
Artikel ini akan berkongsi dengan anda beberapa soalan temu bual tentang penyemak imbas. Lihat berapa banyak yang anda boleh jawab? Analisis jawapan yang betul dan lihat berapa banyak yang anda boleh dapatkan dengan betul!

Inti penyemak imbas boleh dibahagikan kepada dua bahagian:
渲染引擎 dan JS引擎 (Nota: kami sering berkata Teras penyemak imbas merujuk kepada enjin rendering)
Apabila enjin JS menjadi semakin bebas, teras hanya merujuk kepada enjin rendering Enjin rendering digunakan terutamanya untuk meminta sumber halaman rangkaian untuk dihuraikan dan ditaip sebelum disampaikan kepada pengguna
| 浏览器/RunTime | 内核(渲染引擎) | JavaScript 引擎 |
|---|---|---|
| Chrome | Blink(28~) Webkit(Chrome 27) | V8 |
| FireFox | Gecko | SpiderMonkey |
| Safari | Webkit | JavaScriptCore |
| Edge | EdgeHTML | Chakra(For JavaScript) |
| IE | Trident | Chakra(For JScript) |
| Opera | Presto->blink | Linear A(4.0-6.1)/ Linear B(7.0-9.2)/ Futhark(9.5-10.2)/ Carakan(10.5-) |
| Node.js | - | V8 |
Antara muka pengguna: termasuk bar alamat, ke hadapan/belakang/refresh/penanda halaman dan butang lain
Enjin penyemak imbas: dalam antara muka pengguna dan enjin pemaparan Pindahkan arahan antara
Enjin pemaparan: digunakan untuk melukis kandungan yang diminta
Rangkaian: digunakan untuk menyelesaikan panggilan rangkaian, seperti permintaan http, ia Mempunyai antara muka bebas platform dan boleh berfungsi pada platform yang berbeza
JavaScript penterjemah: digunakan untuk menghuraikan dan melaksanakan kod JavaScript
Ujung belakang antara muka pengguna : Digunakan untuk melukis widget asas, seperti kotak kombo dan tingkap Lapisan bawah menggunakan antara muka pengguna sistem pengendalian
Storan data: Ia tergolong dalam lapisan kegigihan dan penyemak imbas menyimpan. kuki serupa pada cakera keras Untuk pelbagai data, HTML5 mentakrifkan teknologi pangkalan data web, yang merupakan teknologi storan sisi pelanggan yang ringan dan lengkap
Nota : Tidak seperti kebanyakan penyemak imbas, setiap tab dalam Google Chrome sepadan dengan contoh enjin pemaparan. Setiap tab adalah proses bebas

Soalan ini boleh dikatakan sebagai soalan yang paling biasa dalam temu bual dan boleh menjadi sangat sukar Secara amnya, penemuduga bertanya soalan ini untuk menguji kedalaman pengetahuan bahagian hadapan anda.
1 Penyemak imbas menerima URL dan membuka rangkaian permintaan rangkaian (melibatkan: mekanisme penyemak imbas, rangkaian dan proses, dsb.)
2 permintaan http lengkap (Melibatkan: pertanyaan DNS, permintaan TCP/IP, protokol rangkaian 5 lapisan, dll.)
3 Terima permintaan daripada pelayan ke bahagian belakang yang sepadan (melibatkan: pengimbangan beban, pemintasan keselamatan, pemprosesan dalaman bahagian belakang dll.)
4 Interaksi HTTP antara bahagian belakang dan hujung hadapan (melibatkan: pengepala http, kod respons, struktur mesej, kuki, dll.)
5. melibatkan: http cache kuat Rundingkan cache, pengepala cache, etag, tamat tempoh, kawalan cache, dsb.)
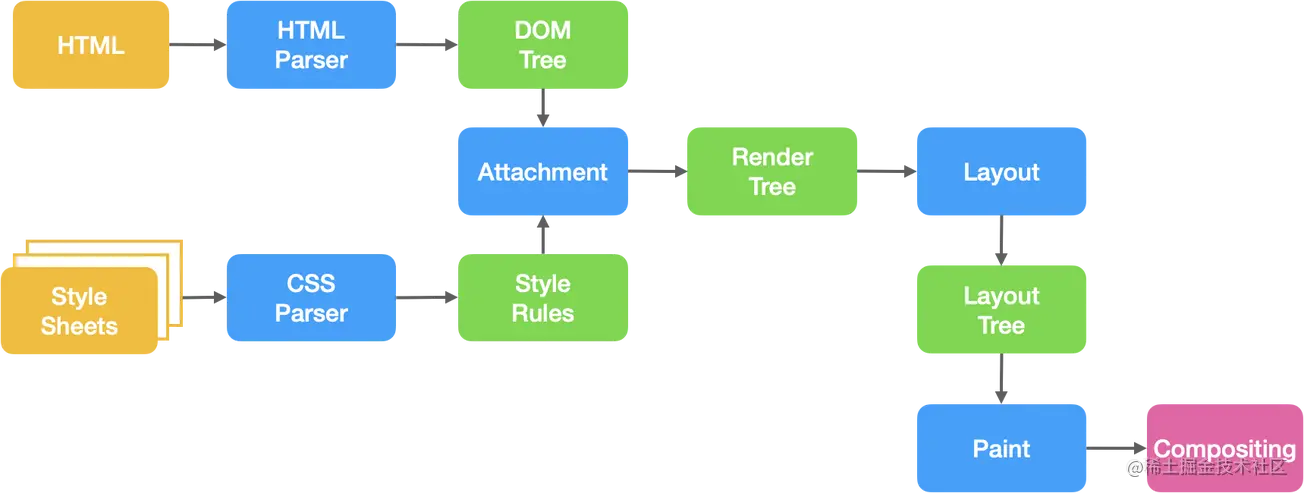
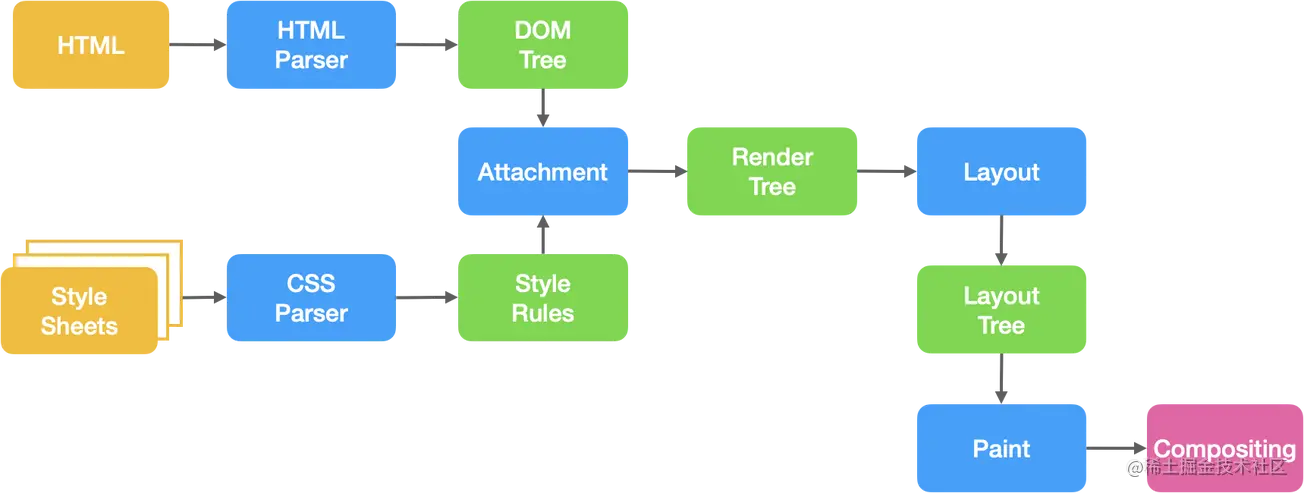
6. Proses penghuraian selepas pelayar menerima paket http (melibatkan analisis leksikal html, menghuraikan ke dalam pepohon DOM , menghuraikan pokok CSSOM generasi CSS digabungkan untuk menjana pepohon pemaparan Kemudian reka letak, pemaparan lukisan, sintesis lapisan komposit, lukisan GPU, pemprosesan pautan luaran, dll.)
7. Model visual CSS (melibatkan: peraturan pemaparan elemen. , seperti: Mengandungi blok, kotak kawalan, BFC, IFC, dsb.)
8. Proses penghuraian enjin JS (melibatkan: fasa penghuraian JS, fasa prapemprosesan, fasa pelaksanaan untuk menjana konteks pelaksanaan, VO (objek global ), rantai skop , mekanisme kitar semula, dsb.)
Anda akan mendapati bahawa terdapat begitu banyak proses yang berlaku antara URL input mudah dan pemaparan halaman Adakah anda berasa seperti terhantuk sekejap? (Jangan risau, kami tidak akan melakukan ini dalam bab ini. Biar saya mengajar anda cara menjawab soalan ini dahulu. Bahagian ini akan dibincangkan dalam artikel berasingan)

Menghuraikan HTML
HTML dihuraikan baris demi baris dan enjin pemaparan penyemak imbas akan menghuraikan dan menukar dokumen HTML kepada nod DOM.Menghuraikan CSS
Pelayar akan menghuraikan pemilih CSS dari kanan ke kiri
Kami tahu bahawa pokok DOM dan pokok CSSOM digabungkan ke dalam Pokok render sebenarnya melampirkan CSSOM pada pokok DOM, jadi pokok DOM perlu dilalui berdasarkan maklumat yang diberikan oleh pemilih. Mari kita lihat contoh:<style>
.nav .title span {color:blue}
</style>
<div class='nav'>
<div class='title'>
<span>南玖</span>
</div>
<div class="sub_title">前端</header>
</div>Menghuraikan JS
Terdapat alat penghurai js dalam penyemak imbas, yang digunakan khas untuk menghuraikan js kami kod. Apabila penyemak imbas menemui kod js, ia segera memanggil "penghurai js" untuk berfungsi. Penghuraikan akan mencari semua pembolehubah, fungsi, parameter, dsb. dalam js dan menetapkan nilai pembolehubah kepada tidak ditentukan.Keluarkan fungsi ke dalam blok fungsi dan simpan di dalam gudang. Selepas ini dilakukan, kod mula dihuraikan baris demi baris (dari atas ke bawah, kiri ke kanan), dan kemudian dipadankan dengan gudang.
Melukis semula tidak semestinya Menyebabkan aliran semula, tetapi aliran semula mesti membawa kepada lukisan semula
Bagaimana untuk mencetuskan lukis semula dan aliran semula?
Sebarang perubahan pada maklumat yang digunakan untuk membina pepohon pemaparan akan menyebabkan pengaliran semula atau pengecatan semula:
Bagaimana untuk mengelakkan lukisan semula atau pengaliran semula?
Tukar gaya secara kolektif: Contohnya, gunakan kelas untuk menukar gaya secara kolektif
Gunakan document.createDocumentFragment(): Kita boleh Cipta nod di luar pepohon DOM melalui createDocumentFragment, kemudian laksanakan operasi kelompok pada nod ini, dan akhir sekali masukkan ia ke dalam pepohon DOM, jadi hanya satu penyusunan semula dicetuskan
Dipromosikan ke lapisan gubahan
Mempromosikan elemen kepada lapisan komposit mempunyai kelebihan berikut:
Peta bit lapisan komposit akan disintesis oleh GPU, yang lebih pantas daripada pemprosesan CPU
Apabila repaint diperlukan, hanya repaint itu sendiri diperlukan dan tidak akan menjejaskan lapisan lain
Untuk transform dan opacity kesan, tidak akan mencetuskan layout dan paint
Cara terbaik untuk meningkatkan lapisan gubahan ialah menggunakan sifat CSS will-change
Ini terutamanya berkaitan dengan tujuan JS Sebagai bahasa skrip penyemak imbas, JS pada mulanya digunakan terutamanya untuk merealisasikan interaksi antara pengguna dan penyemak imbas dan untuk mengendalikan DOM. Ini menentukan bahawa ia hanya boleh berbenang tunggal, jika tidak, ia akan membawa banyak masalah penyegerakan yang kompleks.
Contohnya: Jika JS berbilang benang, satu utas mahu mengubah suai elemen DOM dan satu lagi urutan mahu memadamkan elemen DOM, maka penyemak imbas tidak tahu apa yang perlu dilakukan Siapa yang anda dengar? Oleh itu, untuk mengelakkan kerumitan, JavaScript telah direka bentuk untuk menjadi satu benang sejak ia dilahirkan.
Untuk memanfaatkan kuasa pengkomputeran CPU berbilang teras, HTML5 mencadangkan piawaian Pekerja Web, yang membenarkan skrip JavaScript mencipta berbilang rangkaian, tetapi urutan anak dikawal sepenuhnya oleh rangkaian utama. benang dan tidak boleh mengendalikan DOM. Oleh itu, piawaian baharu ini tidak mengubah sifat berbenang tunggal JavaScript
Kesimpulan pertama
CSStidak akan menyekat penghuraianDOM, tetapi ia akan menyekatDOMPaparanCSSakan menyekat pelaksanaanJS, tetapi tidak akan menyekat muat turunJSfail
Peranan CSSOM
Pertama ialah menyediakan JavaScript dengan keupayaan untuk mengendalikan helaian gaya
The kedua ialah untuk pepohon susun atur Sintesis menyediakan maklumat gaya asas
CSSOM ini ditunjukkan dalam DOM sebagai document.styleSheets
Kami menggunakan pemaparan penyemak imbas proses yang disebut sebelum Ia boleh dilihat:
DOM dan CSSOM biasanya dibina secara selari, jadi Pemuatan CSS tidak akan menyekat penghuraian DOM
Pokok render bergantung pada pokok DOM dan pokok CSSOM, jadi ia mesti menunggu sehingga kedua-duanya dimuatkan sebelum ia boleh mula membina pemaparan, jadi Pemuatan CSS akan menyekat pemaparan DOM
Memandangkan JavaScript boleh mengendalikan DOM dan CSS, jika anda mengubah suai sifat elemen ini dan memaparkan antara muka pada masa yang sama (iaitu, utas JavaScript dan utas UI diteruskan pada masa yang sama ), elemen yang diperoleh sebelum dan selepas benang pemaparan mungkin tidak konsisten. Oleh itu, untuk mengelakkan hasil pemaparan yang tidak dijangka, penyemak imbas menetapkan benang pemaparan GUI dan utas JavaScript untuk mempunyai hubungan yang saling eksklusif
JS memerlukan Menunggu CSS dimuat turun, mengapa ini? (CSS menyekat pelaksanaan DOM)
Jika kandungan skrip JS adalah untuk mendapatkan gaya elemen, maka ia mesti bergantung pada CSS. Oleh kerana penyemak imbas tidak dapat merasakan apa yang berlaku di dalam JS, untuk mengelakkan pemerolehan gaya, ia perlu menunggu sehingga semua gaya sebelumnya dimuat turun sebelum melaksanakan JS. Walau bagaimanapun, fail JS dan fail CSS dimuat turun secara selari, dan fail CSS akan dimuatkan dan dilaksanakan sebelum fail JS berikutnya dilaksanakan, jadi CSS akan menyekat pelaksanaan JS berikutnya
Elakkan skrin putih dan tingkatkan kelajuan pemuatan CSS
Kesimpulan pertama
JS akan menyekat penghuraian DOM, oleh itu ia juga akan menyekat pemuatan halaman
Inilah sebabnya kami sering mengatakan bahawa kami harus meletakkan fail JS di bahagian bawah
Memandangkan JavaScript boleh memanipulasi DOM, jika anda mengubah suai atribut elemen ini dan render antara muka pada masa yang sama ( Iaitu, thread JavaScript dan thread UI dijalankan pada masa yang sama), maka data elemen yang diperoleh sebelum dan selepas thread rendering mungkin tidak konsisten.
Oleh itu, untuk mengelakkan hasil pemaparan yang tidak dapat diramalkan, penyemak imbas menetapkan perhubungan **"benang pemaparan GUI dan enjin JavaScript adalah saling eksklusif"**.
Apabila enjin JavaScript sedang dilaksanakan, urutan GUI akan digantung dan kemas kini GUI akan disimpan dalam baris gilir dan dilaksanakan serta-merta apabila utas enjin melahu.
Apabila penyemak imbas melaksanakan program JavaScript, urutan pemaparan GUI akan disimpan dalam baris gilir dan tidak akan dilaksanakan sehingga program JS selesai.
Oleh itu, jika masa pelaksanaan JS terlalu lama, ia akan menyebabkan pemaparan halaman menjadi tidak konsisten, mengakibatkan perasaan bahawa pemaparan dan pemuatan halaman disekat.
DOMContentLoaded dicetuskan Jika atribut src (iaitu, skrip sebaris) tiada, atribut ini sepatutnya tidak boleh digunakan kerana ini Ia tidak berfungsi dalam kes ini Pengumpulan sampah ialah mekanisme pengurusan memori automatik. Memori dinamik pada komputer anda harus dikeluarkan apabila ia tidak diperlukan lagi.
Perlu diingatkan bahawa automatik bermakna penyemak imbas secara automatik boleh membantu kita mengitar semula sampah memori, tetapi ini tidak bermakna kita tidak perlu mengambil berat tentang pengurusan memori Jika tidak dikendalikan dengan betul, limpahan memori akan tetap berlaku dalam JavaScript, menyebabkan ranap sistem.
Memandangkan rentetan, tatasusunan, objek, dll. tidak mempunyai saiz tetap, ia perlu diperuntukkan secara dinamik apabila saiznya diketahui. Setiap kali program JavaScript mencipta rentetan, tatasusunan atau objek, penterjemah mesti memperuntukkan memori untuk menyimpan entiti tersebut.
Jurubahasa JavaScript boleh mengesan apabila program tidak lagi menggunakan objek Apabila ia menentukan bahawa objek itu tidak berguna, ia tahu bahawa objek itu tidak lagi diperlukan dan boleh melepaskan memori yang didudukinya.
Terdapat dua kaedah pengumpulan sampah yang biasa digunakan oleh penyemak imbas: pembersihan tanda, pengiraan rujukan.
Pembersihan tanda
Ini ialah kaedah pengumpulan sampah yang paling biasa digunakan dalam JavaScript
Sejak 2012 Sejak 2007, semua penyemak imbas moden telah menggunakan kaedah pengumpulan sampah tanda dan sapu, kecuali untuk versi IE yang lebih rendah, yang masih menggunakan kaedah pengiraan rujukan.
Jadi apakah itu penyingkiran tanda?
Terdapat objek global dalam JavaScript Secara berkala, pengumpul sampah akan bermula dari objek global ini, mencari semua objek yang dirujuk dari objek global ini, dan kemudian mencari objek yang dirujuk oleh ini. objek. Objek... tandakan objek aktif ini, ini adalah fasa penandaan. Peringkat pembersihan adalah untuk membersihkan objek yang tidak ditanda.
Ada masalah dengan pembersihan tanda iaitu selepas pembersihan ruang memori tidak berterusan iaitu pemecahan memori berlaku. Jika ruang memori berterusan yang agak besar diperlukan kemudian, ia tidak akan memenuhi keperluan. Kaedah pengisihan tag boleh menyelesaikan masalah ini dengan berkesan.
Dalam proses penandaan, konsep penandaan tiga warna diperkenalkan Tiga warna tersebut ialah:
Isih teg:
Fasa penandaan tidak berbeza dengan kaedah pembersihan tanda, kecuali selepas penandaan selesai, kaedah pembersihan penandaan akan mengalihkan objek yang masih hidup ke satu sisi memori, dan akhirnya membersihkan memori sempadan.
Pengiraan rujukan
Maksud pengiraan rujukan ialah menjejak bilangan kali setiap nilai dirujuk. Apabila pembolehubah A diberikan nilai, bilangan rujukan kepada nilai ini ialah 1. Apabila pembolehubah A ditetapkan semula, bilangan rujukan kepada nilai sebelumnya dikurangkan sebanyak 1. Apabila bilangan rujukan menjadi 0, ini bermakna tiada cara untuk mengakses nilai ini lagi, jadi memori yang diduduki oleh nilai ini boleh dikosongkan.
Kebanyakan pelayar telah meninggalkan kaedah kitar semula ini
Kebocoran memori
< 🎜. >Untuk mengelakkan kebocoran memori, sebaik sahaja data tidak digunakan lagi, sebaiknya keluarkan rujukannya dengan menetapkan nilainya kepada
nullKaedah ini dipanggil Rujukan Kenalan
Apakah situasi yang boleh menyebabkan kebocoran ingatan? Bagaimana untuk mengelakkannya?
Mengambil Vue sebagai contoh, biasanya terdapat situasi berikut:window/bodyEventBus daripada Vuex dan tiada $storewatchunwatch selepas beforeDestroy dalam masa dalam
DOM/BOM. objek. addEventListenerremoveEventListenerMod pemerhati $on$offJika pemasa digunakan dalam komponen, ia harus dimusnahkan. mounted/createdGunakan rujukan yang lemah weakMapweakSetMemahami cache penyemak imbasApabila penyemak imbas meminta tapak web, ia akan memuatkan pelbagai sumber Untuk beberapa sumber yang tidak kerap berubah, The penyemak imbas akan menyimpannya dalam memori tempatan dan memuatkan sumber ini secara langsung pada kali seterusnya anda melawat untuk meningkatkan kelajuan akses.
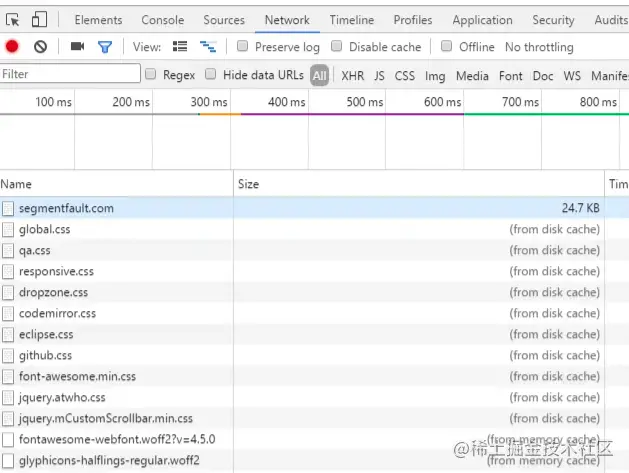
Bagaimana untuk mengetahui sama ada sumber itu diminta oleh pelayan atau dibaca daripada cache?
 Lihat gambar di atas, nilai saiz sesetengah sumber ialah saiz, ada yang
Lihat gambar di atas, nilai saiz sesetengah sumber ialah saiz, ada yang
, menunjukkan saiz Ia adalah sumber pelayan yang diminta, dan dua yang terakhir ialah cache baca. from disk cachefrom memory cache
CurlCacheManagerKlasifikasi cache penyemak imbas
Apabila penyemak imbas meminta sumber daripada pelayan, ia mula-mula menentukan sama ada ia mencecah cache yang kuat Jika ia gagal, ia kemudian menentukan sama ada ia mencecah cache yang dirundingkan
Cache yang kuat<🎜. >
Apabila penyemak imbas memuatkan sumber, ia akan terlebih dahulu menentukan sama ada ia mencecah cache yang kuat berdasarkan sumber cache setempat Jika ia mencecah, sumber dalam cache akan digunakan terus tanpa menghantar permintaan kepada pelayan. header (Maklumat dalam pengepala di sini merujuk kepada dan expires) cache-control
Tamat tempoh
http1.0 Nilainya ialah masa mutlak rentetan masa dalam format GMT, seperti Expires:Mon,18 Okt 2066 23:59. :59 GMT. Masa ini mewakili masa tamat sumber ini Sebelum masa ini, cache dipukul. Kaedah ini mempunyai kelemahan yang jelas Memandangkan masa tamat tempoh adalah masa mutlak, apabila sisihan masa antara pelayan dan klien adalah besar, ia akan menyebabkan kekeliruan cache. Jadi kaedah ini telah ditinggalkan dengan cepat dalam versi HTTP 1.1 yang kemudian.
Cache-Control
http1.1 Maklumat dinilai terutamanya dengan menggunakan nilai umur maks medan ini, iaitu masa relatif, seperti , yang bermaksud tempoh sah sumber adalah 3600 saat. Sebagai tambahan kepada medan ini, kawalan cache juga mempunyai nilai tetapan yang biasa digunakan berikut: Cache-Control:max-age=3600
tiada cache: Ia adalah perlu untuk merundingkan cache dan menghantar permintaan kepada pelayan untuk mengesahkan sama ada hendak menggunakan cache.
tiada kedai: Lumpuhkan cache dan minta semula data setiap kali.
awam: Boleh dicache oleh semua pengguna, termasuk pengguna akhir dan pelayan proksi perantaraan seperti CDN.
peribadi: Ia hanya boleh dicache oleh penyemak imbas pengguna akhir dan tidak dibenarkan untuk dicache oleh pelayan cache geganti seperti CDN.
Cache-Control dan Expires boleh didayakan pada masa yang sama dalam konfigurasi pelayan Apabila didayakan pada masa yang sama, Cache-Control mempunyai keutamaan yang lebih tinggi.
Runding Cache
Apabila cache yang kuat terlepas, penyemak imbas akan menghantar permintaan kepada pelayan, dan pelayan akan bertindak balas mengikut maklumat untuk menentukan sama ada cache rundingan dipukul. Jika ia mencecah, header304 dikembalikan, memberitahu penyemak imbas bahawa sumber itu belum dikemas kini dan cache setempat boleh digunakan. (Maklumat pengepala di sini merujuk kepada dan Last-Modify/If-Modify-Since) ETag/If-None-Match
Ubahsuai Terakhir/Jika-Ubahsuai-Sejak
ETag/If-None-Match
Last-Modified dan ETag boleh digunakan bersama-sama Pelayan akan mengesahkan ETag terlebih dahulu Jika ia konsisten, ia akan terus membandingkan Last-Modified, dan akhirnya memutuskan sama ada untuk mengembalikan 304.
Ringkasan
Apabila penyemak imbas mengakses sumber yang telah dilawati, langkah-langkahnya ialah:
1. Periksa dahulu sama ada ia mencecah cache yang kuat Jika ia mencecah?, gunakan cache secara terus2. Jika ia tidak mencecah cache yang kuat, ia akan menghantar permintaan kepada pelayan lihat jika ia melanda? cache tidak dipukul, pelayan akan mengembalikan sumber baharu kepada penyemak imbas同源策略
同源策略是浏览器的一种自我保护行为。所谓的同源指的是:协议,域名,端口均要相同
浏览器中大部分内容都是受同源策略限制的,但是以下三个标签不受限制:
<img src="/static/imghw/default1.png" data-src="..." class="lazy" / alt="Lihat soalan temu bual pelayar ini Berapa banyak yang anda boleh jawab dengan betul?" > <link href="..." /> <script src="..."></script>
跨域
跨域指的是浏览器不能执行其它域名下的脚本。它是由浏览器的同源策略限制的。
你可能会想跨域请求到底有没有发送到服务器?
事实上,跨域请求时能够发送到服务器的,并且服务器也能过接受的请求并正常返回结果,只是结果被浏览器拦截了。
JSONP
它主要是利用script标签不受浏览器同源策略的限制,可以拿到从其他源传输过来的数据,需要服务端支持。
优缺点:
兼容性比较好,可用于解决主流浏览器的跨域数据访问的问题。缺点就是仅支持get请求,具有局限性,不安全,可能会受到XSS攻击。
思路:
<script>标签,把那个跨域的API数据接口地址,赋值给script的src,还要在这个地址中向服务器传递该函数名(可以通过问号传参:?callback=show)。show('南玖')。// front
function jsonp({ url, params, callback }) {
return new Promise((resolve, reject) => {
let script = document.createElement('script')
window[callback] = function(data) {
resolve(data)
document.body.removeChild(script)
}
params = { ...params, callback } // wd=b&callback=show
let arrs = []
for (let key in params) {
arrs.push(`${key}=${params[key]}`)
}
script.src = `${url}?${arrs.join('&')}`
document.body.appendChild(script)
})
}
jsonp({
url: 'http://localhost:3000/say',
params: { wd: 'wxgongzhonghao' },
callback: 'show'
}).then(data => {
console.log(data)
})// server 借助express框架
let express = require('express')
let app = express()
app.get('/say', function(req, res) {
let { wd, callback } = req.query
console.log(wd) // Iloveyou
console.log(callback) // show
res.end(`${callback}('关注前端南玖')`)
})
app.listen(3000)上面这段代码相当于向http://localhost:3000/say?wd=wxgongzhonghao&callback=show这个地址请求数据,然后后台返回show('关注前端南玖'),最后会运行show()这个函数,打印出'关注前端南玖'
跨域资源共享(CORS)
CORS(Cross-Origin Resource Sharing)跨域资源共享,定义了必须在访问跨域资源时,浏览器与服务器应该如何沟通。CORS背后的基本思想是使用自定义的HTTP头部让浏览器与服务器进行沟通,从而决定请求或响应是应该成功还是失败。
CORS 需要浏览器和后端同时支持。IE 8 和 9 需要通过 XDomainRequest 来实现。
浏览器会自动进行 CORS 通信,实现 CORS 通信的关键是后端。只要后端实现了 CORS,就实现了跨域。
服务端设置 Access-Control-Allow-Origin 就可以开启 CORS。 该属性表示哪些域名可以访问资源,如果设置通配符则表示所有网站都可以访问资源。
虽然设置 CORS 和前端没什么关系,但是通过这种方式解决跨域问题的话,会在发送请求时出现两种情况,分别为简单请求和复杂请求。
简单请求: (满足以下两个条件,就是简单请求)
1.请求方法为以下三个之一:
2.Content-Type的为以下三个之一:
复杂请求:
不是简单请求那它肯定就是复杂请求了。复杂请求的CORS请求,会在正式发起请求前,增加一次HTTP查询请求,称为预检 请求,该请求是option方法的,通过该请求来知道服务端是否允许该跨域请求。
Nginx 反向代理的原理很简单,即所有客户端的请求都必须经过nginx处理,nginx作为代理服务器再将请求转发给后端,这样就规避了浏览器的同源策略。
什么是XSS?
XSS 全称是
Cross Site Scripting,为了与css区分开来,所以简称XSS,中文叫作跨站脚本XSS是指黑客往页面中注入恶意脚本,从而在用户浏览页面时利用恶意脚本对用户实施攻击的一种手段。
XSS能够做什么?
XSS实现方式
如何阻止XSS攻击?
对输入脚本进行过滤或转码
对用户输入的信息过滤或者转码,保证用户输入的内容不能在HTML解析的时候执行。
利用CSP
该安全策略的实现基于一个称作
Content-Security-Policy的HTTP首部。(浏览器内容安全策略)它的核心思想就是服务器决定浏览器加载那些资源。
利用 HttpOnly
由于很多 XSS 攻击都是来盗用 Cookie 的,因此还可以通过使用 HttpOnly 属性来保护我们 Cookie 的安全。这样子的话,JavaScript 便无法读取 Cookie 的值。这样也能很好的防范 XSS 攻击。
通常服务器可以将某些 Cookie 设置为 HttpOnly 标志,HttpOnly 是服务器通过 HTTP 响应头来设置的,下面是打开 Google 时,HTTP 响应头中的一段:
set-cookie: NID=189=M8l6-z41asXtm2uEwcOC5oh9djkffOMhWqQrlnCtOI; expires=Sat, 18-Apr-2020 06:52:22 GMT; path=/; domain=.google.com; HttpOnly
对于不受信任的输入,可以限制输入长度
什么是CSRF攻击?
CSRF 全称
Cross-site request forgery,中文为跨站请求伪造 ,攻击者诱导受害者进入第三方网站,在第三方网站中,向被攻击网站发送跨站请求。利用受害者在被攻击网站已经获取的注册凭证,绕过后台的用户验证,达到冒充用户对被攻击的网站执行某项操作的目的。 CSRF攻击就是黑客利用用户的登录状态,并通过第三方站点来干一些嘿嘿嘿的坏事。
几种常见的攻击类型
1.GET类型的CSRF
GET类型的CSRF非常简单,通常只需要一个HTTP请求:
<img src="/static/imghw/default1.png" data-src="http://bank.example/withdraw?amount=10000&for=hacker" class="lazy" alt="Lihat soalan temu bual pelayar ini Berapa banyak yang anda boleh jawab dengan betul?" >
在受害者访问含有这个img的页面后,浏览器会自动向http://bank.example/withdraw?account=xiaoming&amount=10000&for=hacker发出一次HTTP请求。bank.example就会收到包含受害者登录信息的一次跨域请求。
2.POST类型的CSRF
这种类型的CSRF利用起来通常使用的是一个自动提交的表单,如:
<form action="http://bank.example/withdraw" method=POST>
<input type="hidden" name="account" value="xiaoming" />
<input type="hidden" name="amount" value="10000" />
<input type="hidden" name="for" value="hacker" />
</form>
<script> document.forms[0].submit(); </script>访问该页面后,表单会自动提交,相当于模拟用户完成了一次POST操作。
3.链接类型的CSRF
链接类型的CSRF并不常见,比起其他两种用户打开页面就中招的情况,这种需要用户点击链接才会触发。这种类型通常是在论坛中发布的图片中嵌入恶意链接,或者以广告的形式诱导用户中招,攻击者通常会以比较夸张的词语诱骗用户点击,例如:
<a href="http://test.com/csrf/withdraw.php?amount=1000&for=hacker" taget="_blank"> 重磅消息!! <a/>
由于之前用户登录了信任的网站A,并且保存登录状态,只要用户主动访问上面的这个PHP页面,则表示攻击成功。
CSRF的特点
CSRF通常是跨域的,因为外域通常更容易被攻击者掌控。但是如果本域下有容易被利用的功能,比如可以发图和链接的论坛和评论区,攻击可以直接在本域下进行,而且这种攻击更加危险。
防护策略
Penggodam hanya boleh menggunakan cookie mangsa untuk menipu kepercayaan pelayan, tetapi penggodam tidak boleh mendapatkan **"kuki"** dan tidak dapat melihat kandungan **"kuki". Selain itu, penggodam tidak boleh menghuraikan hasil yang dikembalikan oleh pelayan disebabkan oleh sekatan penyemak imbas "Dasar Asal Sama"**.
Ini memberitahu kita bahawa objek yang ingin kita lindungi adalah perkhidmatan yang boleh menghasilkan perubahan data secara langsung, manakala perkhidmatan yang membaca data tidak memerlukan perlindungan
CSRF. Kunci perlindungan ialah "Letakkan maklumat dalam permintaan yang tidak boleh dipalsukan oleh penggodam"
Pengesanan asal asal
Memandangkan kebanyakan CSRF datang daripada tapak web pihak ketiga, kami secara langsung melarang domain luaran (atau nama domain yang tidak dipercayai) daripada membuat permintaan kepada kami.
Maka persoalannya, bagaimana kita menentukan sama ada permintaan itu datang daripada domain luaran?
Dalam protokol HTTP, setiap permintaan tak segerak membawa dua Pengepala, digunakan untuk menandakan nama domain sumber:
Kedua-dua pengepala ini dibawa secara automatik dalam kebanyakan kes apabila penyemak imbas memulakan permintaan dan kandungan tidak boleh disesuaikan dengan bahagian hadapan. Pelayan boleh menentukan domain sumber permintaan dengan menghuraikan nama domain dalam dua pengepala ini.
Gunakan Pengepala Asal untuk menentukan nama domain sumber
Dalam beberapa permintaan berkaitan CSRF, pengepala yang diminta akan membawa medan Asal. Medan mengandungi nama domain yang diminta (tidak termasuk laluan dan pertanyaan).
Jika Origin wujud, anda boleh terus menggunakan medan dalam Origin untuk mengesahkan nama domain sumber.
Tetapi Origin tidak wujud dalam dua kes berikut:
Gunakan Pengepala Perujuk untuk menentukan nama domain sumber
Menurut protokol HTTP, terdapat medan yang dipanggil Perujuk dalam pengepala HTTP, yang merekodkan alamat sumber permintaan HTTP. Untuk permintaan Ajax, permintaan sumber seperti gambar dan skrip, Perujuk ialah alamat halaman yang memulakan permintaan. Untuk lompatan halaman, Perujuk ialah alamat halaman sebelumnya yang membuka sejarah halaman. Oleh itu, kita boleh menggunakan bahagian Asal pautan dalam Perujuk untuk mengetahui nama domain sumber permintaan. Kaedah ini tidak mudah digunakan. Nilai Perujuk disediakan oleh penyemak imbas Walaupun terdapat keperluan yang jelas pada protokol HTTP, setiap penyemak imbas mungkin mempunyai pelaksanaan Perujuk yang berbeza, dan tiada jaminan bahawa penyemak imbas akan. Tiada lubang keselamatannya sendiri. Kaedah mengesahkan nilai Perujuk bergantung pada pihak ketiga (iaitu penyemak imbas) untuk memastikan keselamatan Secara teori, ini tidak begitu selamat. Dalam sesetengah kes, penyerang boleh menyembunyikan atau mengubah suai Perujuk yang mereka minta. Pada tahun 2014, Kumpulan Kerja Keselamatan Aplikasi Web W3C mengeluarkan draf Dasar Perujuk, yang membuat peruntukan terperinci tentang cara penyemak imbas harus menghantar Perujuk. Buat masa ini, kebanyakan penyemak imbas baharu telah menyokong draf ini, dan akhirnya kami boleh mengawal strategi Perujuk tapak web kami secara fleksibel. Versi baharu Dasar Perujuk menetapkan lima dasar Perujuk: Tiada Perujuk, Tiada Perujuk Apabila Turun Taraf, Asal Sahaja, Asal Apabila Silang Asal dan URL Tidak Selamat. Tiga strategi sedia ada: tidak pernah, lalai dan sentiasa dinamakan semula dalam standard baharu. Hubungan sepadan mereka adalah seperti berikut:根据上面的表格因此需要把Referrer Policy的策略设置成same-origin,对于同源的链接和引用,会发送Referer,referer值为Host不带Path;跨域访问则不携带Referer。例如:aaa.com引用bbb.com的资源,不会发送Referer。
设置Referrer Policy的方法有三种:
在CSP设置
页面头部增加meta标签
a标签增加referrerpolicy属性
上面说的这些比较多,但我们可以知道一个问题:攻击者可以在自己的请求中隐藏Referer。如果攻击者将自己的请求这样填写:
<img src="/static/imghw/default1.png" data-src="http://bank.example/withdraw?amount=10000&for=hacker" class="lazy" referrerpolicy="no-referrer" alt="Lihat soalan temu bual pelayar ini Berapa banyak yang anda boleh jawab dengan betul?" >
那么这个请求发起的攻击将不携带Referer。
另外在以下情况下Referer没有或者不可信:
1.IE6、7下使用window.location.href=url进行界面的跳转,会丢失Referer。
2.IE6、7下使用window.open,也会缺失Referer。
3.HTTPS页面跳转到HTTP页面,所有浏览器Referer都丢失。
4.点击Flash上到达另外一个网站的时候,Referer的情况就比较杂乱,不太可信。
无法确认来源域名情况
当Origin和Referer头文件不存在时该怎么办?如果Origin和Referer都不存在,建议直接进行阻止,特别是如果您没有使用随机CSRF Token(参考下方)作为第二次检查。
如何阻止外域请求
通过Header的验证,我们可以知道发起请求的来源域名,这些来源域名可能是网站本域,或者子域名,或者有授权的第三方域名,又或者来自不可信的未知域名。
我们已经知道了请求域名是否是来自不可信的域名,我们直接阻止掉这些的请求,就能防御CSRF攻击了吗?
且慢!当一个请求是页面请求(比如网站的主页),而来源是搜索引擎的链接(例如百度的搜索结果),也会被当成疑似CSRF攻击。所以在判断的时候需要过滤掉页面请求情况,通常Header符合以下情况:
Accept: text/html Method: GET
但相应的,页面请求就暴露在了CSRF的攻击范围之中。如果你的网站中,在页面的GET请求中对当前用户做了什么操作的话,防范就失效了。
例如,下面的页面请求:
GET https://example.com/addComment?comment=XXX&dest=orderId
注:这种严格来说并不一定存在CSRF攻击的风险,但仍然有很多网站经常把主文档GET请求挂上参数来实现产品功能,但是这样做对于自身来说是存在安全风险的。
另外,前面说过,CSRF大多数情况下来自第三方域名,但并不能排除本域发起。如果攻击者有权限在本域发布评论(含链接、图片等,统称UGC),那么它可以直接在本域发起攻击,这种情况下同源策略无法达到防护的作用。
综上所述:同源验证是一个相对简单的防范方法,能够防范绝大多数的CSRF攻击。但这并不是万无一失的,对于安全性要求较高,或者有较多用户输入内容的网站,我们就要对关键的接口做额外的防护措施。
CSRF Token
前面讲到CSRF的另一个特征是,攻击者无法直接窃取到用户的信息(Cookie,Header,网站内容等),仅仅是冒用Cookie中的信息。
而CSRF攻击之所以能够成功,是因为服务器误把攻击者发送的请求当成了用户自己的请求。那么我们可以要求所有的用户请求都携带一个CSRF攻击者无法获取到的Token。服务器通过校验请求是否携带正确的Token,来把正常的请求和攻击的请求区分开,也可以防范CSRF的攻击。
利用Cookie的SameSite属性
可以看看MDN对此的解释:
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Set-Cookie/SameSite
SameSite可以设置为三个值,Strict、Lax和None。
在Strict模式下,浏览器完全禁止第三方请求携带Cookie。比如请求sanyuan.com网站只能在sanyuan.com域名当中请求才能携带 Cookie,在其他网站请求都不能。
在Lax模式,就宽松一点了,但是只能在 get 方法提交表单况或者a 标签发送 get 请求的情况下可以携带 Cookie,其他情况均不能。
在None模式下,Cookie将在所有上下文中发送,即允许跨域发送。
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci Lihat soalan temu bual pelayar ini Berapa banyak yang anda boleh jawab dengan betul?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Komputer mempunyai internet tetapi pelayar tidak boleh membuka halaman web
Komputer mempunyai internet tetapi pelayar tidak boleh membuka halaman web
 Apakah maksud pelayar
Apakah maksud pelayar
 Keserasian pelayar
Keserasian pelayar
 Bagaimana untuk menyelesaikan masalah watak bercelaru semasa membuka halaman web
Bagaimana untuk menyelesaikan masalah watak bercelaru semasa membuka halaman web
 Penjelasan terperinci tentang konfigurasi nginx
Penjelasan terperinci tentang konfigurasi nginx
 Adakah java front-end atau back-end?
Adakah java front-end atau back-end?
 Bagaimana untuk melihat kod sumber Tomcat
Bagaimana untuk melihat kod sumber Tomcat
 Harga Dogecoin hari ini
Harga Dogecoin hari ini
 Bagaimana untuk mendaftar di Matcha Exchange
Bagaimana untuk mendaftar di Matcha Exchange