
Cara menyembunyikan semua elemen subordinat dalam jquery: 1. Gunakan kaedah find() untuk mendapatkan semua elemen subordinat (termasuk subset subset 2. Gunakan kaedah hide() untuk menyembunyikan elemen yang diperolehi, sintaks "Nyatakan element.find().hide();".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery menyembunyikan semua elemen bawahan
Idea pelaksanaan:
Gunakan kaedah find() untuk Dapatkan semua elemen subordinat (termasuk subset subset)
Gunakan kaedah hide() untuk menyembunyikan elemen yang diperoleh
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
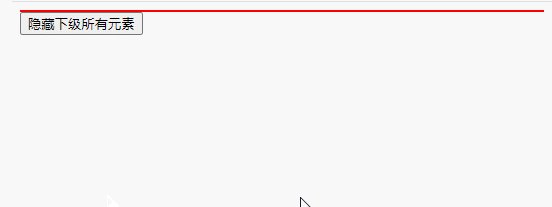
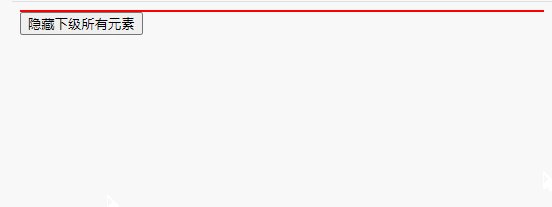
$("button").click(function() {
$("div").find("*").hide();
});
});
</script>
</head>
<body>
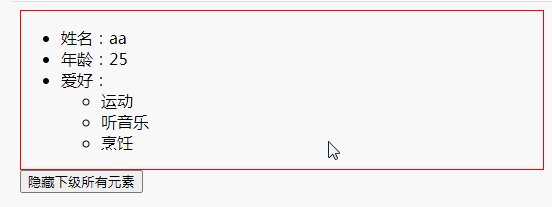
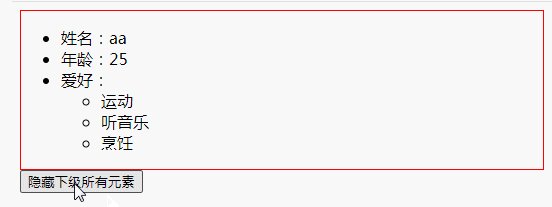
<div style="border: 1px solid red;">
<ul>
<li>姓名:aa</li>
<li>年龄:25</li>
<li>爱好:
<ul>
<li>运动</li>
<li>听音乐</li>
<li>烹饪</li>
</ul>
</li>
</ul>
</div>
<button>隐藏下级所有元素</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan semua elemen bawahan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!