
Kaedah: 1. Gunakan gaya "overflow:hidden;" untuk menetapkan teks label di luar penyembunyian; . Gunakan "text-overflow :ellipsis;" Hanya tetapkan gaya bahagian lebihan teg kepada elipsis.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Atribut limpahan teks menentukan cara teks harus dipaparkan apabila ia melimpahi elemen yang mengandunginya. Selepas limpahan, anda boleh menetapkan teks untuk dipotong, untuk memaparkan elipsis (...), atau untuk memaparkan rentetan tersuai (tidak disokong oleh semua penyemak imbas).
text-overflow: clip|ellipsis|string|initial|inherit;
klip Potong teks.
ellipsis memaparkan simbol elipsis ... untuk mewakili teks yang dipangkas. Contoh
adalah seperti berikut:
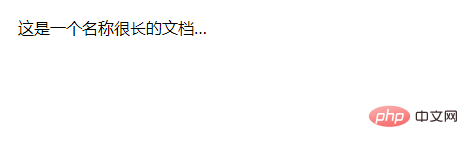
teks tag diberi panjang dan gaya tetap untuk memaparkan elipsis
css:
.cont {
width: 180px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
display: block;
float: left;
}html:
<a class="cont">这是一个名称很长的文档吧要测试超出功能</a>
Kesan paparan adalah seperti yang ditunjukkan di bawah:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan lebihan bahagian tag kepada elipsis dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!