
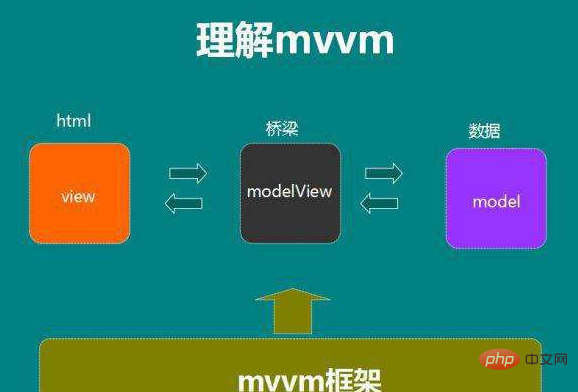
Dalam vue, mod mvvm ialah lapisan model (m), lapisan lihat (v) dan ViewModel (vm) menyokong pengikatan dua hala Apabila data lapisan m diubah suai, lapisan vm akan mengesan ia berubah, dan memberitahu lapisan v untuk membuat pengubahsuaian yang sepadan.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi Vue 2.9.6, komputer DELL G3.
MVVM dibahagikan kepada tiga bahagian: M (Model, lapisan model), V (View, view layer), VM (ViewModel, V dan M The jambatan sambungan juga boleh dianggap sebagai pengawal)
1 M: Lapisan model, bertanggungjawab terutamanya untuk data perniagaan
2 bertanggungjawab untuk butiran berkaitan paparan. Ia dibahagikan kepada lapisan css html
3: jambatan komunikasi antara V dan M, bertanggungjawab untuk memantau pengubahsuaian M atau V, yang merupakan titik utama kepada mencapai pengikatan dua hala MVVM;
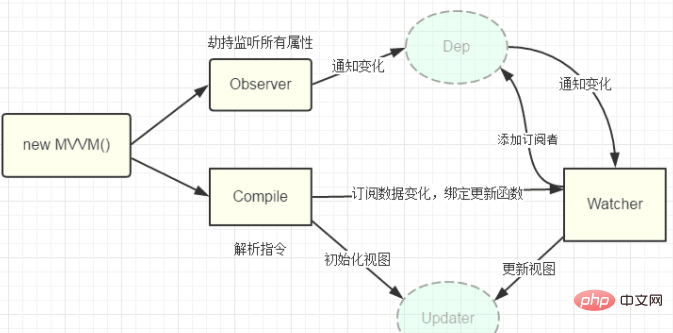
MVVM menyokong Pengikatan dua hala bermakna apabila data lapisan M diubah suai, lapisan VM akan mengesan perubahan dan memberitahu lapisan V untuk membuat pengubahsuaian yang sepadan lapisan V diubah suai, data lapisan M akan dimaklumkan untuk diubah suai, dengan itu merealisasikan pandangan dan model saling menyahgandingkan; kita mesti terlebih dahulu memahami idea keseluruhan pelaksanaannya. Mula-mula lihat proses dalam rajah di bawah:

1 Laksanakan menyusun dan menyusun templat, termasuk menyusun elemen (arahan), menyusun teks, dll., untuk mencapai tujuan memulakan paparan. Dan fungsi kemas kini perlu terikat
2 hub, untuk menerima data yang diperhatikan Pemberitahuan dihantar dan kaedah kemas kini yang sepadan dalam penyusunan dilaksanakan. 
tutorial vue.js
"]Atas ialah kandungan terperinci Bagaimana untuk memahami mod mvvm dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!