
let ialah sintaks es6. let ialah kata kunci baharu dalam es6, yang digunakan untuk mengisytiharkan pembolehubah yang diisytiharkan hanya sah dalam blok kod di mana perintah let berada , jika tidak ralat akan dilaporkan , sintaksnya ialah "let name=value;".

Persekitaran pengendalian tutorial ini: sistem Windows 10, ECMAScript versi 6.0, komputer Dell G3.
ES6 telah menambah perintah let untuk mengisytiharkan pembolehubah. Penggunaannya adalah serupa dengan var, tetapi pembolehubah yang diisytiharkan hanya sah dalam blok kod tempat perintah let berada.
Pembolehubah yang diisytiharkan oleh let hanya sah dalam blok kod tempat perintah let terletak.
1. Tiada promosi berubah:
Perintah let mengubah tingkah laku tatabahasa mesti digunakan selepas pengisytiharan, jika tidak, ralat akan dilaporkan .
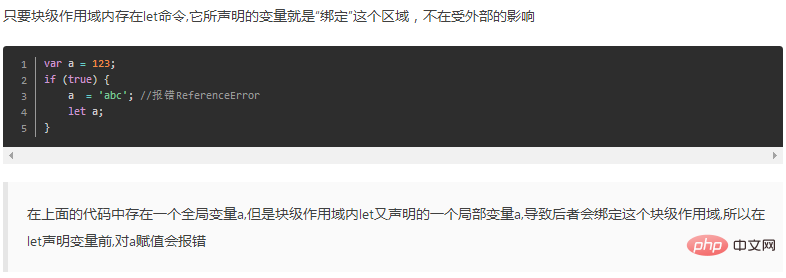
2. Zon mati sementara:
ES6 dengan jelas menetapkan bahawa jika terdapat perintah let dan const dalam blok, pembolehubah yang diisytiharkan oleh arahan ini dalam blok ini akan menjadi Skop tertutup terbentuk dari awal. Sebarang penggunaan pembolehubah ini sebelum pengisytiharan akan mengakibatkan ralat.
Ringkasnya, dalam blok kod, pembolehubah tidak tersedia sehingga ia diisytiharkan menggunakan arahan let. Dari segi tatabahasa, ini dipanggil "zon mati sementara" (TDZ).
3. Pengisytiharan berulang tidak dibenarkan:
biarkan tidak membenarkan pengisytiharan berulang pembolehubah yang sama dalam skop yang sama, parameter tidak boleh diisytiharkan semula di dalam fungsi .
Contoh adalah seperti berikut:
Penggunaan asas:
{
let a = 0;
a // 0
}
a // 报错 ReferenceError: a is not definedSah dalam blok kod
biar sah dalam blok kod, var ialah dalam skop global Sah dalam:
{
let a = 0;
var b = 1;
}
a // ReferenceError: a is not defined
b // 1
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Adakah biarkan sintaks es6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 es6 ciri baharu
es6 ciri baharu
 Apakah ciri baharu es6
Apakah ciri baharu es6
 Cara menggunakan RealVNC
Cara menggunakan RealVNC
 Bagaimana untuk menyelesaikan akses ditolak
Bagaimana untuk menyelesaikan akses ditolak
 Bagaimana untuk menyemak status port dengan netstat
Bagaimana untuk menyemak status port dengan netstat
 Apakah sebab kegagalan untuk menyambung ke pelayan?
Apakah sebab kegagalan untuk menyambung ke pelayan?
 perintah kad rangkaian mulakan semula linux
perintah kad rangkaian mulakan semula linux
 Komponen induk Vue memanggil kaedah komponen anak
Komponen induk Vue memanggil kaedah komponen anak