
Cara memilih elemen p ketiga: 1. Gunakan eq() untuk memilih elemen p dengan nombor indeks 2, sintaksnya ialah "$("p").eq(2)"; ":eq()" boleh memilih elemen p dengan nombor indeks 2, dan sintaksnya ialah "$("p:eq(2)")". Nombor indeks elemen dikira bermula dari 0, jadi nombor indeks unsur ketiga ialah 2.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery memilih elemen p ketiga
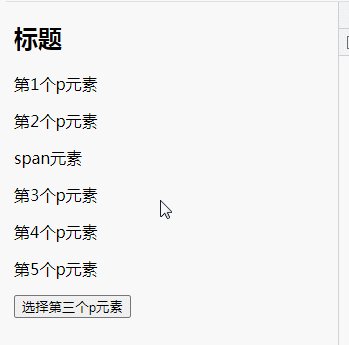
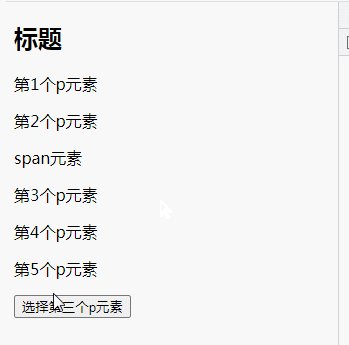
1 Gunakan kaedah eq()
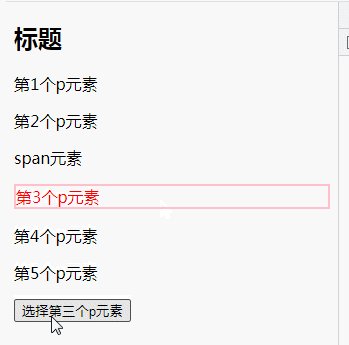
Kaedah eq() mengembalikan elemen dengan nombor indeks tertentu bagi elemen yang dipilih. Nombor indeks bermula dengan 0, jadi nombor indeks unsur pertama ialah 0 (bukan 1).
Oleh itu, memilih elemen p ketiga ialah memilih elemen p dengan nombor indeks 2.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
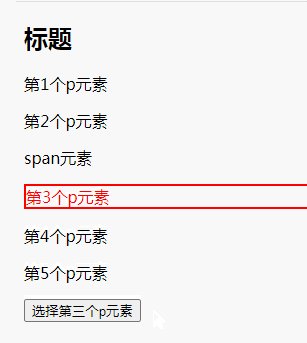
$("p").eq(2).css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body>
<div>
<h2>标题</h2>
<p>第1个p元素</p>
<p>第2个p元素</p>
<span>span元素</span>
<p>第3个p元素</p>
<p>第4个p元素</p>
<p>第5个p元素</p>
</div>
<button>选择第三个p元素</button>
</body>
</html>
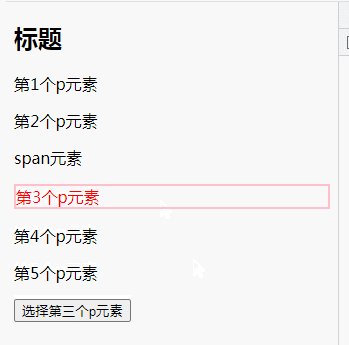
2 Gunakan pemilih ":eq()"
:eq() pemilih dan eq( ). kaedah adalah serupa, kedua-dua pilih elemen dengan indeks tertentu. Indeks juga bermula pada 0, jadi nombor indeks elemen pertama ialah 0 (bukan 1).
Begitu juga, gunakan :eq() untuk memilih elemen p dengan nombor indeks 2.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:eq(2)").css({
"color": "red",
"border": "2px solid pink"
});
});
});
</script>
</head>
<body>
<div>
<h2>标题</h2>
<p>第1个p元素</p>
<p>第2个p元素</p>
<span>span元素</span>
<p>第3个p元素</p>
<p>第4个p元素</p>
<p>第5个p元素</p>
</div>
<button>选择第三个p元素</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk memilih elemen p ketiga menggunakan kaedah jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 tahap pengasingan transaksi lalai mysql
tahap pengasingan transaksi lalai mysql
 Algoritma apriori peraturan persatuan
Algoritma apriori peraturan persatuan