
Terdapat tiga cara untuk mendapatkan nilai halaman HTML dalam JavaScript: 1. Gunakan pernyataan "html element object.innerHTML" untuk mengembalikan kandungan elemen 2. Gunakan "html element object.innerText" penyataan; 3. Gunakan pernyataan "input element object.value" boleh mengembalikan kandungan dalam kotak input.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Terdapat tiga cara untuk mendapatkan nilai halaman html dalam JavaScript
Gunakan atribut innerHTML
Gunakan Atribut innerText
Gunakan atribut nilai
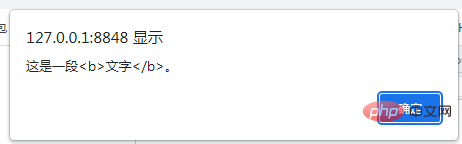
atribut innerHTML
atribut innerHTML untuk tetapkan atau kembalikan permulaan dan akhir elemen HTML antara teg penutup.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>这是一个大标题</h1>
<p id="p">这是一段<b>文字</b>。</p>
<script>
var nr = document.getElementById("p").innerHTML;
alert(nr);
</script>
</body>
</html>
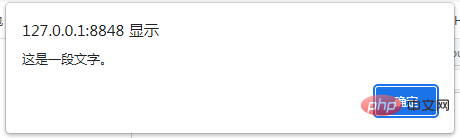
Gunakan atribut innerText
innerHTML atribut untuk menetapkan atau mengembalikan kandungan teks antara teg pembukaan dan penutupan unsur tersebut.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>这是一个大标题</h1>
<p id="p">这是一段<b>文字</b>。</p>
<script>
var nr = document.getElementById("p").innerText;
alert(nr);
</script>
</body>
</html>
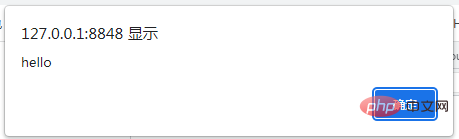
Gunakan atribut nilai
atribut nilai untuk menetapkan atau mengembalikan nilai elemen input
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>这是一个大标题</h1>
<p id="p">这是一段<b>文字</b>。</p>
<input type="text" id="in" value="hello" />
<script>
var nr = document.getElementById("in").value;
alert(nr);
</script>
</body>
</html>
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Terdapat beberapa cara untuk mendapatkan nilai halaman html dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!