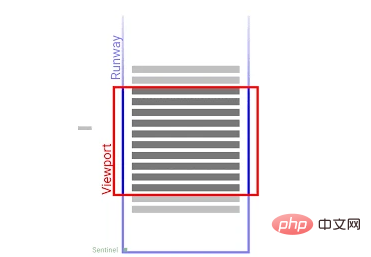
Apakah komponen tatal tak terhingga
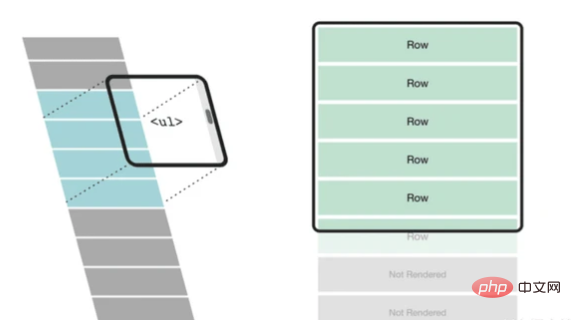
Apakah yang perlu kami lakukan apabila halaman senarai kami mempunyai berjuta-juta keping data? kain? Penomboran mungkin bukan cara terbaik untuk mengalaminya. Penatalan tanpa had ialah cara teknikal yang lebih baik untuk menyelesaikan senario ini. Apabila pengguna menatal ke bawah kandungan, komponen senarai halaman seterusnya ditambahkan secara automatik untuk memuatkan lebih banyak kandungan. Pengguna tidak perlu menunggu halaman dimuatkan terlebih dahulu, dan untuk pemaparan bahagian hadapan, sejumlah besar komponen tidak dipaparkan berulang kali, yang meningkatkan prestasi pemaparan halaman. Jadi, penatalan tanpa had boleh memberikan pengalaman yang lebih baik untuk pengguna.

Tatal tak terhingga ialah mod yang sangat biasa dalam aplikasi seperti tapak web e-dagang dan hujung belakang CMS. Peruncit dalam talian menggemari model pemuatan produk ini kerana ia membolehkan pengguna menyemak imbas setiap produk yang tersedia dalam kategori dengan lancar tanpa perlu sentiasa menjeda dan menunggu halaman seterusnya dimuatkan. [Disyorkan: tutorial video vue]
Mengenai vue3-infinite-list
Tapak web rasmi: https://github.com/tnfe/vue3-infinite-list
vue3-infinite-list ialah komponen tatal tak terhingga yang pendek dan padat untuk vue3 Saiznya sangat kecil, tidak bergantung pada gzip dan hanya 3kb. Walaupun terdapat banyak komponen sumber terbuka tatal tak terhingga yang berkaitan dengan vue, berbanding dengan produk yang serupa vue3-infinite-list masih mempunyai banyak ciri tersendiri, dan ia ditulis sepenuhnya menggunakan vue3 setup api typescript LOGO projek adalah ulat berkaki seribu?

Ciri
- Saiz kecil & kebergantungan sifar – hanya 3kb selepas gzip
- Menyokong pemaparan senarai peringkat juta, dengan mudah
- Menyokong menatal ke item yang ditentukan dan Menentukan pengimbang tatal awal
- Sokongan tetap dan pembolehubah senarai lebar/tinggi
- menyokong menegak atau mendatar Senarai reka letak berbeza
- Untuk Vue3 Penulisan skrip taip
- Mudah digunakanBoleh digunakan dalam kombinasi dengan pelbagai perpustakaan UI

Cara menggunakan

Gunakan npm:
npm install vue3-infinite-list --save
Gunakan benang:
yarn add vue3-infinite-list
Petikan
import InfiniteList from 'vue3-infinite-list';
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>Contoh penggunaan
1. Penggunaan asas: item jenis ketinggian tetap, tatal menegak ( Lalai) demo

sangat mudah untuk digunakan dan boleh digabungkan dengan elemen-plus atau antd-vue, tdesign dan perpustakaan UI lain secara dalaman.
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>2. Tetapkan arah tatal kepada demo mendatar
<InfiniteList
:data="data"
:width="900"
:height="220"
:itemSize="115"
scrollDirection="horizontal"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con li-con-r">
item{{ index }} <br />
xxxxxxx <br />
xxxxxxx <br />
<el-button type="primary" round>Primary</el-button>
</div>
</InfiniteList>Di siniscrollDirection="horizontal" anda boleh menetapkan arah tatal kepada mendatar.
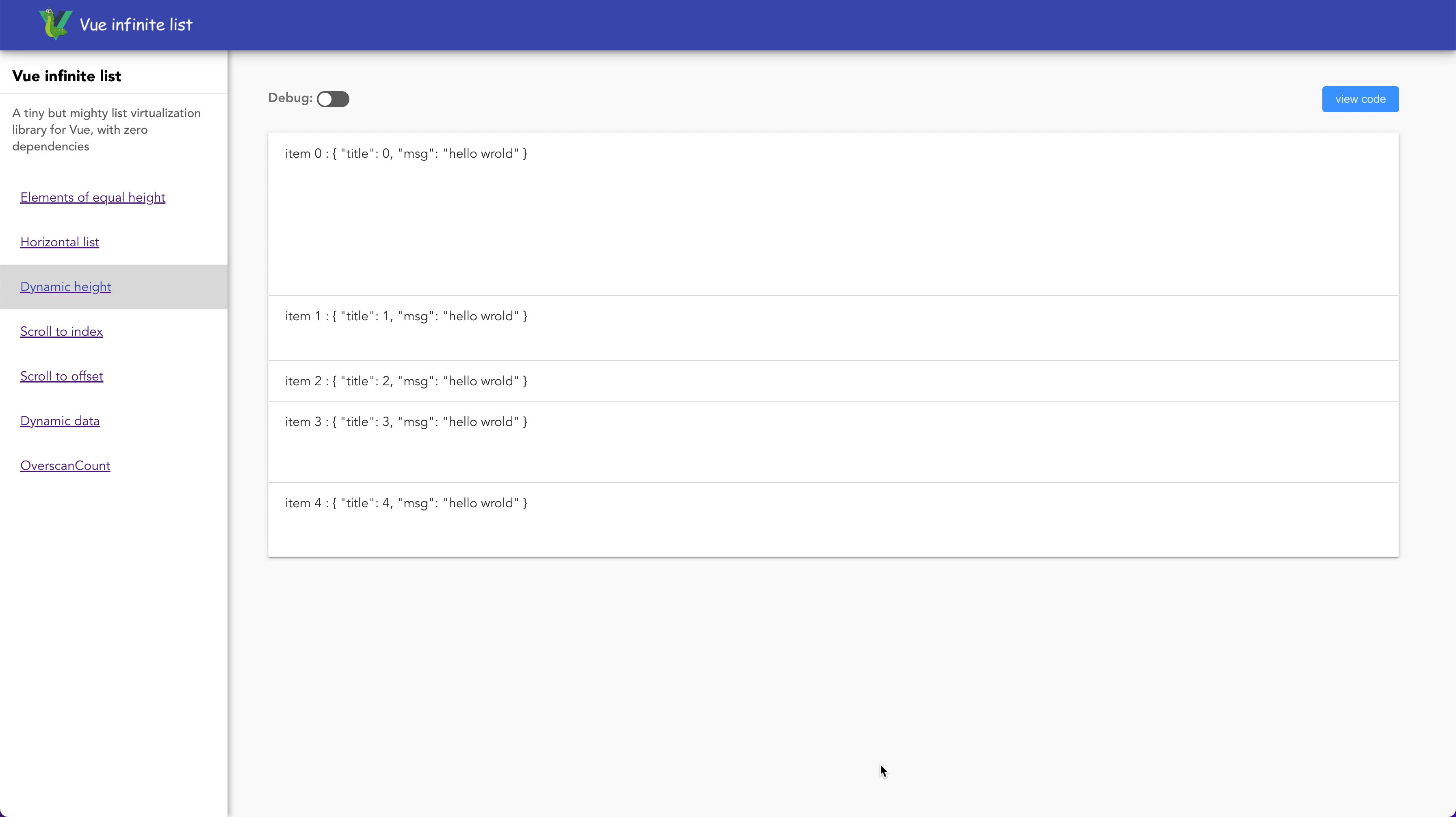
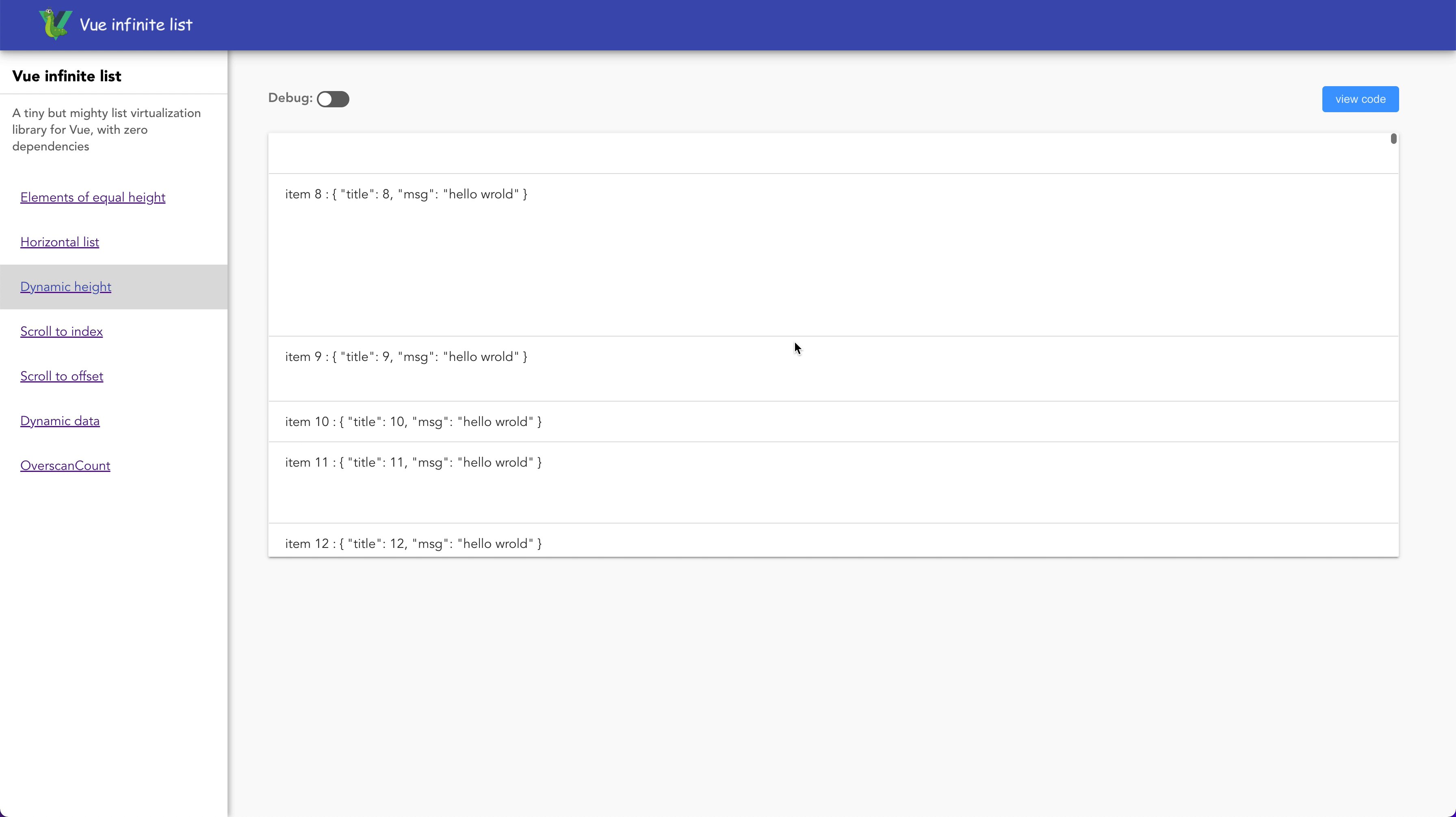
3 Kawal ketinggian skrol (nilai ketinggian setiap item berubah) secara dinamik

<InfiniteList
:data="data"
:width="'100%'"
:height="520"
:itemSize="getItemSize"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">item {{ index }} : {{ item }}</div>
</InfiniteList>// 通过这个函数可以动态设置元素宽高.
const getItemSize = (i: number): number => {
switch (i % 4) {
case 1:
return 80;
case 2:
return 50;
case 3:
return 100;
default:
return 200;
}
};Di sini getItemSize ialah fungsi dengan sintaks berikut: (i: number): number, melalui fungsi ini anda boleh menetapkan lebar dan ketinggian elemen secara dinamik.
4. Tatal ke demo kedudukan elemen yang ditentukan
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="getItemSize"
:scrollToIndex="scrollToIndex"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con" :class="getClass(index)">item{{ index + 1 }} : {{ item }}</div>
</InfiniteList>Anda juga boleh menggunakan scrollToIndex untuk menatal ke elemen yang ditentukan.
5 Tatal ke elemen yang ditentukan (penjajaran halus) tunjuk cara
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="getItemSize"
:scrollToIndex="scrollToIndex"
:scrollToAlignment="scrollToAlignment"
:debug="debug"
v-slot="{ item, index }"
>
<div
class="li-con"
:class="getClass(index)"
>
item{{ index + 1 }} : {{ item }}
</div>
</InfiniteList>Anda boleh menggunakan atribut scrollToIndex dan scrollToAlignment untuk menentukan elemen tatal Bagaimana untuk menyelaraskan dengan kawasan skrol, terdapat empat pilihan: auto, start, center, end, yang masing-masing sepadan dengan penjajaran automatik, kedudukan di permulaan bekas, kedudukan di tengah-tengah bekas, dan kedudukan di hujung bekas.
6 Tatal ke kedudukan yang ditentukan, unit ialah demo piksel
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="90"
:scrollOffset="scrollOffset"
:debug="debug"
v-slot="{ item, index }"
>
<el-row class="mb-4 li-con">
<el-col :span="8">index: {{ index + 1 }} </el-col>
<el-col :span="8">xxxxxxxxxx</el-col>
<el-col :span="8">
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button></el-col
>
</el-row>
</InfiniteList>Anda juga boleh menggunakan scrollOffset untuk menatal ke kedudukan yang ditentukan.
7.支持动态变更数据 demo
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="60"
:debug="debug"
v-slot="{ item, index }"
>
<el-row class="li-con">
<el-col :span="6">item{{ index + 1 }}</el-col>
<el-col :span="6">2022-05-01</el-col>
<el-col :span="6">Name: Tom</el-col>
<el-col :span="6">
<el-button type="primary">Button</el-button>
<el-button type="success">Button</el-button>
</el-col>
</el-row>
</InfiniteList>只需要动态的改变绑定的 data.
8.设置额外渲染元素的数量 demo
<InfiniteList
:overscanCount="2"
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>在可见的item上/下再各多渲染额外的overscanCount个item。调整它可以帮助减少某些浏览器/设备上的滚动闪烁。

组件的属性和配置
| 属性 | 类型 | 是否必须? | 描述 |
|---|---|---|---|
| width | Number or String* | ✓ | 列表宽度. 在滚动方向是 'horizontal'是用于确定滚动元素个数. |
| height | Number or String* | ✓ | 列表宽度. 在滚动方向是 'vertical'是用于确定滚动元素个数. |
| data | any[] | ✓ | 构建滚动元素的数据 |
| itemSize | (index: number): number |
可以是一个固定的宽/高(取决于滚动方向), 一个包含列表所有元素的数组, 或者是返回指定位置元素高度的函数: (index: number): number
|
|
| scrollDirection | String | 指定滚动方向 'vertical' (默认) 或 'horizontal'. |
|
| scrollOffset | Number | 可以指定滚动位置 | |
| scrollToIndex | Number | 可以指定到滚动到哪个元素 | |
| scrollToAlignment | String | 结合 scrollToIndex一起用, 用于控制滚动到的元素的对齐方式. 可选: 'start', 'center', 'end' or 'auto'. 使用 'start' 将对齐到容器的起始位置, 'end' 则对齐到元素的结尾. 使用 'center可以对齐到容器正中间. 'auto' 则是滚动到scrollToIndex指定元素恰好完全可见的位置 |
|
| overscanCount | Number | 在可见元素上/下额外渲染的元素数量. 这可以减少在特定浏览器/设备上的闪烁 |
width 在scrollDirection是'vertical'时只能是string类型。类似的, Height 在scrollDirection是'horizontal'时也只能是string类型*
结尾
一款零依赖,适用于vue的短小精悍的无限滚动加载库的使用方法就介绍完了,是不超级容易上手,赶紧使用起来吧,使用过程中有任何问题,请在此 report it 提报。


























