
Penggunaan: 1. Pemilih ":target" digunakan untuk memilih elemen sasaran yang sedang aktif dan sintaksnya ialah ":target{style}" 2. Atribut sasaran digunakan untuk menetapkan gaya hiperpautan, dan sintaksnya ialah "target :target-name target-new target-position".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
: Pemilih sasaran boleh digunakan untuk memilih elemen sasaran yang sedang aktif.
URL dengan nama sauh # diikuti dengannya menghala ke elemen tertentu dalam dokumen. Elemen yang dipautkan ialah elemen sasaran.
Contoh adalah seperti berikut:
<html>
<head>
<style>
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p><a href="#news1">跳转至内容 1</a></p>
<p><a href="#news2">跳转至内容 2</a></p>
<p>请点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。</p>
<p id="news1"><b>内容 1...</b></p>
<p id="news2"><b>内容 2...</b></p>
<p><b>注释:</b> Internet Explorer 8 以及更早的版本不支持 :target 选择器。</p>
</body>
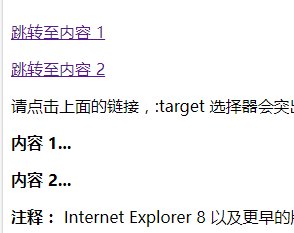
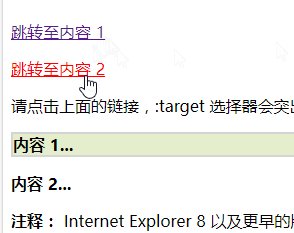
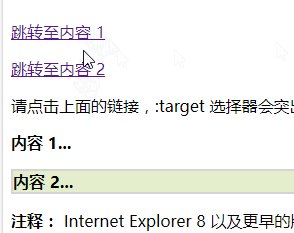
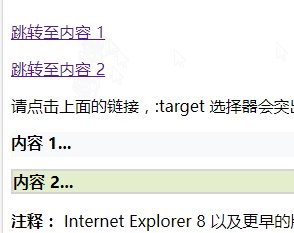
</html>Hasil keluaran:

Atribut sasaran ialah sasaran tetapan atribut ringkas -nama , sasaran-baharu dan atribut kedudukan sasaran.
Atribut sasaran tidak disokong oleh mana-mana pelayar utama.
Sintaks
target: target-name target-new target-position;
nama sasaran menentukan tempat untuk membuka hiperpautan (destinasi sasaran).
target-new menyatakan bahawa hiperpautan harus dibuka dalam tetingkap baharu atau tab baharu dalam tetingkap sedia ada.
kedudukan sasaran menentukan tempat untuk meletakkan pautan destinasi baharu.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah penggunaan sasaran dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!