
Komponen berfungsi Vue ialah komponen yang tidak mengandungi keadaan dan kejadian; komponen ini tidak menyokong responsif dan tidak boleh dirujuk melalui kata kunci ini Ia digunakan untuk menentukan tiada data tindak balas dan tidak memerlukan sebarang kitaran hayat . Pemandangan hanya menerima beberapa prop untuk memaparkan komponen.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi Vue 2.9.6, komputer DELL G3.
Vue menyediakan jenis komponen yang dipanggil komponen berfungsi, yang digunakan untuk menentukan senario yang tidak bertindak balas kepada data dan tidak memerlukan sebarang kitaran hayat beberapa prop untuk memaparkan komponen.
Komponen fungsi (jangan dikelirukan dengan fungsi pemaparan Vue) ialah komponen yang tidak mengandungi keadaan atau kejadian.
Ringkasnya, komponen tersebut tidak menyokong responsif dan tidak boleh merujuk dirinya sendiri melalui kata kunci ini.
Akses sifat komponen
slot: Fungsi yang mengembalikan objek slot
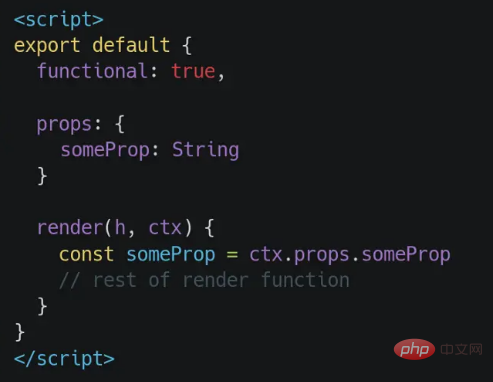
Tanpa keadaan atau kejadian, anda mungkin ingin tahu cara merujuk data atau kaedah, Vue menyediakan objek parameter konteks untuk fungsi render yang mendasari.
Objek parameter konteks ini mempunyai sifat berikut:
props: semua objek props
kanak-kanak: Tatasusunan nod anak VNode
scopedSlots: (vue2.6.0) Mendedahkan objek yang dihantar ke dalam slot berskop. Dedahkan slot biasa sebagai fungsi
data: Semua objek data, dihantar ke komponen sebagai parameter kedua fungsi createElement
induk: A rujukan kepada komponen induk
pendengar: (vue2.3.0) Objek yang mengandungi pendengar acara yang didaftarkan oleh ibu bapa. Juga alias data.pada
suntikan: (v2.3.0) Jika pilihan suntikan digunakan, objek mengandungi sifat yang harus disuntik
Mengakses parameter konteks ini adalah sangat mudah Contohnya, jika kita mahu menggunakan prop, kita boleh melakukan ini:

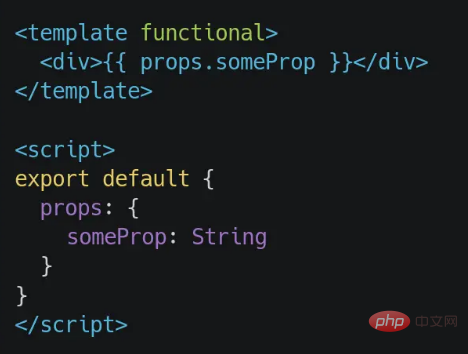
Akses konteks komponen dalam Templat<.>

tutorial vue.js"]
Atas ialah kandungan terperinci Apakah komponen berfungsi vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!