
Apabila membangunkan komponen Vue/React dalam VSCode, bagaimana untuk pratonton komponen dalam masa nyata? Artikel ini akan berkongsi dengan anda pemalam untuk pratonton masa nyata komponen Vue/React dalam VSCode Saya harap ia akan membantu anda.

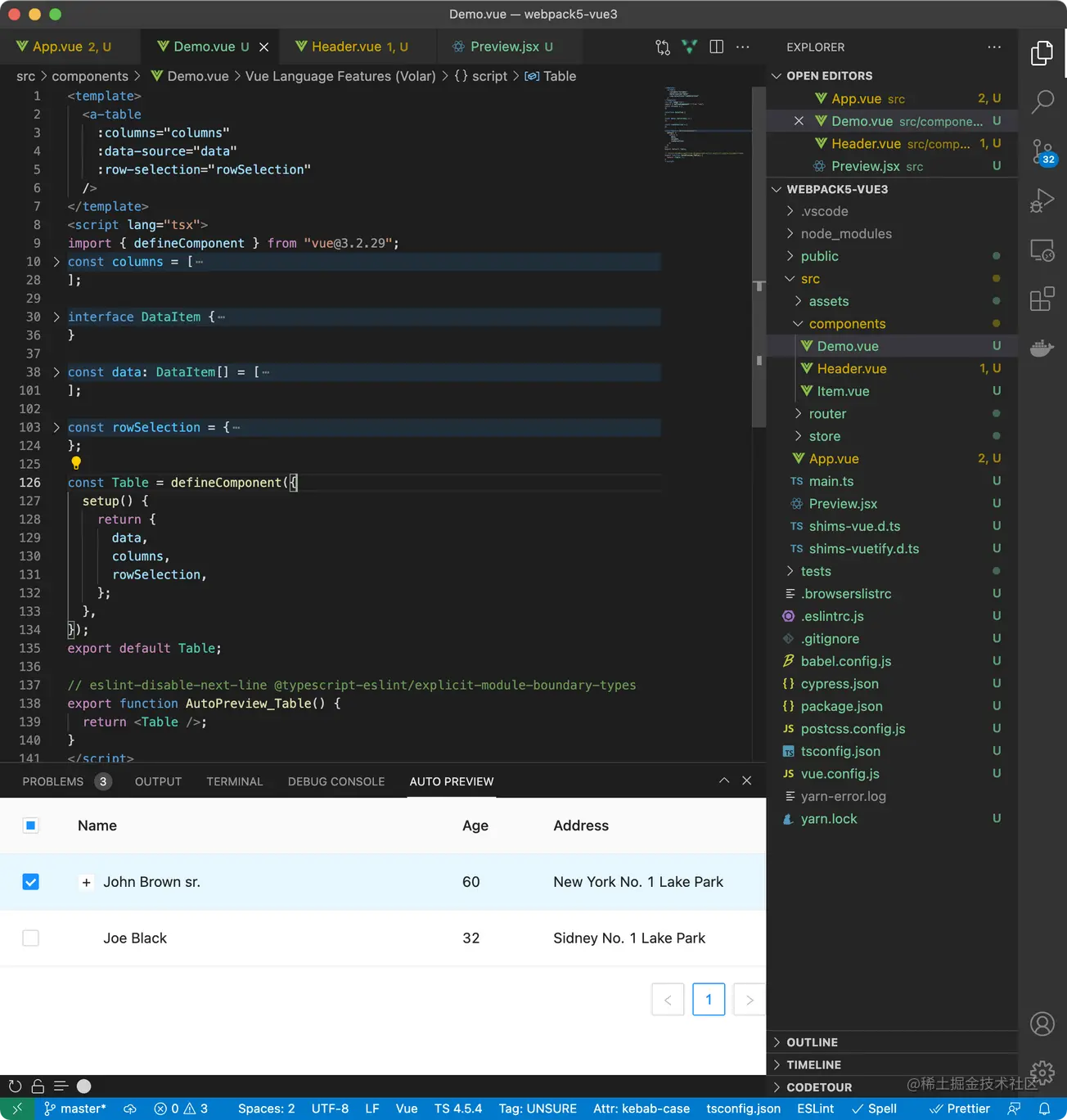
Saya semakin tua baru-baru ini dan suka berfikir secara liar Beberapa ketika dahulu, saya tiba-tiba terfikir sama ada saya boleh melaksanakan WYSIWYG untuk komponen dalam Kod VS, jadi saya akhirnya membuat. ia selepas dua bulan melontarkan Pemalam yang boleh mencapai kesan ini, seperti yang ditunjukkan dalam gambar:

menyokong pratonton masa nyata komponen React/Vue semasa yang dibangunkan oleh Webpack/Vite (Angular juga sepatutnya boleh melakukannya, tetapi saya belum menggunakannya lagi) , jadi tiada sokongan disediakan). [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]
Pasang dan gunakan pemalam mengikut dokumen rujukan: https://github.com/jaweii/AutoPreview/blob/main/README-zh.md
Kemudian anda boleh pratonton komponen semasa dalam masa nyata semasa menulis komponen:

Anda juga boleh mengatur kes penggunaan komponen/bahan boleh guna semula dalam fail pratonton khusus:

Tukar kepada AutoPreview dalam panel OUTPUT untuk mencetak dan nyahpepijat:

Fungsi titik putus: emmm...? Saya juga mahu...
Seret panel pratonton ke bahagian bawah untuk melihat komponen Lebih luas:

Pada mulanya saya hanya mahu melaksanakan pratonton komponen Webpack React, jadi saya cuba saya mulakan dengan konfigurasi Webpack untuk melaksanakannya, tetapi saya mendapati bahawa jalan ini tidak dapat dijalankan kerana kebergantungan terlalu rumit Selepas mengetepikannya selama beberapa hari, saya mendapat idea Memasang semula komponen dalam projek Vue-Layout saya yang terdahulu Selepas beberapa percubaan, saya mendapati kunci pelaksanaan Iaitu, komponen laluan fail tetingkap semasa dimuatkan secara tidak segerak melalui api import yang disediakan oleh Webpack dan Vite, dan kemudian dipasang semula ke. tetingkap pratonton untuk mencapai pratonton.
Jadi pada asasnya ia sama seperti menambahkan laluan ke projek untuk memaparkan komponen pada halaman semasa, kecuali pemalam melakukannya secara automatik untuk anda.
Disebabkan penggunaan api import yang disediakan oleh Webpack dan Vite, apabila membangun menggunakan kedua-dua alat binaan ini, semua rangka kerja bahagian hadapan secara teorinya boleh memaparkan komponen projek dalam Kod VS untuk pratonton.
Sekarang saya baru menulis beberapa demo untuk menguji kesan pemalam Saya tidak pasti sama ada ia akan meningkatkan kecekapan atau tidak berguna dalam keadaan sebenar proses pembangunan. Saya hanya melakukannya jika saya berminat.
Saya juga mempunyai beberapa pemikiran semasa proses:
Jika anda menggredkan komponen boleh pratonton, maka terdapat
Tiga peringkat ini.
Komponen asas
Biasanya dalam projek sebenar, komponen asas datang daripada perpustakaan komponen dalaman atau pihak ketiga, dengan penggunaan semula yang tinggi dan gandingan rendah, dan dokumen yang mereka sediakan boleh sudah dipratonton Kesan komponen, pratonton IDE bagi komponen tersebut nampaknya tidak begitu penting
Bahan
Bahan adalah berdasarkan keperluan produk untuk komponen asas, elemen, dan perniagaan Produk gabungan logik Sesetengah bahan ini boleh diguna semula dalam projek, sesetengahnya tidak digunakan semula dalam projek tetapi digunakan semula merentas projek, dan sesetengahnya tidak boleh digunakan semula sepenuhnya untuk penyesuaian perniagaan.
Dalam kerjasama projek sebenar, bahan juga paling berkemungkinan akan ditulis semula, dan apabila projek semakin besar, bahan tersebut akan tersebar di pelbagai halaman dalaman Apa yang telah wujud akan mengakibatkan pertindihan bahan. Untuk masalah ini, alat rantai pembangunan seperti Alibaba Feibing dan JD WORK adalah penyelesaian Perkhidmatan sehenti pengeluaran, pelepasan dan penggunaan bahan boleh mengelakkan pertindihan bahan secara besar-besaran, yang merupakan senjata penting.
Saya memikirkan penyelesaian senjata ringan, iaitu pratonton dalam-IDE bahan Jika dipersetujui dan digunakan dengan sewajarnya, ia juga mungkin penyelesaian untuk memperbaiki masalah penciptaan bahan berulang. Sebagai contoh, dipersetujui bahawa pembangun boleh mengeksport pratonton bahan boleh guna semula, supaya pemalam boleh menyenaraikan semua komponen boleh pratonton untuk disemak imbas oleh pembangun lain Sebelum pembangun lain membangunkan bahan baharu, mereka harus terlebih dahulu menyemak sama ada terdapat bahan yang boleh digunakan semula senarai pratonton jika terdapat rujukan langsung untuk menggunakan semula atau penyesuaian CV, tidak perlu menulisnya sendiri.
Halaman
Tahap halaman mempunyai kebolehgunaan semula yang sangat rendah, tetapi ia merupakan pengalaman yang baik untuk pratonton halaman H5 dalam IDE tanpa perlu pergi antara penyemak imbas dan editor. Pertukaran terasa seperti alat pembangun WeChat.
----
Satu lagi perkara, jika pratonton komponen boleh mengoptimumkan pengalaman pembangunan, saya fikir ia bukan kerana ia boleh dipratonton, tetapi kerana ia adalah wajib Apabila pengarang komponen menulis fungsi pratonton dan komponen pratonton, mereka secara semula jadi perlu menghantar data olok-olok kepada prop komponen, dan data olok-olok boleh digunakan untuk rujukan dan CV oleh mereka sendiri dan pembangun lain Ini merupakan sebab penting untuk meningkatkan kebolehselenggaraan kod dan mengurangkan kos kerjasama.
Dan jika fungsi pratonton boleh menyenaraikan berbilang kes penggunaan komponen, ia akan menjadi sangat menyegarkan untuk pembangun lain:
Alamat asal: https://juejin.cn/post/7075507907281977352
Pengarang: Zhu Jiawei
Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial vscode! !
Atas ialah kandungan terperinci Perkongsian pemalam VSCode: pemalam untuk pratonton masa nyata komponen Vue/React. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!