
Cara mengubah suai kandungan nod dalam jquery: 1. Gunakan text() untuk mengubah suai kandungan teks nod Sintaks ialah "node object.text("new text content""; html() untuk mengubah suai kandungan nod Secara langsung menulis semula kandungan nod, sintaksnya ialah "node object.html("kandungan nod baharu"".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery mengubah suai kandungan nod
Kaedah 1: Gunakan text()
kaedah text() menetapkan atau mengembalikan kandungan teks elemen yang dipilih.
Apabila kaedah ini digunakan untuk mengembalikan kandungan, kandungan teks semua elemen yang sepadan dikembalikan (penanda HTML dialih keluar).
Apabila kaedah ini digunakan untuk menetapkan kandungan, kandungan semua elemen padanan akan ditindih.
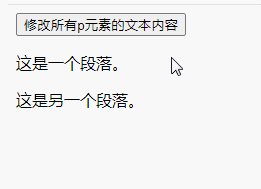
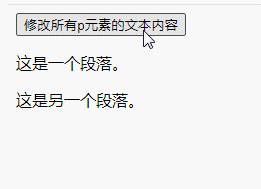
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
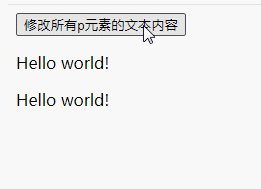
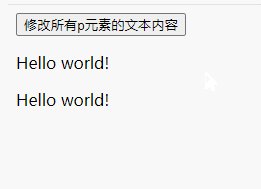
$("p").text("Hello world!");
});
});
</script>
</head>
<body>
<button>修改所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
Kaedah 2: Gunakan html()
<🎜 Kaedah >html() menetapkan atau mengembalikan kandungan (innerHTML) elemen yang dipilih.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<button>修改所有P元素的内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
Pengetahuan lanjutan: Perbandingan html() dan teks()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
| kod HTML | html() | text() |
|---|---|---|
Tapak web PHP Cina |
Bahasa Cina PHP laman web | tapak web PHP Cina |
| < ;div> tapak web PHP Cina | Tapak web PHP Cina | tapak web PHP Cina |
| |
(rentetan kosong) |
| HTML代码 | html() | text() |
|---|---|---|
PHP中文网 |
PHP中文网 | PHP中文网 |
|
PHP中文网
|
PHP中文网 | PHP中文网 |
| (空字符串) |
tutorial video jQuery, pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai kandungan nod dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 kemas kini penggunaan penyata
kemas kini penggunaan penyata
 Mengapa telefon saya tidak dimatikan tetapi apabila seseorang menghubungi saya, telefon itu menggesa saya untuk mematikannya?
Mengapa telefon saya tidak dimatikan tetapi apabila seseorang menghubungi saya, telefon itu menggesa saya untuk mematikannya?