
Ubah kaedah: 1. Gunakan pernyataan "$("div").addClass("class attribute value")" 2. Gunakan "$("div").attr("class", penyataan "nilai ")"; 3. Gunakan pernyataan "$("div").removeClass("nilai atribut kelas")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery menukar atribut kelas div
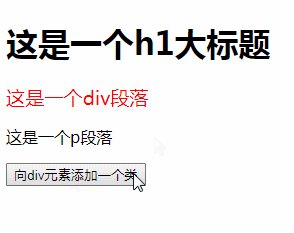
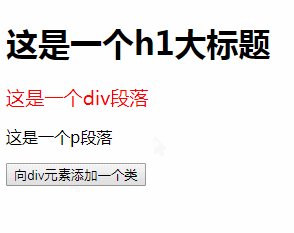
Kaedah 1: Gunakan kaedah addClass()
Kaedah addClass() menambah satu atau lebih kelas pada elemen yang dipilih.
Kaedah ini tidak mengalih keluar atribut kelas sedia ada, tetapi hanya menambah satu atau lebih atribut kelas.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个h1大标题</h1>
<div>这是一个div段落</div>
<p>这是一个p段落</p>
<button>向div元素添加一个类</button>
</body>
</html>
Kaedah 2: Gunakan kaedah attr()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").attr("class","intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: pink;
}
</style>
</head>
<body>
<h1>这是一个h1大标题</h1>
<div>这是一个div段落</div>
<p>这是一个p段落</p>
<button>向div元素添加一个类</button>
</body>
</html>
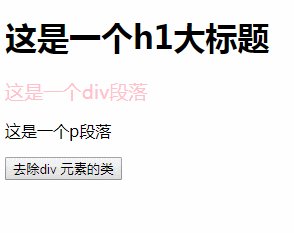
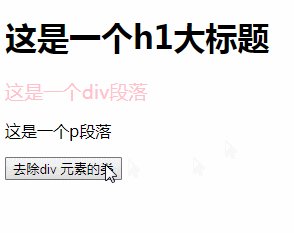
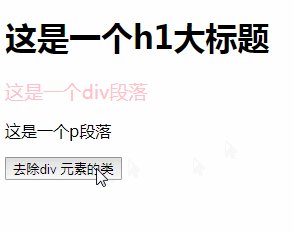
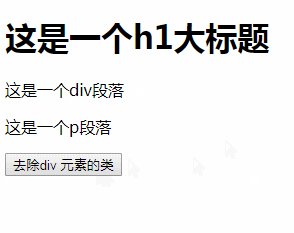
Kaedah 3: Gunakan kaedah removeClass()
kaedah removeClass() untuk mengalih keluar satu atau lebih kelas daripada elemen yang dipilih.
Nota: Jika tiada parameter dinyatakan, kaedah ini akan mengalih keluar semua kelas daripada elemen yang dipilih.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: pink;
}
</style>
</head>
<body>
<h1>这是一个h1大标题</h1>
<div class="intro">这是一个div段落</div>
<p>这是一个p段落</p>
<button>去除div 元素的类</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, bahagian hadapan web ]
Atas ialah kandungan terperinci Bagaimana untuk menukar atribut kelas div dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!