Apakah operasi interpolasi vue?
Operasi interpolasi Vue termasuk: 1. Gunakan sintaks Misai, sintaks "{{nilai}}"; 2. Gunakan arahan v-sekali; arahan v-text digunakan untuk memaparkan data dalam antara muka 5. Gunakan arahan v-pre 6. Gunakan arahan v-cloak.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
6 jenis operasi interpolasi dalam Vue
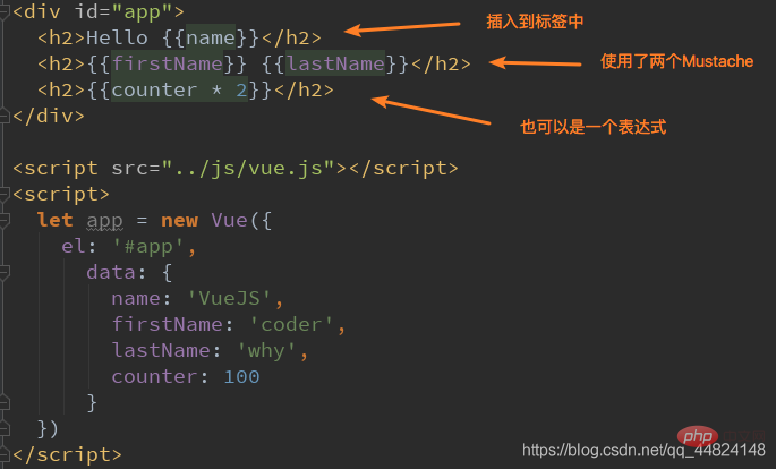
Yang pertama: Misai
- Sintaks misai (iaitu pendakap berganda).
Mimisi: janggut/janggut. (Sintaks misai)
Data responsif

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2 id="message-world">{{message}},world!</h2>
<h2 id="counter-nbsp-nbsp">{{counter * 2}}</h2>
<h2 id="message-nbsp-counter">{{message}} {{counter}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
counter:200
},
methods: {
}
})
</script>
</body>
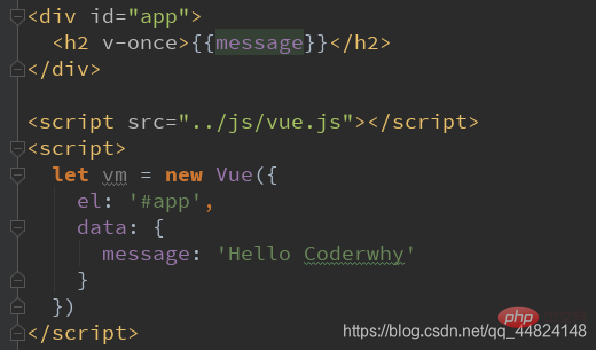
</html>Kedua jenis: v-sekali
- Arahan ini tidak perlu diikuti oleh sebarang ungkapan (contohnya, v-for sebelumnya diikuti dengan ungkapan)
Arahan ini bermakna elemen dan komponen hanya dipaparkan sekali, tidak akan berubah apabila data berubah .

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2 id="message">{{message}}</h2>
<h2 id="message">{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello'
}
})
</script>
</body>
</html>Jenis ketiga: v-html
Data yang diminta daripada pelayan itu sendiri ialah kod HTML
Arahan ini selalunya diikuti oleh jenis rentetan, yang akan menghuraikan html rentetan dan menjadikannya

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2 id="link">{{link}}</h2>
<h2 id="link">{{link}}</h2>
<h2 v-html="link"></h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
link: '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>
</body>
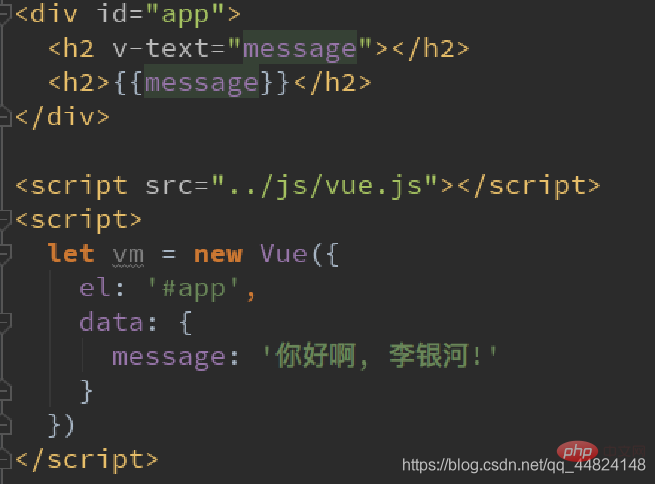
</html>Jenis keempat: v-text
- Fungsi v-text adalah serupa dengan Misai: kedua-duanya digunakan untuk memaparkan data dalam antara muka
v-text Biasanya, menerima jenis rentetan

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2 id="message">{{message}}</h2>
<h2 v-text="message2"></h2>
<h2 id="message">{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
message2:'World'
}
})
</script>
</body>
</html>Jenis kelima: v-pre
v-pre digunakan untuklangkau ini Proses penyusunan elemen dan sub-elemennya untuk memaparkan sintaks Misai asal.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2 id="message">{{message}}</h2>
<h2 id="message">{{message}}</h2>
</div>
<script>
let app=new Vue({
el:'#app',
data:{
message:'Hello'
}
})
</script>
</body>
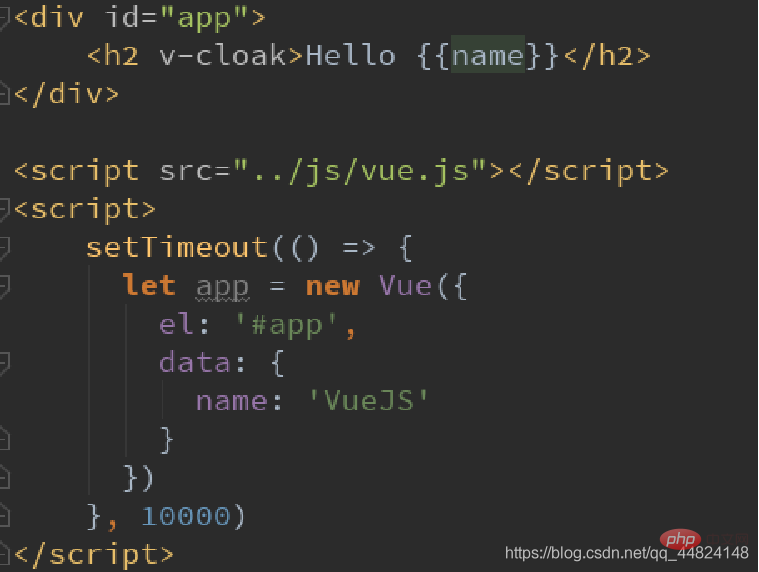
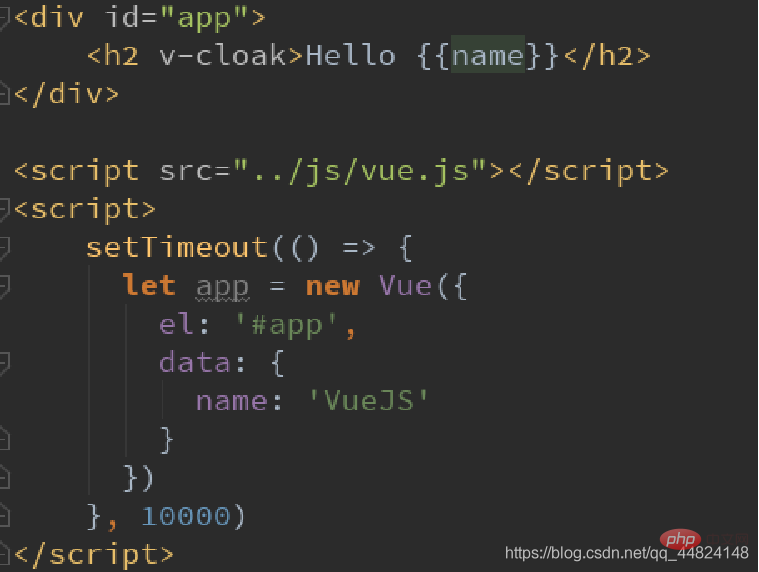
</html>Jenis keenam: v-jubah
- Mungkin Akan terus tunjukkan tag Misai yang tidak dikompilasi
- jubah: jubah


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="app">
<h2 id="Hello-name">Hello,{{name}}</h2>
<h2 id="Hello-name">Hello,{{name}}</h2>
</div>
<script>
setTimeout(()=>{
let app=new Vue({
el:'#app',
data:{
name:'World'
}
})
},10000)
</script>
</body>
</html>(pelajari Perkongsian video: tutorial vuejs, bahagian hadapan web)
Atas ialah kandungan terperinci Apakah operasi interpolasi vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Cara menggunakan lalai eksport dan import di Vue
Apr 07, 2025 pm 07:09 PM
Cara menggunakan lalai eksport dan import di Vue
Apr 07, 2025 pm 07:09 PM
Lalai eksport digunakan untuk mengeksport komponen VUE dan membolehkan modul lain untuk mengakses. Import digunakan untuk mengimport komponen dari modul lain, yang boleh mengimport komponen tunggal atau berbilang.
 Vue dan Element-UI Cascaded Drop-Down Box Props Nilai Pass
Apr 07, 2025 pm 07:36 PM
Vue dan Element-UI Cascaded Drop-Down Box Props Nilai Pass
Apr 07, 2025 pm 07:36 PM
Struktur data mesti ditakrifkan dengan jelas apabila kotak drop-down VUE dan Element-UI melepasi prop, dan tugasan langsung data statik disokong. Jika data diperoleh secara dinamik, adalah disyorkan untuk memberikan nilai dalam cangkuk kitaran hayat dan mengendalikan situasi tak segerak. Untuk struktur data yang tidak standard, lalai atau menukar format data perlu diubah suai. Pastikan kod mudah dan mudah difahami dengan nama dan komen yang bermakna. Untuk mengoptimumkan prestasi, tatal maya atau teknik pemuatan malas boleh digunakan.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara Melaksanakan Vue dan Element-UI Cascade Selector
Apr 07, 2025 pm 08:18 PM
Cara Melaksanakan Vue dan Element-UI Cascade Selector
Apr 07, 2025 pm 08:18 PM
Pemilih Cascade Vue dan Element-UI boleh menggunakan komponen El-Cascader secara langsung dalam senario mudah, tetapi untuk menulis kod yang lebih elegan, cekap dan mantap, anda perlu memberi perhatian kepada butiran berikut: Pengoptimuman Struktur Sumber Data: meratakan data dan menggunakan ID dan parentid untuk mewakili hubungan ibu bapa. Pemprosesan Data Memuatkan Asynchronous: Mengendalikan status pemuatan, arahan ralat dan pengalaman pengguna. Pengoptimuman Prestasi: Pertimbangkan pemuatan atas permintaan atau teknologi menatal maya. Kod Pembacaan dan Penyelenggaraan: Tulis komen, gunakan nama pembolehubah yang bermakna, dan ikuti spesifikasi kod.
 Kaedah apa yang digunakan untuk menukar rentetan ke dalam objek dalam vue.js?
Apr 07, 2025 pm 09:39 PM
Kaedah apa yang digunakan untuk menukar rentetan ke dalam objek dalam vue.js?
Apr 07, 2025 pm 09:39 PM
Apabila menukar rentetan ke objek dalam vue.js, json.parse () lebih disukai untuk rentetan json standard. Untuk rentetan JSON yang tidak standard, rentetan boleh diproses dengan menggunakan ungkapan biasa dan mengurangkan kaedah mengikut format atau url yang dikodkan. Pilih kaedah yang sesuai mengikut format rentetan dan perhatikan isu keselamatan dan pengekodan untuk mengelakkan pepijat.
 Adakah kaedah permintaan (mendapatkan, pos, dll) digunakan dengan betul?
Apr 07, 2025 pm 10:09 PM
Adakah kaedah permintaan (mendapatkan, pos, dll) digunakan dengan betul?
Apr 07, 2025 pm 10:09 PM
Penggunaan kaedah permintaan axios dalam vue.js memerlukan mengikuti prinsip -prinsip ini: Dapatkan: Dapatkan sumber, jangan mengubah suai data. Post: Buat atau serahkan data, tambah atau ubah suai data. Letakkan: Kemas kini atau ganti sumber sedia ada. Padam: Padam sumber dari pelayan.
 Cara menggunakan lalai eksport di Vue
Apr 07, 2025 pm 07:21 PM
Cara menggunakan lalai eksport di Vue
Apr 07, 2025 pm 07:21 PM
Eksport Lalai di Vue mendedahkan: Eksport lalai, mengimport keseluruhan modul pada satu masa, tanpa menentukan nama. Komponen ditukar menjadi modul pada masa kompilasi, dan modul yang tersedia dibungkus melalui alat binaan. Ia boleh digabungkan dengan eksport yang dinamakan dan mengeksport kandungan lain, seperti pemalar atau fungsi. Soalan -soalan yang sering ditanya termasuk kebergantungan bulat, kesilapan laluan, dan membina kesilapan, yang memerlukan pemeriksaan yang teliti terhadap kod dan penyataan import. Amalan terbaik termasuk segmentasi kod, kebolehbacaan, dan penggunaan semula komponen.
 Apakah penyelesaian umum untuk Vue Axios & amp; Ralat Rangkaian & amp;
Apr 07, 2025 pm 09:51 PM
Apakah penyelesaian umum untuk Vue Axios & amp; Ralat Rangkaian & amp;
Apr 07, 2025 pm 09:51 PM
Cara Biasa untuk menyelesaikan Vue Axios "Ralat Rangkaian": Semak Sambungan Rangkaian. Sahkan url titik akhir API. Semak tetapan CORS. Mengendalikan tindak balas ralat. Semak firewall atau proksi. Permintaan pelarasan tamat. Semak format JSON. Kemas kini Perpustakaan Axios.




