
Kaedah jquery untuk memadamkan atribut objek elemen: 1. Gunakan pernyataan "$(elemen)" untuk mendapatkan objek elemen yang ditentukan 2. Gunakan kaedah removeAttr() untuk memadamkan atribut objek elemen. Sintaks ialah "objek elemen.removeAttr" (atribut elemen yang ditentukan)".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah removeAttr() untuk memadamkan atribut elemen yang ditentukan
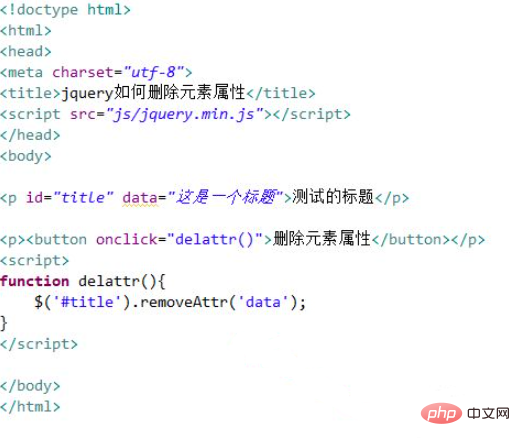
Buat fail html baharu dan namakannya sebagai test.html Digunakan untuk menerangkan cara jquery memadamkan atribut elemen. Gunakan tag p untuk mencipta baris teks dan tetapkan atribut idnya kepada tajuk. Tambahkan atribut data pada teg p dengan nilai atribut "Ini ialah tajuk".
Buat butang butang, ikat acara klik onclick pada butang dan apabila butang itu diklik, laksanakan fungsi delattr(). Cipta fungsi delattr() Dalam fungsi, dapatkan objek teg p melalui id, dan gunakan kaedah removeAttr() untuk memadamkan atribut elemen yang dinyatakan sebagai contoh, padamkan atribut data di sini.

Buka fail test.html dalam penyemak imbas, klik butang untuk melihat keputusan.


Ringkasan:
1 Gunakan teg p untuk mencipta baris teks, tetapkan atribut idnya kepada myppp, dan berikan Tag p menambah atribut data.
2. Dalam js, dapatkan objek tag p melalui id, dan gunakan kaedah removeAttr() untuk memadamkan atribut elemen yang ditentukan.
Nota
Kaedah removeAttr() boleh mengalih keluar sebarang atribut elemen.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk memadam atribut objek elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Penyelesaian kepada gesaan Jadual Pembahagian Tidak Sah semasa boot Windows 10
Penyelesaian kepada gesaan Jadual Pembahagian Tidak Sah semasa boot Windows 10