
Dalam CSS3, fungsi putaran 2D ialah fungsi "putar()" fungsi ini boleh menentukan sudut putaran 2D elemen dalam parameter, unit ialah "deg", apabila ditetapkan kepada nilai positif; , elemen berputar mengikut arah jam, tetapkan Apabila ia adalah nilai negatif, elemen diputar mengikut lawan jam, dan sintaksnya ialah "elemen {transform:rotate(rotation angle);}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Fungsi putaran 2d ialah fungsi rotate()
Sintaksnya ialah:
transform:rotate()
fungsi putar boleh menetapkan putaran Sudut, parameter dalam kurungan adalah sudutnya, unit ialah deg (darjah), nilai sudut set boleh menjadi nilai positif atau nilai negatif. Jika ia adalah nilai positif, ia berputar mengikut arah jam, jika ia adalah nilai negatif, ia berputar mengikut lawan jam.
Contohnya:
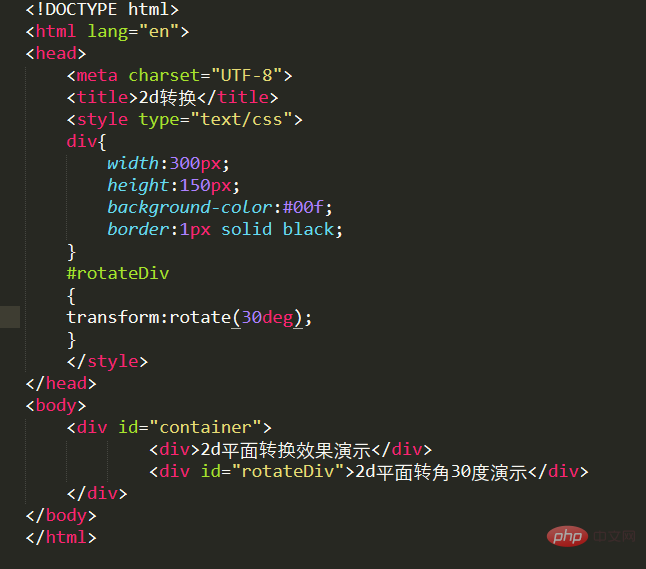
Buat dua kotak, kotak pertama dipaparkan seperti biasa, dan kotak kedua diputar pada sudut tertentu. Kotak pertama dilengkapkan dengan tag div, dan kotak kedua merujuk kepada gaya jenis ID Nama gaya ini ialah rotateDiv. Lihat takrif gaya, gaya biasa dua kotak: gunakan teg div sebagai nama gaya dan tentukan ketinggian, lebar, warna latar belakang dan jidarnya. Kotak pertama dipaparkan seperti biasa mengikut gaya di atas, dan kotak kedua dipaparkan dalam rotateDiv Atribut transformasi ditetapkan kepada fungsi putar dan diputar 30 darjah mengikut arah jam.
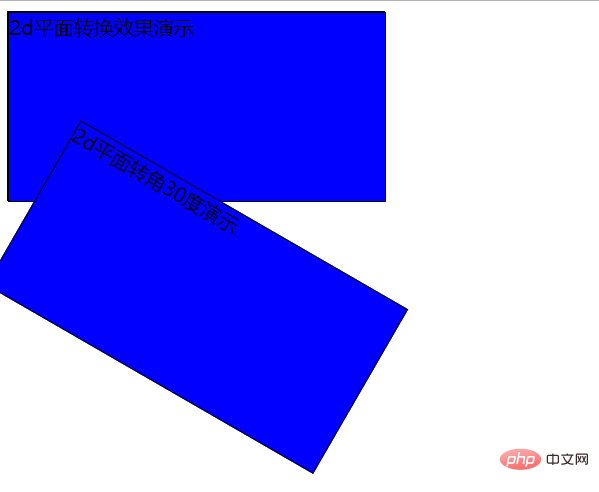
Kod dan kesan ditunjukkan di bawah:

Gambar kesan:

(Video pembelajaran Kongsi: tutorial video css)
Atas ialah kandungan terperinci Apakah fungsi putaran 2d dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!