
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan ungkapan biasa ialah corak pemformatan khusus yang digunakan untuk mengesahkan pelbagai Sama ada rentetan sepadan dengan ciri ini dan kemudian melaksanakan teks lanjutan. carian, penggantian, pemintasan kandungan dan operasi lain saya harap ia akan membantu semua orang.

Cadangan berkaitan: Tutorial javascript
Ungkapan biasa (Ungkapan Biasa, dirujuk sebagai regexp)
Aplikasi: Dalam pembangunan projek, fungsi seperti menyembunyikan digit nombor telefon mudah alih yang ditentukan, pengumpulan data, penapisan perkataan sensitif dan pengesahan borang semuanya boleh dilaksanakan menggunakan ungkapan biasa.
Medan yang berkenaan: dalam sistem pengendalian (Unix, Linux, dll.), bahasa pengaturcaraan (C, C, Java, PHP, Python, JavaScript, dll.).
Contohnya: Ambil carian teks sebagai contoh Jika anda menemui rentetan yang sepadan dengan ciri tertentu (seperti nombor telefon mudah alih) dalam jumlah teks yang banyak, kemudian tulis ciri ini mengikut sintaks. ungkapan biasa untuk membentuk A Program komputer mengenali corak (Corak), dan kemudian program komputer akan memadankan teks mengikut corak ini untuk mencari rentetan yang memenuhi peraturan.
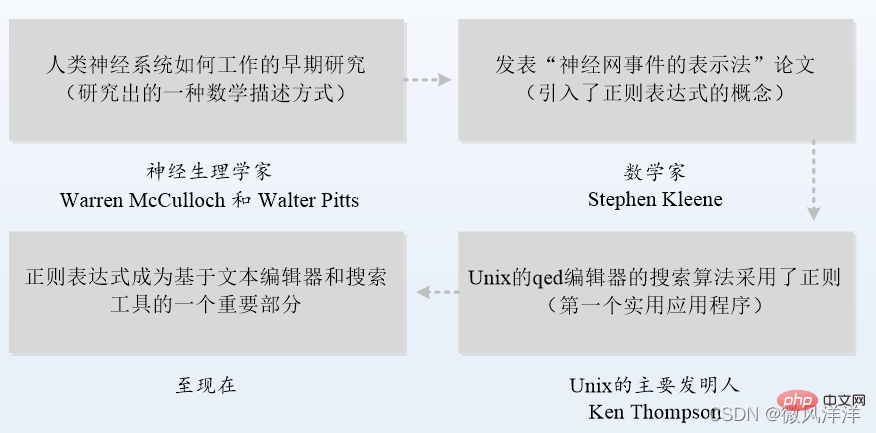
Sejarah perkembangan ungkapan biasa
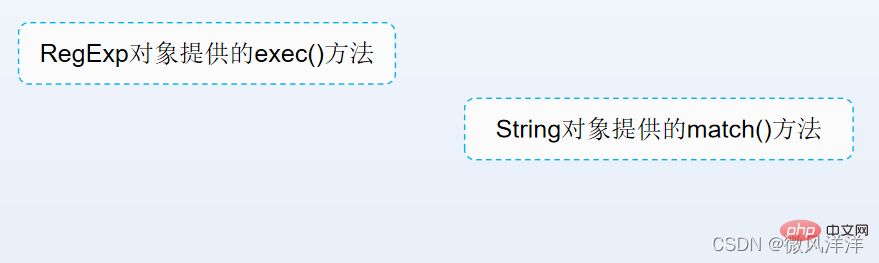
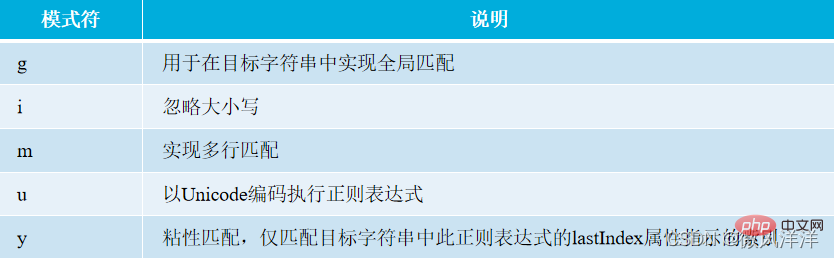
Bentuk perwakilan ungkapan biasa
Dalam pembangunan, selalunya perlu mencari dan memadankan rentetan yang ditentukan berdasarkan corak padanan biasa.


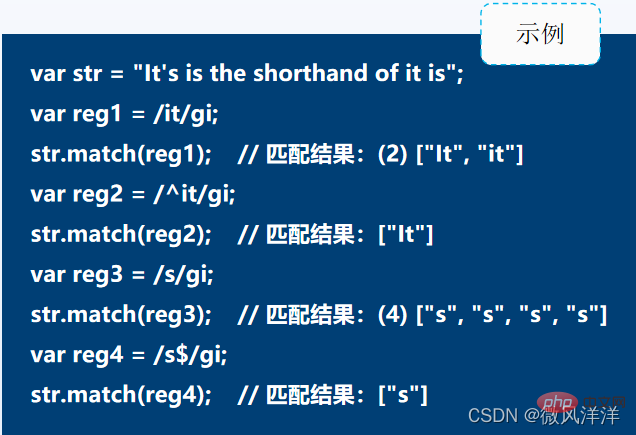
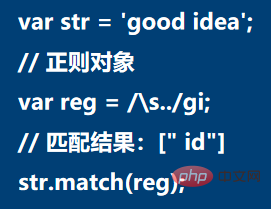
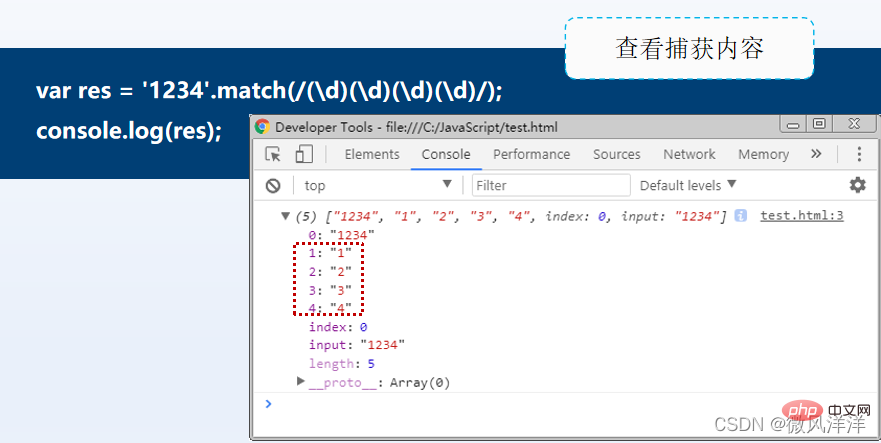
Selain mendapatkan semula nilai yang ditentukan dalam rentetan, kaedah match() dalam objek String juga boleh mendapatkan semula nilai yang ditentukan dalam rentetan sasaran berdasarkan Padanan biasa sepadan dengan semua kandungan yang memenuhi keperluan Selepas perlawanan berjaya, ia disimpan ke dalam tatasusunan Jika perlawanan gagal, palsu dikembalikan.

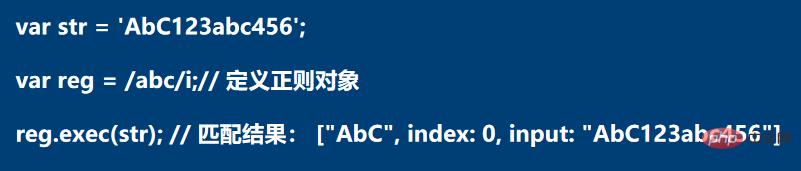
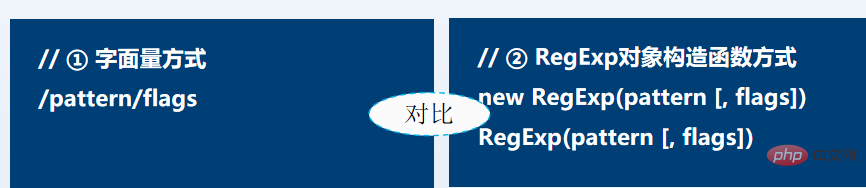
Dalam aplikasi JavaScript, anda perlu mencipta objek biasa dahulu sebelum menggunakan ungkapan biasa. Sebagai tambahan kepada penciptaan literal yang dijelaskan sebelum ini, ia juga boleh dibuat melalui pembina objek RegExp.


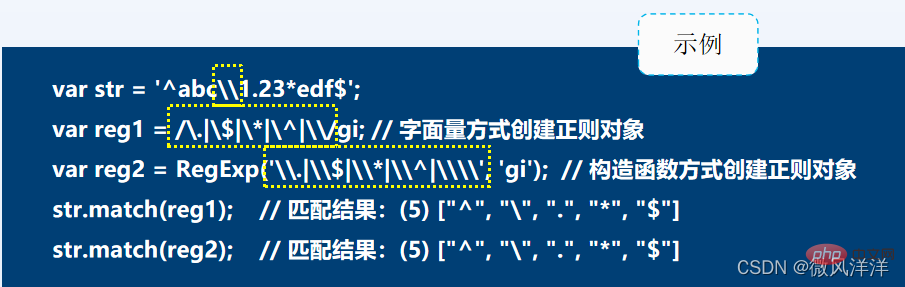
Untuk membolehkan pembaca lebih memahami pemerolehan objek biasa, ambil padanan aksara khas "^", "$", "*", "" sebagai contohBanding dan terangkan.

Nota
Objek biasa yang dibuat menggunakan kaedah pembina dan kaedah literal, walaupun secara fungsinya serupa, mempunyai perbezaan tertentu dalam pelaksanaan sintaks corak bekas perlu melarikan diri dari garis sengkang terbalik () apabila digunakan. Apabila menulis corak yang terakhir, ia hendaklah diletakkan dalam pembatas "/", dan teg bendera hendaklah diletakkan di luar pembatas penamat
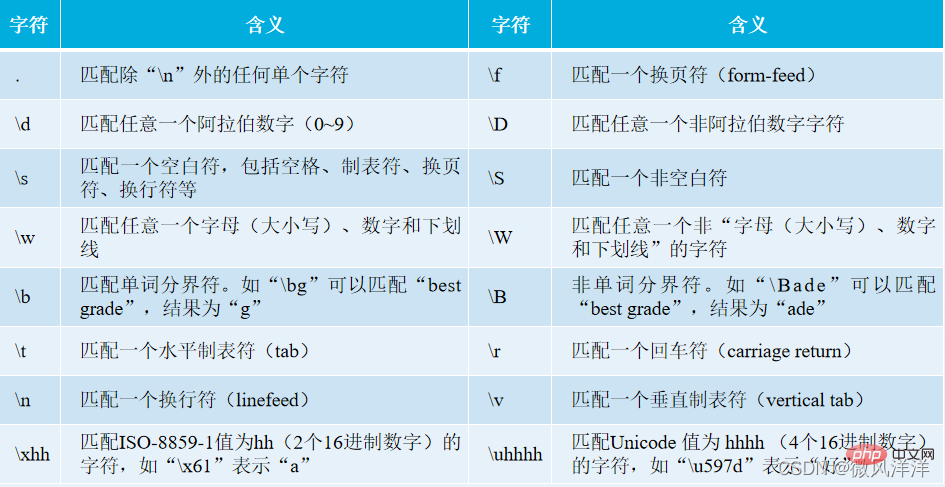
Faedah: Penggunaan aksara yang berkesan Kategori boleh membuat ungkapan biasa lebih ringkas dan lebih mudah dibaca.
Contoh 1: Huruf besar, huruf kecil dan nombor boleh diwakili secara langsung dengan "w".
Kes 2: Jika anda ingin memadankan nombor antara 0 dan 9, anda boleh menggunakan "d".

Untuk memudahkan pembaca memahami penggunaan kategori watak, berikut menggunakan "." dan "s" sebagai contoh untuk demonstrasi.

Perwakilan set aksara: "[]" boleh melaksanakan set aksara.
Julat aksara: Apabila digunakan bersama tanda sempang "-", ia bermaksud memadankan aksara dalam julat yang ditentukan.
Watak antonim: Apabila metacharacter "^" digunakan bersama "[]", ia dipanggil watak antonim.
tidak berada dalam julat tertentu: "^" digunakan bersama "[]" untuk memadankan aksara yang tidak berada dalam julat aksara yang ditentukan.
Ambil rentetan 'get好TB6'.match(/pattern/g) sebagai contoh untuk menunjukkan penggunaan biasanya.

Nota
Watak "-" biasanya hanya mewakili watak biasa dan hanya apabila ia mewakili julat aksara
digunakan sebagai metacharacter. Julat yang diwakili oleh tanda sempang "-" mengikut urutan pengekodan aksara Contohnya, "a-Z", "z-a", dan "a-9" semuanya adalah julat yang menyalahi undang-undang.
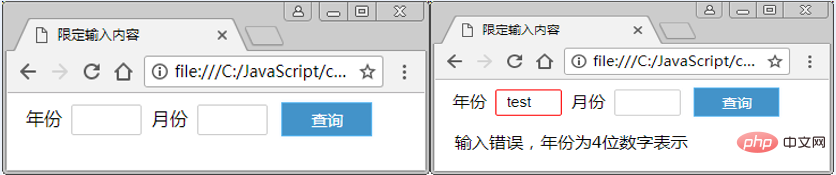
[Kes] Kandungan input terhad

Idea pelaksanaan kod:
Tulis HTML, tetapkan kotak teks untuk tahun (tahun) dan bulan (bulan), dan butang pertanyaan.
Dapatkan objek elemen operasi dan sahkan penyerahan borang.
Tahun pengesahan, biasa: /^d{4}/. Sahkan bulan, peraturan biasa: / ( ( 0 ? [ 1 − 9 ] ) ∣ ( 1 [ 012 ] ) ) /.
Kotak teks mendapat fokus dan mengalih keluar warna kotak gesaan. Kotak teks kehilangan fokus, mengalih keluar ruang putih di kedua-dua hujung kandungan input dan mengesahkan.
Pelaksanaan kod
nbsp;html>
<meta>
<title>限定输入内容</title>
<style>
input[type=text]{width: 40px;border-color: #bbb;height: 25px;font-size: 14px;border-radius: 2px;outline: 0;border: #ccc 1px solid;padding: 0 10px;-webkit-transition: box-shadow .5s;margin-bottom: 15px;}
input[type=text]:hover, input[type=text]:focus,input[type=submit]:hover{border: 1px solid #56b4ef; box-shadow: inset 0 1px 3px rgba(0,0,0,.05),0 0 8px rgba(82,168,236,.6); -webkit-transition: box-shadow .5s;}
input::-webkit-input-placeholder {color: #999; -webkit-transition: color .5s;}
input:focus::-webkit-input-placeholder, input:hover::-webkit-input-placeholder {color: #c2c2c2; -webkit-transition: color .5s;}
input[type=submit]{height: 30px; width: 80px; background: #4393C9; border:1px solid #fff;color: #fff;font:14px bolder; }
</style>
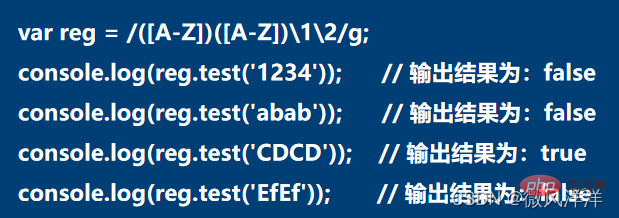
kaedah test(): mengesan sama ada ungkapan biasa sepadan dengan rentetan yang ditentukan.

Apabila perlawanan berjaya, nilai pulangan kaedah test() adalah benar, jika tidak ia mengembalikan palsu.
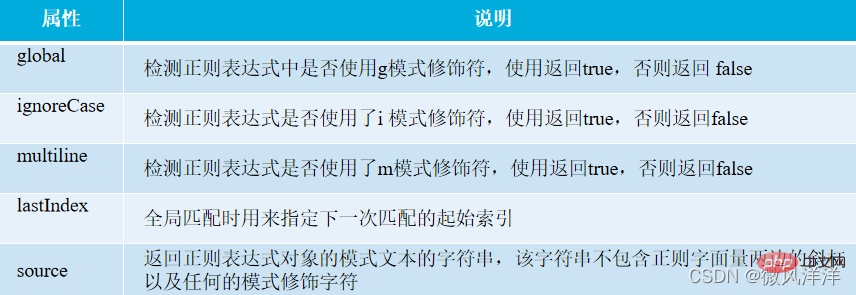
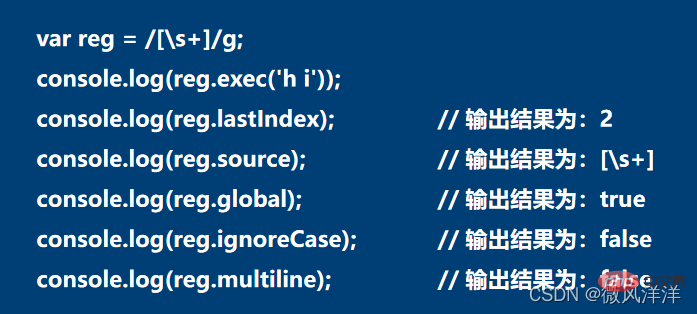
Mengesan pengubah suai corak objek biasa
Terdapat juga beberapa sifat dalam kelas RegExp untuk mengesan pengubah suai corak yang digunakan oleh semasa regular object , dan tentukan indeks permulaan perlawanan seterusnya, dsb.

Agar pembaca lebih memahami penggunaan atribut ini, perkara berikut akan menunjukkan padanan ruang sebagai contoh.

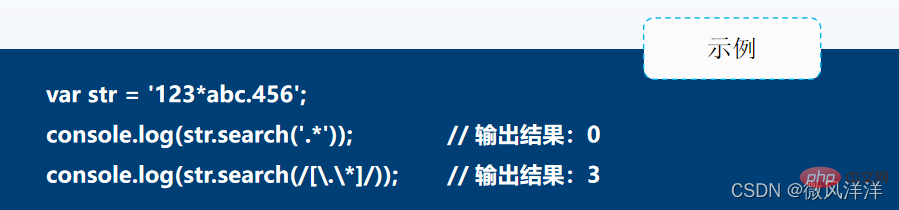
kaedah carian() : boleh mengembalikan kedudukan di mana subrentetan corak yang ditentukan mula-mula muncul dalam rentetan , berbanding dengan Ia lebih berkuasa daripada kaedah indexOf().

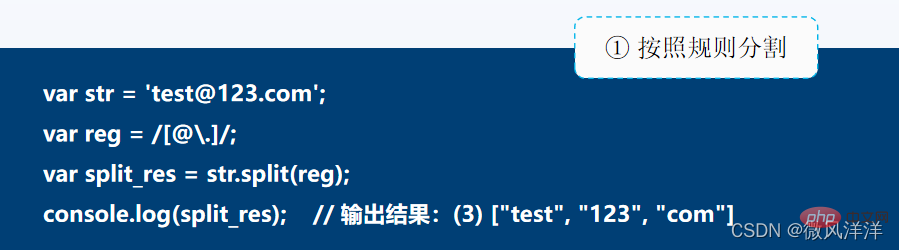
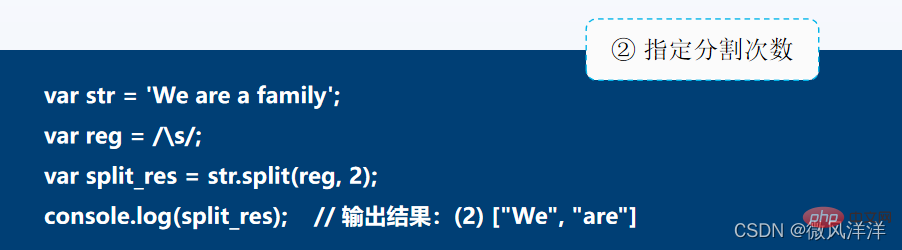
kaedah split() : digunakan untuk memisahkan rentetan kepada tatasusunan rentetan berdasarkan pembatas yang ditentukan Tatasusunan rentetan terpecah tidak termasuk pembatas.
Apabila terdapat lebih daripada satu pembatas, objek biasa perlu ditakrifkan untuk menyelesaikan operasi pemisahan rentetan.

Nota
Apabila rentetan kosong, kaedah split() mengembalikan tatasusunan "[""]" yang mengandungi rentetan kosong , jika rentetan dan pembatas adalah rentetan kosong, tatasusunan kosong "[]" dikembalikan.

Amalan tangan
Pengesahan kekuatan kata laluan
Syarat pengesahan kekuatan kata laluan:
① Panjang
②Panjangnya ialah >6 aksara dan mengandungi satu daripada nombor, huruf atau aksara lain Kekuatan kata laluan adalah "rendah".
③Panjangnya ialah >6 aksara dan mengandungi dua jenis nombor, huruf atau aksara lain Kekuatan kata laluan ialah "sederhana".
④Panjangnya ialah >6 aksara dan mengandungi tiga atau lebih nombor, huruf atau aksara lain Kekuatan kata laluan ialah "Tinggi".
Tanya soalan: Padankan aksara berturut-turut, seperti 6 nombor berturut-turut "458925".
Penyelesaian 1: Objek biasa/dddddd/gi.
Masalah sedia ada: "d" yang berulang tidak mudah dibaca dan menyusahkan untuk ditulis.
Penyelesaian 2: Gunakan penentu kelayakan (?, ,*, { }) untuk melengkapkan pemadanan kejadian berturut-turut bagi watak tertentu. Objek biasa/d{6}/gi.

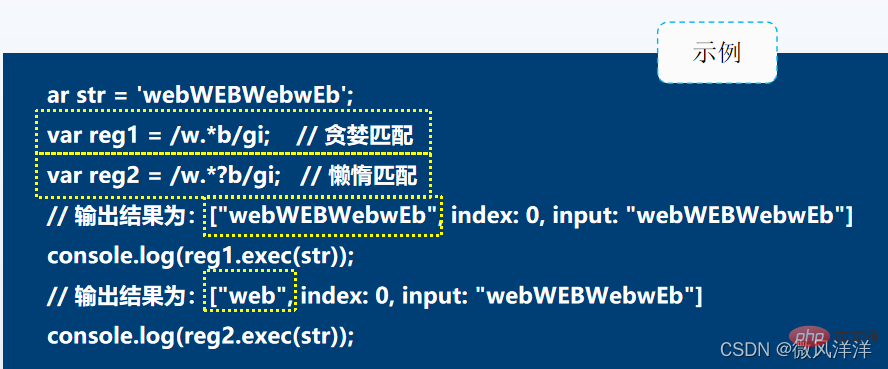
Apabila aksara titik (.) digunakan bersama-sama dengan kelayakan, ia boleh memadankan mana-mana aksara dalam yang dinyatakan julat nombor.
Regular menyokong padanan tamak dan padanan malas apabila memadankan mana-mana aksara dalam julat nombor yang ditentukan.

Dalam ungkapan biasa, kandungan yang dilampirkan oleh aksara kurungan "()", Panggilnya "subungkapan".


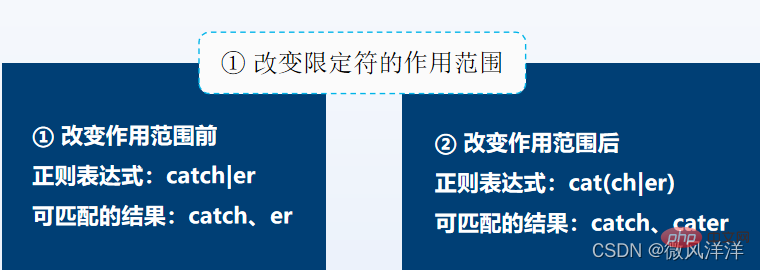
Kurungan sepadan dengan tangkapan dan memenuhi, dan jika kurungan tidak digunakan, Ia menjadi catch and er
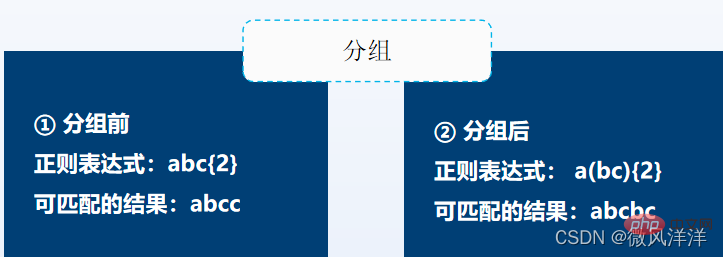
Apabila tidak dikumpulkan, ini bermakna padankan 2 aksara c selepas dikumpulkan, ia bermakna padankan 2 rentetan "bc".
Menangkap: proses menyimpan kandungan yang dipadankan dengan subungkapan ke dalam kawasan cache sistem.
Bukan menangkap: Jangan simpan kandungan padanan subungkapan dalam cache sistem, gunakan (?:x) untuk mencapai ini.

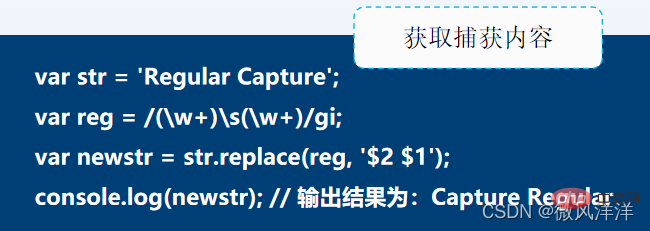
String对象的replace()方法,可直接利用$n(n是大于0的正整数)获取捕获内容,完成对子表达式捕获的内容进行替换的操作。

可以使用”(?:x)”的方式实现非捕获匹配

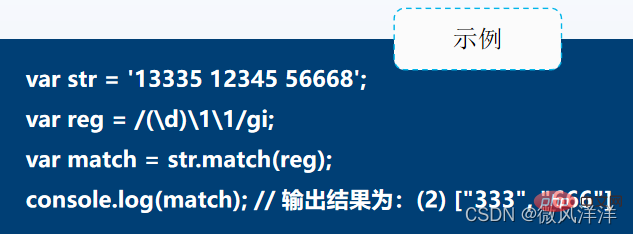
在编写正则表达式时,若要在正则表达式中,获取存放在缓存区内的子表达式的捕获内容,则可以使用“\n”(n是大于0的正整数)的方式引用,这个过程就是“反向引用”。

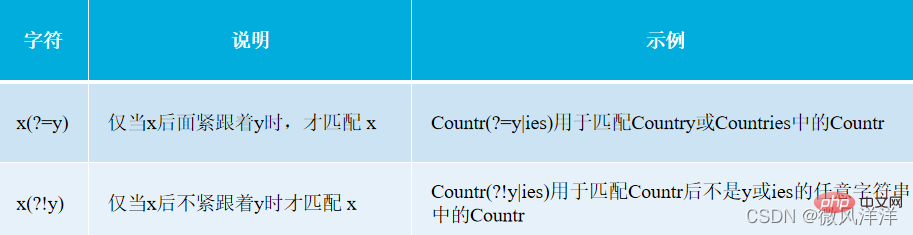
零宽断言:指的是一种零宽度的子表达式匹配,用于查找子表达式匹配的内容之前或之后是否含有特定的字符集。
分类:分为正向预查和反向预查,但是在JavaScript中仅支持正向预查,即匹配含有或不含有捕获内容之前的数据,匹配的结果中不含捕获的内容。

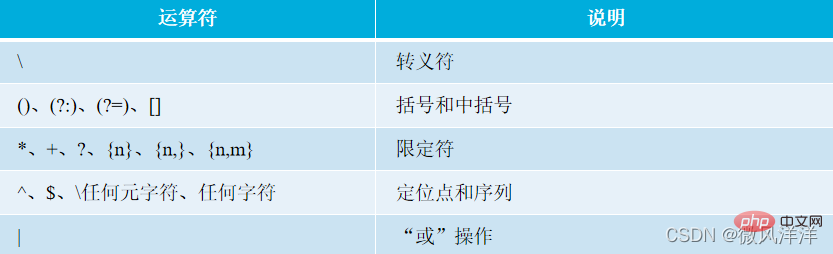
正则表达式中的运算符有很多。在实际应用时,各种运算符会遵循优先级顺序进行匹配。正则表达式中常用运算符优先级,由高到低的顺序如下表。

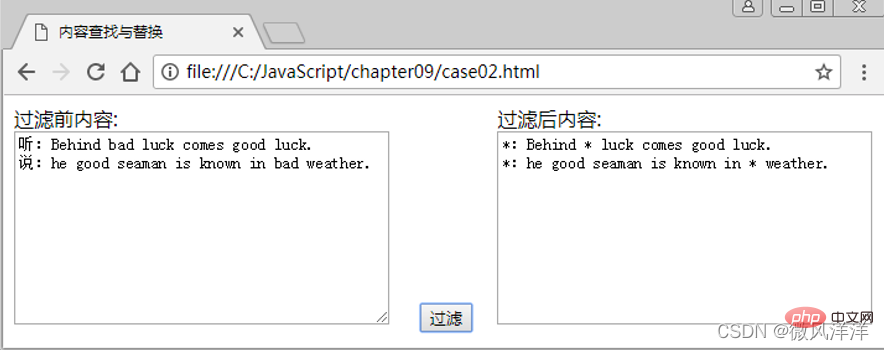
【案例】内容查找与替换

代码实现思路:
代码实现
nbsp;html>
<meta>
<title>内容查找与替换</title>
<style>
p{float:left;}
input{margin:0 20px;}
</style>
<p>过滤前内容:<br>
<textarea></textarea>
<input>
</p>
<p>过滤后内容:<br>
<textarea></textarea>
</p>
<script>
document.getElementById('btn').onclick = function () {
// 定义查找并需要替换的内容规则,[\u4e00-\u9fa5]表示匹配任意中文字符
var reg = /(bad)|[\u4e00-\u9fa5]/gi;
var str = document.getElementById('pre').value;
var newstr = str.replace(reg, '*');
document.getElementById('res').innerHTML = newstr;
};
</script>
相关推荐:javascript学习教程
Atas ialah kandungan terperinci Ungkapan biasa JavaScript, artikel ini sudah memadai. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!