
Dalam es6, import digunakan untuk memuatkan modul lain dengan antara muka eksport dalam modul selepas menggunakan perintah eksport untuk menentukan antara muka luaran modul, fail JS boleh memuatkan modul melalui arahan import. Sintaksnya ialah: "antara muka modul eksport import daripada fail js".

Persekitaran pengendalian tutorial ini: sistem Windows 10, ECMAScript versi 6.0, komputer Dell G3.
Modul ES6 mempunyai dua fungsi utama: eksport dan import
eksport digunakan untuk mengeluarkan modul ini secara luaran (fail boleh difahami sebagai Modul) antara muka pembolehubah
import digunakan untuk memuatkan modul lain yang mengandungi antara muka eksport dalam satu modul.
Maksudnya, selepas menggunakan perintah eksport untuk menentukan antara muka luaran modul, fail JS lain boleh memuatkan modul (fail) ini melalui arahan import.
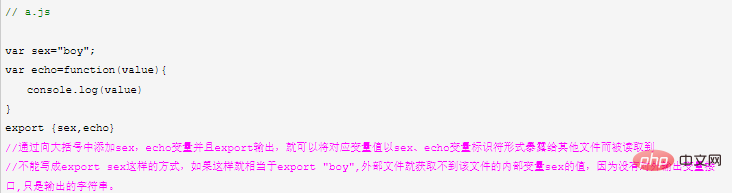
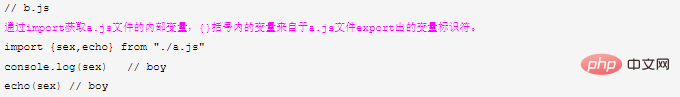
Seperti yang ditunjukkan di bawah (dengan mengandaikan fail a dan b berada dalam direktori yang sama)


fail a.js boleh juga ditekan Sintaks eksport ditulis seperti berikut, tetapi ia tidak seintuitif seperti di atas dan tidak disyorkan.
// a.js
export var sex="boy";export var echo=function(value){
console.log(value)
}
//因为function echo(){}等价于 var echo=function(){}所以也可以写成
export function echo(value){
console.log(value)
}[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Apakah kegunaan import dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 es6 ciri baharu
es6 ciri baharu
 Apakah ciri baharu es6
Apakah ciri baharu es6
 Apa yang perlu dilakukan jika soket Cina bercelaru?
Apa yang perlu dilakukan jika soket Cina bercelaru?
 Bagaimana untuk menyemak alamat mac
Bagaimana untuk menyemak alamat mac
 Apakah yang perlu saya lakukan jika komputer saya tidak dapat dihidupkan?
Apakah yang perlu saya lakukan jika komputer saya tidak dapat dihidupkan?
 Pengenalan kepada mata wang digital konsep dex
Pengenalan kepada mata wang digital konsep dex
 Bagaimana untuk memadam halaman kosong dalam word
Bagaimana untuk memadam halaman kosong dalam word
 Laman web rasmi Okex
Laman web rasmi Okex
 Penggunaan teg benam
Penggunaan teg benam