 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah yang diwakili oleh atribut bayangan dalam css3
Apakah yang diwakili oleh atribut bayangan dalam css3
Apakah yang diwakili oleh atribut bayangan dalam css3
Mar 28, 2022 pm 06:57 PMAtribut bayang-bayang: 1. Atribut "bayang-teks" mewakili bayang-bayang teks dan sintaks ialah "bayang-teks: bayang-bayang mendatar dan warna kabur bayang-bayang menegak" 2. "bayang-kotak" mewakili bayangan kotak, dan sintaksnya ialah "bayang-kotak: bayangan mendatar bayang-bayang menegak saiz kabur jarak".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah yang diwakili oleh atribut bayangan dalam css3
CSS3 ialah versi teknologi CSS yang dipertingkatkan dan pembangunan bahasa CSS3 sedang berkembang ke arah modulariti. Spesifikasi sebelumnya adalah terlalu besar dan kompleks sebagai modul, jadi ia dipecahkan kepada modul yang lebih kecil dan lebih banyak modul baharu telah ditambah. Modul ini termasuk:
model kotak, modul senarai, kaedah hiperpautan, modul bahasa, latar belakang dan sempadan, kesan teks, reka letak berbilang lajur, dsb.
Kelebihan CSS3: CSS3 akan serasi sepenuhnya ke belakang, jadi tidak perlu mengubah suai reka bentuk semasa untuk menjadikannya terus berfungsi. Pelayar web juga akan terus menyokong CSS2. Bagi kami, impak utama CSS3 ialah pemilih dan sifat baharu yang tersedia, yang akan membolehkan kesan reka bentuk baharu (seperti dinamik dan kecerunan) dilaksanakan dengan mudah
dalam Kesan reka bentuk sedia ada (seperti menggunakan lajur)
CSS3 mengandungi banyak kandungan. Biar saya terangkan secara ringkas sifat bayang
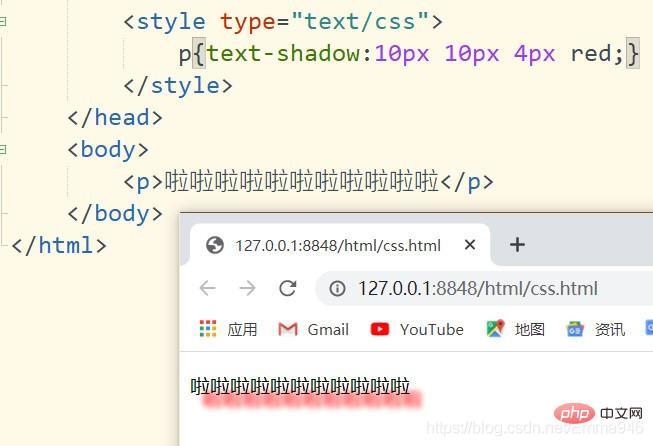
1. bayang teks
Atribut: bayangan teks<.>
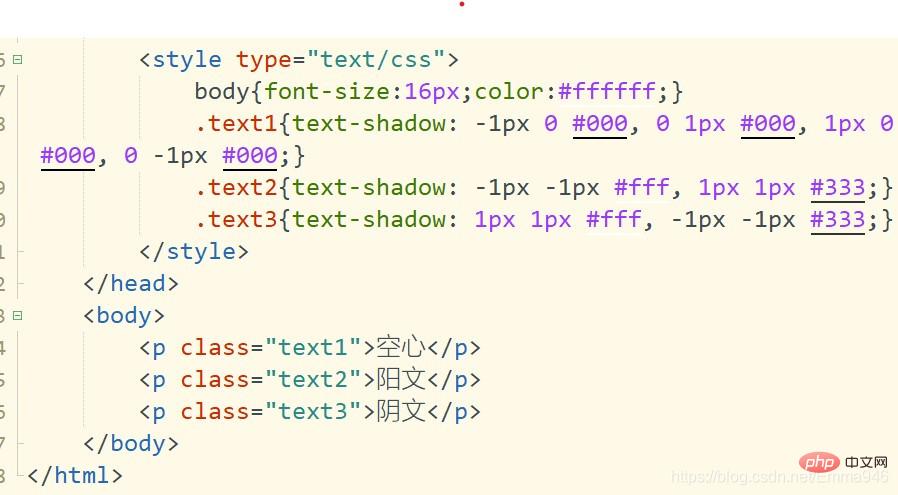
Sintaks: text-shadow:w-shadow h-shadow warna kabur;w-shadow: jarak mendatar (mesti ada : menyokong nilai negatif) h-shadow: jarak dalam arah menegak (diperlukan: menyokong nilai negatif) kabur: tahap bayang-bayang kabur, pilihan (nilai negatif tidak disokong) warna: warna bayang-bayang Nota: Kedudukan nilai pertama (bayang-w) dan nilai kedua (bayang-h) tidak boleh ditukar ganti Apabila menetapkan berbilang bayang-bayang untuk teks yang sama , pisahkan bayang-bayang dengan koma; semua boleh direalisasikan. 1: strok ialah atribut kesan berongga 2: permulaan ialah atribut kesan positif
2: permulaan ialah atribut kesan positif
3: inset ialah atribut kesan negatif
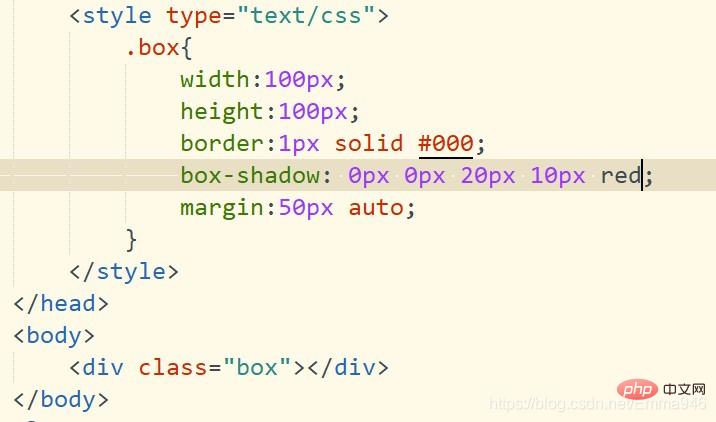
 2. bayang kotak
2. bayang kotak

Sintaks: kotak -bayang-bayang :x-bayang-bayang y-bayang-bayang kabur sebaran warna sisipan;
X-bayangan diperlukan. Kedudukan bayang mendatar. Nilai negatif dibenarkan Y-shadow Diperlukan. Kedudukan bayang menegak. Nilai negatif dibenarkan
kabur Pilihan. Jarak kabur
sebaran Pilihan. Saiz bayang. Nilai negatif dibenarkan
warna Pilihan. Warna bayang.
inset pilihan. Tukar bayang kepada bayang dalam daripada bayang luar (untuk bermula dengan).
Lalai: Mula-mula.
Nota: Apabila bertukar daripada bayang luar kepada bayang dalam, kedudukan bayang akan berubah secara simetri.
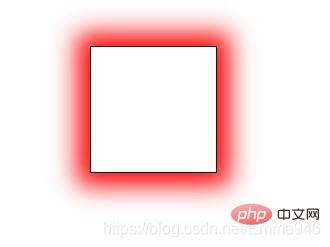
Mari kita lihat kesannya:
Kesan bayang luar:

tutorial video css
)Atas ialah kandungan terperinci Apakah yang diwakili oleh atribut bayangan dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Apakah maksud pemegang tempat dalam vue
 Bagaimana untuk menulis ruang dalam vue
Apr 30, 2024 am 05:42 AM
Bagaimana untuk menulis ruang dalam vue
Apr 30, 2024 am 05:42 AM
Bagaimana untuk menulis ruang dalam vue
 Bagaimana untuk mendapatkan dom dalam vue
Apr 30, 2024 am 05:36 AM
Bagaimana untuk mendapatkan dom dalam vue
Apr 30, 2024 am 05:36 AM
Bagaimana untuk mendapatkan dom dalam vue
 Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Bagaimana untuk memperkenalkan imej ke dalam vue
 Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Dalam bahasa apakah pemalam penyemak imbas ditulis?








