 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Mari kita bincangkan tentang cara menggunakan penapis CSS untuk mencapai sudut bulat yang cekung dan licin.
Mari kita bincangkan tentang cara menggunakan penapis CSS untuk mencapai sudut bulat yang cekung dan licin.
Mari kita bincangkan tentang cara menggunakan penapis CSS untuk mencapai sudut bulat yang cekung dan licin.
Bagaimana untuk menggunakan CSS untuk mencapai sudut bulat yang cekung dan licin? Artikel berikut akan menunjukkan kepada anda cara menggunakan penapis CSS untuk mencapai sudut bulat yang cekung dan licin Saya harap ia akan membantu anda!

Pada suatu hari, rakan kumpulan mengemukakan soalan dalam kumpulan, cara menggunakan CSS untuk mencapai reka letak berikut:

Dalam dunia CSS, sangat mudah untuk mencapai kesan berikut:

Setelah sudut bulat atau kesan gelombang terlibat, kesukaran akan meningkat dengan banyak.
Sebenarnya agak menyusahkan untuk mencapai keluk licin berterusan seperti ini, tetapi sudah tentu, ia tidak mustahil sepenuhnya. Artikel ini akan menunjukkan kepada anda beberapa cara yang mungkin untuk menggunakan CSS untuk mencapai kesan sudut bulat yang licin dan cekung yang dinyatakan di atas. [Pembelajaran yang disyorkan: Tutorial video CSS]
Gunakan sambungan kalangan untuk mencapai
Kaedah pertama adalah bodoh. Kita boleh menggunakan sambungan berbilang kalangan untuk mencapai ini.
Pertama, kami akan melaksanakan segi empat tepat dengan segi empat tepat yang digali di dalam:
<div></div>
Kod CSS teras adalah seperti berikut:
div {
height: 200px;
background:
linear-gradient(90deg, #9c27b0, #9c27b0 110px, transparent 110px, transparent 190px, #9c27b0 190px),
linear-gradient(90deg, #9c27b0, #9c27b0);
background-size: 100% 20px, 100% 100%;
background-position: 0 0, 0 20px;
background-repeat: no-repeat;
}Dapatkan grafik sedemikian (dilaksanakan Terdapat banyak cara, di sini saya menggunakan kecerunan):

Seterusnya, gunakan elemen pseudo untuk menindih tiga bulatan, seperti ini:

div {
...
&::before {
position: absolute;
content: "";
width: 40px;
height: 40px;
border-radius: 50%;
background: #000;
left: 90px;
box-shadow: 40px 0 0 #000, 80px 0 0 #000;
}
}Ubah suai sedikit warna tiga bulatan, dan kita boleh mendapatkan kesan berikut:

Seperti yang anda lihat, kesan ini dicapai dengan menindih 3 bulatan tidak begitu baik. Ia hanya boleh dikatakan hampir tidak dipulihkan Jika warna latar belakang bukan warna pepejal, ia akan kelihatan salah:

Anda boleh klik di sini untuk kod lengkap: CodePen Demo - Sudut bulat cekung licin
https://codepen.io/Chokcoco/pen/oNGgyeK
Dicapai melalui penapis
Berikut ialah fokus artikel ini, yang akan memperkenalkan cara untuk mencapai kesan ini menggunakan penapis.
Apabila anda mendengar tentang penapis, anda mungkin terkejut, ya? Kesan ini nampaknya tiada kaitan dengan penapis, bukan?
Berikut adalah saat untuk menyaksikan keajaiban.
Pertama sekali, kita hanya perlu melaksanakan graf sedemikian:
<div class="g-container">
<div class="g-content">
<div class="g-filter"></div>
</div>
</div>.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
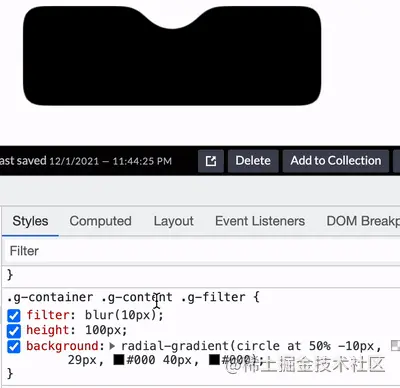
.g-filter {
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 39px, #000 40px, #000);
}
}
}Dapatkan graf yang begitu mudah:

Melihat ini, anda pasti akan tertanya-tanya, kenapa grafik ini perlu bersarang dengan 3 lapisan div? Tidakkah div cukup?
adalah kerana kita perlu menggunakan gabungan ajaib filter: contrast() dan filter: blur() sekali lagi.
Mari ubah kod di atas dan perhatikan dengan teliti persamaan dan perbezaan dengan CSS di atas:
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
filter: contrast(20);
background-color: white;
overflow: hidden;
.g-filter {
filter: blur(10px);
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 29px, #000 40px, #000);
}
}
}Kami menambah .g-content dan filter: contrast(20) pada background-color: white, dan menambah .g-filter kepada filter: blur(10px).
Keajaiban berlaku, kami mendapat kesan ini:

Gunakan penapis kontras untuk mengalih keluar tepi kabur Gaussian blur, Tukar yang asal sudut tepat ke sudut bulat , Hebat.
Perasaan yang lebih intuitif melalui Gif:

Terdapat beberapa butiran untuk diperhatikan di sini:
.g-contentLapisan ini perlu menetapkan latar belakang danoverflow: hidden(anda boleh cuba mengeluarkannya sendiri untuk melihat kesannya)Sudut tepat di luar juga telah menjadi sudut bulat
Berdasarkan titik kedua di atas, sudut kanan di luar juga telah menjadi sudut bulat Jika anda mahu sudut bulat ini menjadi sudut tepat juga, terdapat .g-container lapisan. Kita boleh menambah Elemen pseudo, menutup 4 sudut ke sudut tepat:
.g-container {
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 1;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 60px, #000 60px, #000 0);
}
}Kita boleh mendapat kesan bahawa hanya bahagian tengah adalah sudut bulat cekung, dan baki empat sudut adalah sudut tepat:
Anda boleh klik di sini untuk kod lengkap: CodePen Demo - Sudut bulat cekung licin Mengikut penapis
https://codepen.io/Chokcoco/pen/JjroBPo
Sudah tentu, disebabkan penapis kabur yang digunakan pada sudut bulat cekung licin di atas, adalah tidak disyorkan untuk meletakkan DOM di dalam . Lebih baik menganggapnya sebagai Untuk kegunaan latar belakang, kandungan dalaman boleh ditindih di atasnya dengan cara lain.
Mengenai kesan gabungan ajaib
filter: contrast()danfilter: blur(), anda boleh klik pada artikel ini untuk mengetahui lebih lanjut - kemahiran penapis CSS dan butiran yang anda tidak tahuhttps ://github.com/chokcoco/iCSS/issues/30
Akhir sekali
Terdapat beberapa cara lain untuk mencapai sudut bulat licin cekung dalam artikel ini, yang pada asasnya adalah sama seperti artikel ini Kaedah pertama adalah serupa, semuanya adalah kaedah penipuan bertindih, jadi saya tidak akan menyenaraikannya satu persatu. Tujuan teras artikel ini adalah untuk memperkenalkan kaedah penapis kedua.
Baiklah, artikel ini berakhir di sini, saya harap artikel ini dapat membantu anda :)
(Perkongsian video pembelajaran: bahagian hadapan web)
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara menggunakan penapis CSS untuk mencapai sudut bulat yang cekung dan licin.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.




