Apakah sintaks pemilih adik beradik CSS3
Sintaks pemilih adik-beradik dalam CSS3: 1. " " pemilih adik-beradik, sintaksnya ialah "tentukan elemen untuk memilih elemen {css code}", pemilih ini mewakili elemen adik-beradik yang bersebelahan selepas memilih elemen 2 , "~" sibling selector, sintaksnya ialah "specified element ~ select element {css code}", pemilih ini mewakili semua elemen yang ditentukan pada tahap yang sama selepas elemen.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah sintaks pemilih adik beradik CSS3
Pemilih adik beradik CSS3 (,~)
Pemilih adik beradik digunakan untuk memilih elemen yang sama sebagai elemen. Unsur adik-beradik dalam elemen induk dan terletak selepasnya. Terdapat dua jenis pemilih adik beradik: pemilih adik beradik bersebelahan dan pemilih adik beradik biasa. Mereka diterangkan di bawah.
1. Pemilih adik beradik bersebelahan
Pemilih ini menggunakan tanda tambah " " untuk memautkan dua pemilih sebelum dan selepas. Kedua-dua elemen dalam pemilih mempunyai induk yang sama, dan elemen kedua mesti segera mengikuti yang pertama.
Yang berikut menggunakan kes untuk menunjukkan penggunaan pemilih adik beradik bersebelahan.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3紧邻兄弟选择器用法-http://web.itheima.com</title>
<style type="text/css">
p + h2{
color: green;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2 id="赠汪伦">《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2 id="忽闻岸上踏歌声">忽闻岸上踏歌声。</h2>
<p>桃花潭水深千尺,</p>
<h2 id="不及汪伦送我情">不及汪伦送我情。</h2>
</body>
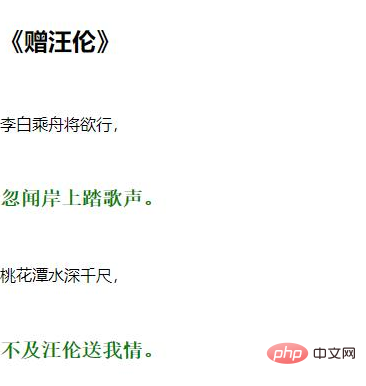
</html>Dalam kod di atas, baris 7 hingga 11 digunakan untuk mentakrifkan gaya bagi unsur adik beradik pertama h2 sejurus selepas elemen p. Ia boleh dilihat daripada struktur bahawa kedudukan elemen adik beradik pertama sejurus selepas elemen p ialah baris ke-17 kod, jadi kandungan teks baris ke-17 kod akan dipaparkan dalam gaya yang ditetapkan.

Seperti yang anda boleh lihat daripada gambar, hanya elemen h2 yang mengikuti elemen p mempunyai set gaya dalam kod yang digunakan.
2. Pemilih adik beradik biasa
Pemilih adik beradik biasa menggunakan "~" untuk memautkan dua pemilih sebelum dan selepas. Cari semua nod adik-beradik di belakang elemen yang ditentukan.
Yang berikut menggunakan kes untuk menunjukkan penggunaan pemilih adik-beradik biasa, seperti yang ditunjukkan di bawah.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3普通兄弟选择器~用法-http://web.itheima.com</title>
<style type="text/css">
p ~ h2{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2 id="赠汪伦">《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2 id="忽闻岸上踏歌声">忽闻岸上踏歌声。</h2>
<h2 id="桃花潭水深千尺">桃花潭水深千尺,</h2>
<h2 id="不及汪伦送我情">不及汪伦送我情。</h2>
</body>
</html>
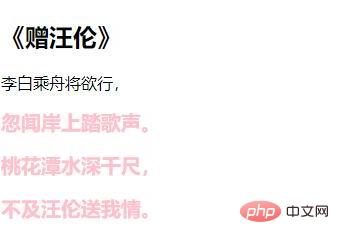
Seperti yang dapat dilihat daripada gambar, semua elemen adik beradik h2 selepas elemen p mempunyai gaya yang ditetapkan dalam kod yang digunakan.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah sintaks pemilih adik beradik CSS3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.




