
Bagaimana untuk menggunakan CSS untuk mencapai kesan kaca beku? Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS untuk mencapai kesan khas kaca beku (penerokaan penyelesaian yang serasi saya harap ia akan membantu anda).

Beberapa masa lalu, saya menggunakan kesan penapis "Gaussian Blur" dalam projek saya mencuba pelbagai penyelesaian Ini adalah cara untuk merumuskan, saya harap ia dapat membantu rakan-rakan Tao yang memerlukan ~
Wanita UI berkeras untuk membenarkan saya menyokong kesedaran tentang apa yang biasa kita panggil kesan "kaca beku" pada Webview tersuai sistem Android Dikatakan bahawa ia mesti dicapai Jika kesan ini tidak dicapai, jiwa reka bentuk akan hilang , mahukannya!
Tidak boleh, hanya selidik sekarang!
[Pembelajaran yang disyorkan: tutorial video css]
Kesan kaca beku agak biasa pada sistem iOS, seperti bar pemberitahuan mesej, kad pembantu mudah alih, dll., jadi mari buka tapak web rasmi Apple dan lihat!
Seperti yang dijangkakan, bar navigasi menggunakan "Reka Bentuk Keluarga" dan "kaca fros" kesan khas
Buka konsol dan salin kerja rumah:
Terutamanya menggunakan sifat backdrop-filter CSS3, jadi saya menggunakannya dengan mudah.
Kod CSS kad utama adalah seperti berikut:
.card-backdrop-filter {
position: relative;
z-index: 1;
width: 600px;
height: 300px;
border-radius: 6px;
padding: 10px;
color: #fff;
font-size: 16px;
overflow: hidden;
margin: 100px auto;
backdrop-filter: blur(10px);
background-color: rgba(255,255,255,0.72);
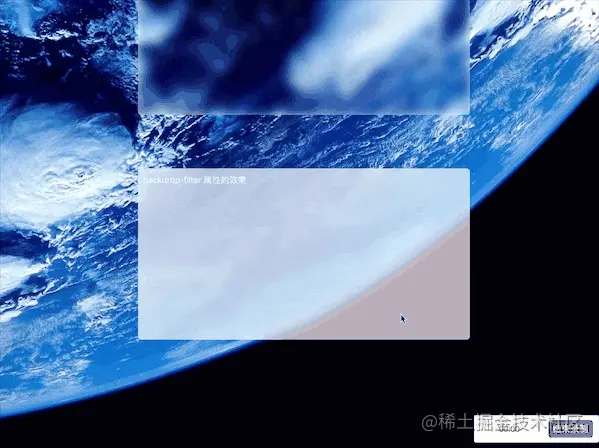
}Kesannya kelihatan baik dalam penyemak imbas Chrome:
Kemudian pergi untuk Saya mencubanya pada versi Android lama terminal mudah alih, tetapi ia tidak berjaya! ! !
Pergi dan semak keserasian: penapis latar belakang -- caiuse

emmm~, dan kemudian pertimbangkan keajaiban kami sendiri Changed Webview keadaan kernel. . .
Anda perlu mencari cara lain di sini penapis boleh difahami sebagai penapis backdrop-filter adalah untuk menetapkan kesan penapis pada masa ini disokong oleh CSS ialah:
blur(): 模糊 brightness(): 亮度 contrast(): 对比度 drop-shadow(): 阴影 grayscale(): 灰度 hue-rotate(): 色相旋转 invert(): 反色 opacity(): 透明度 saturate(): 饱和度 sepia(): 褐色
Jika keserasian tidak dipertimbangkan, backdrop-filter akan memaparkan warna latar belakang secara langsung pada penyemak imbas yang tidak disokong, yang bermaksud kehilangan kesan yang ditetapkan ("Pengalaman penurunan taraf" ).
Kalau Cik UI dan Abang PM boleh setuju, saya sangat mengesyorkannya kepada semua Lagipun, siapa yang tidak mahu keluar kerja awal untuk belajar.
Satu lagi atribut CSS yang menetapkan kabur ialah filter, jadi idea lain yang kami ada ialah menggunakan filter untuk mensimulasikan kesan atribut backdrop-filter. Keserasian
dan filter akan menjadi lebih baik: penapis -- caiuse
Mari kita lihat filter dan backdrop-filter Perbezaan kesan:
/* filter 的写法,将 backdrop-filter 属性替换为 filter */
.card-filter {
position: relative;
z-index: 1;
width: 600px;
height: 300px;
border-radius: 6px;
padding: 10px;
color: #fff;
font-size: 16px;
overflow: hidden; /* 隐藏超出元素区域外的内容 */
margin: 100px auto;
filter: blur(10px);
background-color: rgba(255,255,255,0.72);
}Kesan ini sangat berbeza daripada keperluan reka bentuk sebenar, jadi ia perlu diubah!
Kerana filter menetapkan kabur keseluruhan elemen dan bukannya bekas latar belakang untuk elemen, jadi kotak penghunian yang sama saiznya dengan kad diperlukan . elemen untuk menetapkan kabur secara individu dan sebagai elemen latar belakang.
3.1::before fixed double background image
Saya malas di sini dan terus menggunakan elemen pseudo::before, untuk mempertimbangkan pemandangan sebenar Untuk keserasian, adalah disyorkan agar anda masih menggunakan div pemegang tempat elemen peringkat blok
.card-filter::before {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1; /* 放到当前 card-filter 元素的底部 */
filter: blur(10px); /* 模糊度 */
background: url(http://p2.qhimg.com/bdr/__85/t01781bd4b1218329e1.jpg) no-repeat center fixed;
background-size: cover;
} Perhatikan di sini bahawa kad menggunakan atribut imej latar belakang yang sama seperti keseluruhan bekas dan imej latar belakang dibetulkan melalui kaedah fixed , supaya apabila elemen ditatal ke mana-mana arah, imej latar belakang tidak akan bergerak, memastikan kesan latar belakang adalah konsisten

3.2 利用 margin 属性的负值扩大容器
模糊度的效果如下图,还是有差异,因为 filter 是从容器外边框向内聚合的一个滤镜,导致滤镜外边框有一个白圈

此时只需要扩大 ::before 元素的容器大小,这里直接可使用 margin 属性负值扩大容器
.card-filter::before {
...
+ margin: -20px;
}此时的效果就有点“那个意思了”,看来快可以交差了
3.3 ::after 填补消失的背景色
原本设置在 .card-filter 类上的 background-color: rgba(255, 255, 255, 0.72); 没起作用!
因为 ::before 伪类作用于 .card-filter 元素内,是其子元素,又因为 ::before 的 background 属性设置了背景图,遮盖了父元素 .card-filter 的背景色。
知道了原因,那么我们就可以在 .card-filter 元素内再添加一个子元素(伪类),用于设置背景色!
再偷个懒,直接使用 ::after 伪类,就不用改造 DOM 结构。
.card-filter::after {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background-color: rgba(255, 255, 255, 0.72);
}此时,效果就和 backdrop-filter 的效果相同:
放到“自研”的 Webview 内核中也能看到效果了!
总的来说,如果能说服产品经理和 UI 小姐姐的话,咱就用 backdrop-filter,说服不了就用 filter 的组合拳模拟吧!
另外 backdrop-filter 属性是有性能问题的,咱就是说,都 2022 年了,求求大家升级一下手上的设备吧!,兼容性真让前端工程师秃头儿!

如果“毛玻璃”和背景没有文中的相对移动,直接让 UI 小姐姐切个图,直接解决一切兼容性 & 性能问题!
在研究过程中,笔者还尝试过 SVG 的 feGaussianBlur 标签,效果和 filter 一样,会稍微复杂一些,不过也是个可施行的方案,大家可自行尝试下~
原文地址:https://juejin.cn/post/7070325873202692104
(学习视频分享:web前端)
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan kaca beku (penerokaan penyelesaian yang serasi). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!