Analisis mendalam tentang mekanisme pelaksanaan acara dalam JS
Artikel ini akan memberi anda pemahaman yang mendalam tentang mekanisme pelaksanaan acara dalam JavaScript dengan menganalisis urutan pencetakan sekeping kod saya harap ia akan membantu anda!

Saya agak keliru tentang soalan ujian bertulis suatu masa dahulu. Hari ini kita akan menganalisis secara menyeluruh mekanisme pelaksanaan acara JS. [Cadangan berkaitan: Tutorial pembelajaran javascript]
Lihat sekeping kod dahulu
Kamu boleh cuba menulis pesanan cetakan

Berbenang tunggal
JS digunakan terutamanya sebagai bahasa skrip untuk penyemak imbas adalah untuk mengendalikan DOM, yang menentukan Js mesti berbenang tunggal Jika JS berbilang benang seperti Java, jika dua utas mengendalikan DOM pada masa yang sama, bagaimanakah penyemak imbas harus melaksanakannya? Pengeluaran JS
sebenarnya adalah untuk mengambil kesempatan daripada populariti Java Bahasa ini ditulis tidak lama dahulu, jadi inilah sebabnya JS adalah single-threaded JS
JS. Mekanisme pelaksanaan
Memandangkan JS adalah satu benang, tugasan mesti diisih. Semua tugas akan dilaksanakan mengikut peraturan.- Tugas segerak
- Tugas tak segerak

- ialah tugasan segerak, dan terus memasuki utas utama
- ialah Tugas tak segerak, masukkan
, daftar fungsi panggil balik
Event TableEvent Queue - Apabila semua tugas penyegerakan dilaksanakan, JS akan membaca fungsi dalam
dan laksanakan
Event Queue - Proses ini akan dilaksanakan berulang kali sehingga semua tugasan selesai. Inilah yang sering kita katakan
事件循环
Bagaimana JS menentukan timbunan pelaksanaan kosong
emmmm, saya tidak tahu. . . . JS harus mempunyai logik uniknya sendiri untuk menentukan sama ada timbunan pelaksanaan kosong.Tugas tak segerak
Turutan pelaksanaan tugas tak segerak ialah: tugas makro -> tugas mikroTugas tak segerak boleh dibahagikan kepada
- Tugas makro
- Tugas mikro
Tugas makro biasa
- I/0
- setTimeout
- setInterval
Microtasks biasa
- Janji
- .kemudian
- .tangkap
>

ialah tugasan segerak, yang mula-mula memasuki timbunan pelaksanaan
开始了- melaksanakan fungsi
dan
task()ialah tugasan Segerak, masukkan timbunan pelaksanaana - async/wait ialah proses tak segerak kepada segerak, baris pertama kod akan dilaksanakan secara serentak, dan kod berikut akan tak segerak.
Masuk tindanan pelaksanaan sebagai tugas segerak
b Menjadi tugas mikro tugas tak segerak dan memasuki tindanan pelaksanaan,
a end
Setakat ini, baris gilir tugas segerak ialah , 开始了, ab
Setakat ini, baris gilir tugas tak segerak ialah tugas makro: Mikro Tugasan: setTimeouta end
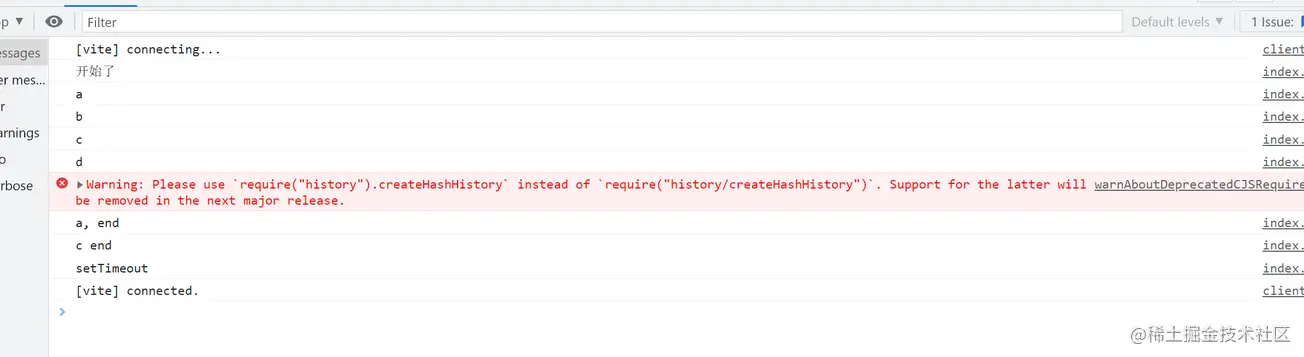
Jika tiada kod berikutnya, urutan pencetakan adalah seperti berikut

dicetak selepas setTimeout? a end
看这张图

akan dilaksanakan terlebih dahulu, dan selepas pelaksanaan, ia akan dinilai bahawa tugas makro semasa telah tamat. Laksanakan tugas makro seterusnya dan cetak a endsetTimeout
Teruskan proses
Disebabkan penukaran Janji, ia menjadi segerak Tugasan memasuki baris gilir tugas
cMemasuki baris gilir tugas sebagai microtask terbitan Janji
c endMemasuki tugasan sebagai Baris Tugasan segerak
d
Setakat ini, segerakkan baris gilir tugas
a
-
b
c
d
Setakat ini, baris gilir tugas tak segerak
tugasan mikro tamat
tugas mikro tamatkan
tugasan masa tamat
Jadi susunan cetakan adalah seperti berikut

Postskrip
Pemahaman saya sendiri tentang mekanisme pelaksanaan JS mungkin tidak betul, saya harap anda akan bos menunjukkan.
[Tutorial video berkaitan yang disyorkan: bahagian hadapan web]
Atas ialah kandungan terperinci Analisis mendalam tentang mekanisme pelaksanaan acara dalam JS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).






