
Susun atur fleksibel adalah kepunyaan css3; flex ialah singkatan daripada "Kotak Fleksibel", yang bermaksud "susun atur elastik". model, mana-mana bekas boleh ditetapkan sebagai susun atur Flex.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Reka letak fleksibel milik css3 dan reka letak halaman web (reka letak) ialah aplikasi utama CSS.
Pada tahun 2009, W3C mencadangkan penyelesaian baharu - Reka letak Flex, yang boleh merealisasikan pelbagai susun atur halaman secara ringkas, lengkap dan responsif.
1. Apakah reka letak Flex?
Flex ialah singkatan kepada Kotak Fleksibel, yang bermaksud "susun atur fleksibel" dan digunakan untuk memberikan fleksibiliti maksimum untuk model berbentuk kotak.
Mana-mana bekas boleh ditetapkan sebagai susun atur Flex.
.box{
display: flex;
}Elemen sebaris juga boleh menggunakan reka letak Flex.
.box{
display: inline-flex;
}Pelayar dengan teras Webkit mesti menambah awalan -webkit.
.box{
display: -webkit-flex; /* Safari */
display: flex;
}Perhatikan bahawa selepas menetapkan kepada reka letak Flex, atribut apungan, jelas dan penjajaran menegak bagi elemen anak akan menjadi tidak sah.
2. Konsep asas
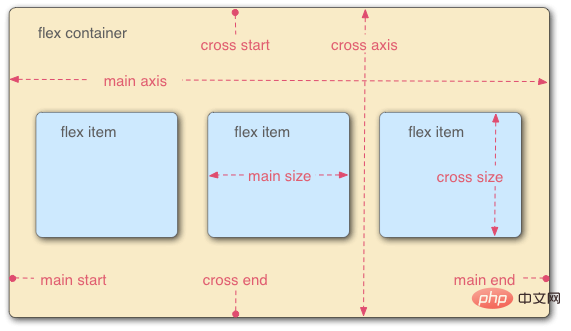
Elemen yang menggunakan reka letak Flex dipanggil bekas Flex (bekas fleksibel), atau singkatannya "bekas". Semua elemen anaknya secara automatik menjadi ahli kontena, dipanggil item Flex (item fleksibel), dirujuk sebagai "item".
Bekas mempunyai dua paksi secara lalai: paksi utama mendatar (paksi utama) dan paksi silang menegak (paksi silang). Kedudukan permulaan paksi utama (persimpangan dengan sempadan) dipanggil permulaan utama, dan kedudukan penamat dipanggil penghujung utama;
Item disusun di sepanjang paksi utama secara lalai. Ruang paksi utama yang diduduki oleh satu item dipanggil saiz utama, dan ruang paksi silang yang diduduki oleh satu item dipanggil saiz silang.

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Adakah susun atur flex tergolong dalam css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!