 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk memusatkan tajuk artikel dalam html5
Bagaimana untuk memusatkan tajuk artikel dalam html5
Bagaimana untuk memusatkan tajuk artikel dalam html5
Dalam HTML, anda boleh menggunakan gaya dan atribut "text-align" untuk memusatkan tajuk artikel Atribut gaya digunakan untuk menentukan gaya sebaris elemen "text-align" digunakan untuk menentukan penjajaran mendatar bagi elemen ialah "
".

Persekitaran pengendalian artikel ini: sistem Windows 10, versi html5, komputer Dell G3.
Cara untuk memusatkan tajuk artikel dalam HTML5
Gunakan atribut penjajaran teks untuk memusatkan artikel
Atribut penjajaran teks menentukan penjajaran mendatar bagi teks elemen .
Nilai atribut yang berbeza mewakili:
kiri Susun teks ke kiri. Lalai: ditentukan oleh penyemak imbas.
kanan Jajarkan teks ke kanan.
center Susun teks ke tengah.
justify mencapai kesan penjajaran teks pada kedua-dua hujungnya.
warisan menentukan bahawa nilai atribut penjajaran teks harus diwarisi daripada elemen induk.
Contohnya adalah seperti berikut:
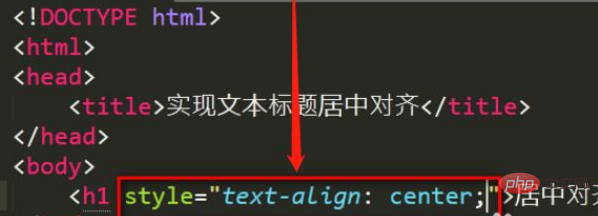
Mula-mula kita perlu mencipta 28.html baharu, kemudian tentukan pengisytiharan halaman web standard html5 dan masukkan struktur asas halaman web html.
Gunakan atribut penjajaran teks untuk menentukan bahawa tajuk teks berada di tengah, seperti yang ditunjukkan dalam rajah di bawah

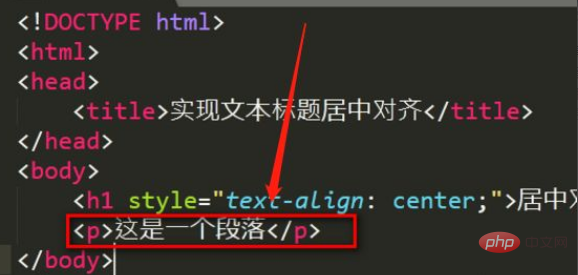
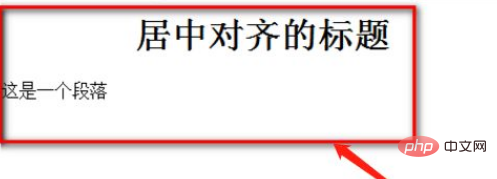
Gunakan teg p untuk tentukan perenggan lain, yang digunakan Semak sama ada tajuk telah dipusatkan dan kesannya akan dipaparkan pada penyemak imbas Pada masa ini, anda boleh menyemak sama ada tajuk teks telah dipusatkan


Tutorial Disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Bagaimana untuk memusatkan tajuk artikel dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.





