
Penggantian baris baharu secara tetap: 1. Gunakan fungsi replace(), sintaks "String object.replace(/[rn]/g,'replacement value')" 2. Gunakan fungsi replaceAll() , sintaks "String object.replaceAll(/[rn]/g,'replacement value')".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
pemutus talian gantian biasa javascript
Kaedah 1: Gunakan fungsi replace()
ganti Kaedah () digunakan untuk menggantikan beberapa aksara dengan aksara lain dalam rentetan, atau menggantikan subrentetan yang sepadan dengan ungkapan biasa.
Contoh:
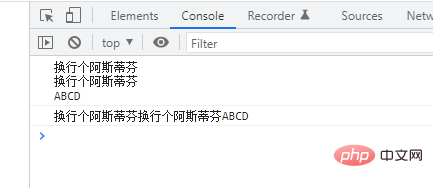
let a = '\n换行个阿斯蒂芬\r换行个阿斯蒂芬ABCD'; console.log(a); let b = a.replace(/[\r\n]/g,''); console.log(b);

Kaedah 2: Gunakan fungsi replaceAll()
replaceAll() kaedah Digunakan untuk menggantikan beberapa aksara dengan aksara lain dalam rentetan, atau menggantikan subrentetan yang sepadan dengan ungkapan biasa Fungsi ini akan menggantikan semua subrentetan yang sepadan.
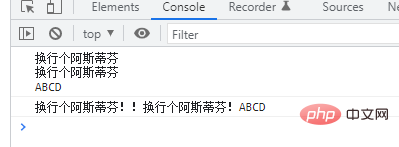
let a = '换行个阿斯蒂芬\r\n换行个阿斯蒂芬\nABCD'; console.log(a); let b = a.replaceAll(/[\r\n]/g,'!'); console.log(b);

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Cara menggunakan ungkapan biasa untuk menggantikan baris baharu dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!