
Kelas dalam ES6 adalah gula sintaksis; kerana kelas dalam es6 adalah berdasarkan pelaksanaan warisan prototaip, ia tidak memberi kesan kepada fungsi bahasa, tetapi hanya memudahkan penulisan dan pembacaan intipati kelas ialah fungsi, yang boleh Menjadikan kaedah penulisan prototaip objek lebih jelas dan lebih seperti sintaks pengaturcaraan berorientasikan objek.

Persekitaran pengendalian tutorial ini: sistem Windows 10, ECMAScript versi 6.0, komputer Dell G3.
Dalam ES6, kelas (kelas) diperkenalkan sebagai templat untuk objek dan kelas boleh ditakrifkan melalui kata kunci kelas.
Intipati kelas ialah fungsi.
Ia boleh dilihat sebagai gula sintaksis, menjadikan penulisan prototaip objek lebih jelas dan lebih seperti sintaks pengaturcaraan berorientasikan objek.
Kelasnya berbeza daripada bahasa lain Ia masih berdasarkan warisan prototaip, yang tidak memberi kesan kepada fungsi bahasa itu hanya memudahkan penulisan dan pembacaan anda >Penggunaan Asas
Ungkapan kelas boleh tanpa nama atau dinamakan.
Pengisytiharan kelas
// 匿名类
let Example = class {
constructor(a) {
this.a = a;
}
}
// 命名类
let Example = class Example {
constructor(a) {
this.a = a;
}
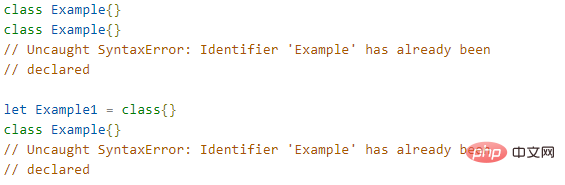
}Nota: Pengisytiharan berulang tidak dibenarkan.
class Example {
constructor(a) {
this.a = a;
}
}[Cadangan berkaitan:  tutorial video javascript
tutorial video javascript
bahagian hadapan web]
Atas ialah kandungan terperinci Adakah kelas dalam sintaks ES6 atau gula sintaksis?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 es6 ciri baharu
es6 ciri baharu
 Apakah ciri baharu es6
Apakah ciri baharu es6
 Apa yang berlaku apabila 4g menjadi 2g?
Apa yang berlaku apabila 4g menjadi 2g?
 iaitu jalan pintas tidak boleh dipadam
iaitu jalan pintas tidak boleh dipadam
 Penggunaan fungsi lantai
Penggunaan fungsi lantai
 Apakah teknologi pengumpulan data?
Apakah teknologi pengumpulan data?
 Bagaimana untuk menukar warna latar belakang perkataan kepada putih
Bagaimana untuk menukar warna latar belakang perkataan kepada putih
 rentetan kepada int
rentetan kepada int
 Apakah kebaikan dan keburukan desentralisasi
Apakah kebaikan dan keburukan desentralisasi