
Artikel ini akan membawa anda untuk terus belajar angular, bandingkan tslint dan eslint, dan memperkenalkan cara untuk memindahkan tslint ke eslint dalam Angular.

Helo semua, Angular telah dinaik taraf daripada 12 kepada 13 baru-baru ini Pegawai telah mengalih keluar konfigurasi tslint secara automatik dalam angular.json, jadi lebih baik kita ikut susunan rasmi Eslint terpakai. [Cadangan tutorial berkaitan: "tutorial sudut"]
| lint类型 | 用处 | 现状 |
|---|---|---|
| tslint | 用来检查ts语法规范的插件 | 已经不再维护;Angular从11起弃用 |
| eslint | 检查js/ts代码规范 | 仍在维护,官方推荐 |
1. Pasang kebergantungan eslint dan jalankan arahan berikut:
ng add @angular-eslint/schematics
Jalankan hasil:
Fail@angular-eslinteslint digunakan secara lalai. {
"root": true,
"ignorePatterns": [
"projects/**/*"
],
"overrides": [
{
"files": [
"*.ts"
],
"parserOptions": {
"project": [
"tsconfig.json"
],
"createDefaultProgram": true
},
"extends": [
"plugin:@angular-eslint/recommended",
"plugin:@angular-eslint/template/process-inline-templates"
],
"rules": {
"@angular-eslint/directive-selector": [
"error",
{
"type": "attribute",
"prefix": "app",
"style": "camelCase"
}
],
"@angular-eslint/component-selector": [
"error",
{
"type": "element",
"prefix": "app",
"style": "kebab-case"
}
]
}
},
{
"files": [
"*.html"
],
"extends": [
"plugin:@angular-eslint/template/recommended"
],
"rules": {}
}
]
}"cli": {
"defaultCollection": "@angular-eslint/schematics"
}2 Alih keluar atau gantikan fail atau konfigurasi yang berkaitan dengan tslint
tslint atau typescript-tslint-plugin, dsb. 
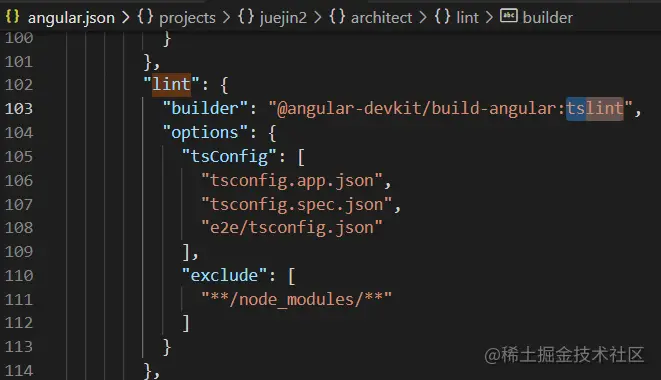
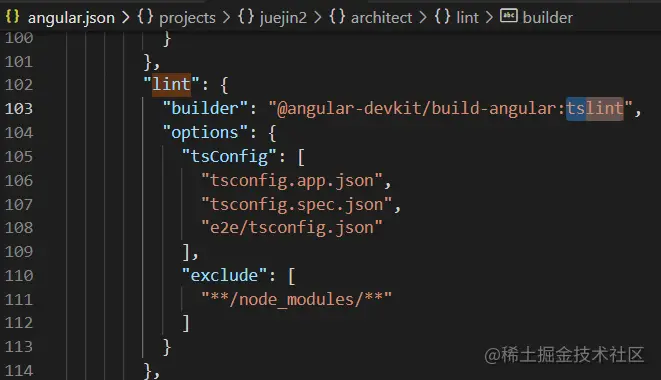
Konfigurasi tslint asal:

Konfigurasi eslint diubah suai (cth. dikonfigurasikan untuk melaksanakan lint dalam direktori projek/lint-test):
3 Jika anda perlu mematikan pemeriksaan eslint untuk beberapa kod atau fail buat sementara waktu
/* eslint-disable */ const some_un_used_var;
/* eslint-disable @typescript-eslint/no-unused-vars */ const some_un_used_var;
4 Periksa sama ada ia OK Gunakan
untuk menjalankan perintah lint
ng lint
Jika ia berjaya dijalankan, selamat menyempurnakan penghijrahan!
boleh dikonfigurasikan dalam .eslintrc.json (Dokumen Rasmi)
Pasang pemalam eslint
Kod VS secara automatik membetulkan isu berkaitan eslint apabila menyimpan
Ditetapkan dalam . vscode/settings.json
"editor.codeActionsOnSave": { "source.fixAll.eslint": true }Atau cari tetapan onsave di bawah Fail->Preferences->Tetapan, anda boleh menemui tetapan berkaitan eslint
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila layari:Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara memindahkan tslint ke eslint dalam Angular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membeli syiling Ripple sebenar
Bagaimana untuk membeli syiling Ripple sebenar
 penggunaan splice
penggunaan splice
 Bagaimana untuk berdagang di Binance
Bagaimana untuk berdagang di Binance
 Laman web analisis data yang disyorkan
Laman web analisis data yang disyorkan
 Alih keluar baris pengepala
Alih keluar baris pengepala
 Pulihkan data daripada pemacu keras mudah alih
Pulihkan data daripada pemacu keras mudah alih
 Kaedah Pembatalan Kawalan Akaun Pengguna
Kaedah Pembatalan Kawalan Akaun Pengguna
 Bagaimana untuk membuka kunci kata laluan pada telefon Apple anda jika anda terlupa
Bagaimana untuk membuka kunci kata laluan pada telefon Apple anda jika anda terlupa
 vue v-jika
vue v-jika