
Dalam jquery, anda boleh menggunakan kaedah fadeOut() untuk membuat elemen hilang perlahan-lahan Kaedah ini digunakan untuk menukar kelegapan elemen yang dipilih secara beransur-ansur, yang boleh menjadikan elemen tetapan parameter boleh ditetapkan kelajuan elemen hilang. Sintaks Ia adalah "objek elemen.fadeOut(kelajuan, kelajuan elemen pada titik yang berbeza, parameter yang akan dilaksanakan selepas pelaksanaan)".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Dalam jquery, dengan mendapatkan objek gambar, gunakan kaedah fadeOut() untuk membuat gambar hilang perlahan-lahan.
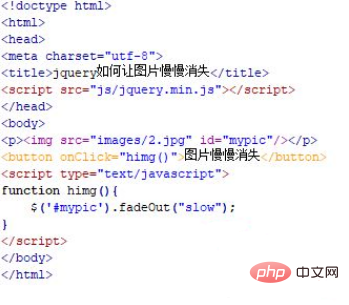
Buat fail html baharu, bernama test.html, untuk menerangkan cara jquery boleh membuat imej hilang perlahan-lahan. Dalam tag p, gunakan tag img untuk mencipta imej Seterusnya, kita akan menggunakan kaedah jquery untuk membuat imej perlahan-lahan hilang. Tetapkan atribut id tag img kepada mypic, yang digunakan terutamanya untuk mendapatkan objek img melalui id di bawah.
Gunakan teg butang untuk mencipta butang dengan nama "Gambar perlahan-lahan hilang". Ikat peristiwa klik onclick pada butang butang Apabila butang diklik, fungsi himg() dilaksanakan. Cipta fungsi himg() Dalam fungsi tersebut, dapatkan objek gambar melalui id(mypic), dan gunakan kaedah fadeOut() untuk menetapkannya kepada perlahan, supaya gambar perlahan-lahan hilang.

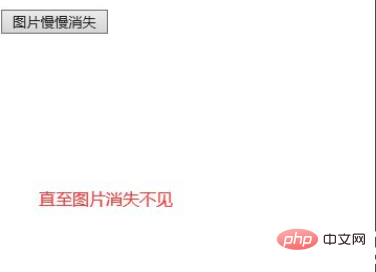
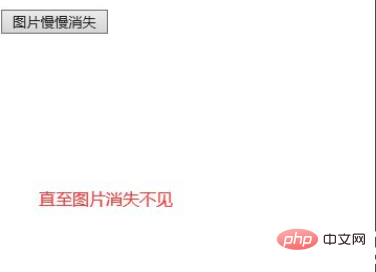
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.


Ringkasan:
1.
2. Dalam fail, dalam teg p, gunakan teg img untuk mencipta imej dan butang butang untuk mencetuskan pelaksanaan fungsi js.
3. Dalam teg js, cipta fungsi dalam fungsi, dengan mendapatkan objek imej, gunakan kaedah fadeOut() untuk menetapkannya kepada perlahan, supaya imej hilang perlahan-lahan.
Nota
Parameter kaedah fadeOut() boleh menjadi perlahan, atau ia boleh ditetapkan kepada bilangan saat untuk imej hilang, dalam milisaat.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk membuat elemen hilang secara perlahan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Sebab trafik berlebihan pada pelayan laman web luar negara
Sebab trafik berlebihan pada pelayan laman web luar negara
 Bagaimana untuk melihat kod sumber Tomcat
Bagaimana untuk melihat kod sumber Tomcat