasa termasuk nod elemen, nod teks, nod ulasan dan nod dokumen. Melalui kaedah DOM seperti getElementById(), anda boleh mengakses nod dan mengendalikannya, termasuk mengubah suai sifat, menambah/mengalih keluar nod anak, memasukkan/menggantikan nod dan nod pengklonan. Traversal nod membantu menavigasi dalam struktur DOM. Nod berguna untuk mencipta kandungan halaman, pengendalian acara, animasi dan pengikatan data secara dinamik.





