
Kaedah untuk menambahkan elemen anak dalam jquery: 1. append(), yang boleh menambahkan elemen anak pada akhir elemen yang dipilih, dengan sintaks "$(elemen induk).append(elemen anak)"; 2. appendTo (), anda boleh menambahkan elemen anak ke penghujung elemen yang ditentukan, sintaksnya ialah "$(elemen anak).appendTo(elemen induk)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Terdapat dua cara untuk menambahkan elemen anak (menambah elemen anak pada penghujung) dalam jquery:
tambah()
appendTo()
kaedah jQuery append()
Dalam jQuery, kita boleh menggunakan kaedah append() untuk menambahkan Sisipkan kandungan " pada penghujungnya".
Sintaks:
$(A).append(B)
bermaksud memasukkan B di hujung A.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
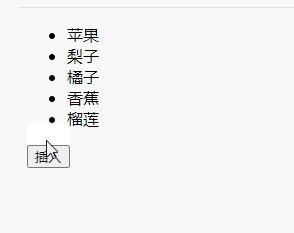
var $li = "<li>香蕉</li>";
$("ul").append($li);
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
kaedah jQuery appendTo()
Dalam jQuery, appendTo( ) Walaupun fungsi kedua-dua kaedah dan append() ini adalah serupa, kedua-duanya memasukkan kandungan "pada penghujung" di dalam elemen yang dipilih, tetapi objek operasinya diterbalikkan.
Sintaks:
$(A).appendTo(B)
bermaksud memasukkan A di hujung B.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
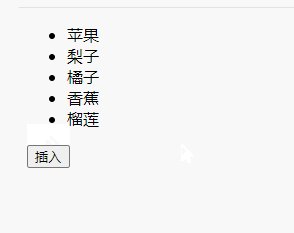
var $li = "<li>榴莲</li>";
$($li).appendTo("ul");
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
<li>香蕉</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, bahagian hadapan web pembangunan】
Atas ialah kandungan terperinci Apakah kaedah untuk menambahkan elemen anak dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menyelesaikan kod ralat 8024401C
Bagaimana untuk menyelesaikan kod ralat 8024401C