 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Mari kita bercakap tentang apa itu dom maya? Mengapa vue menggunakan vdom?
Mari kita bercakap tentang apa itu dom maya? Mengapa vue menggunakan vdom?
Mari kita bercakap tentang apa itu dom maya? Mengapa vue menggunakan vdom?
Artikel ini akan membincangkan tentang DOM maya dalam vue, memperkenalkan apa itu dom maya, faedah memperkenalkan vdom, dan sebab vue menggunakan vdom, saya harap ia akan membantu semua orang.

Hampir semua rangka kerja sedia ada memperkenalkan DOM maya untuk mengabstrakkan DOM sebenar, yang kini dikenali sebagai VNode dan VDOM Jadi mengapa kita perlu memperkenalkan DOM maya? Artikel ini akan menjawab soalan ini! (Belajar perkongsian video: Tutorial pengenalan Vuejs)
1 Apakah itu dom maya
Dom mayaSeperti namanya, ia adalah maya. objek dom, sendiri Ia adalah objek JavaScript, tetapi ia menerangkan struktur paparan melalui atribut yang berbeza.
2. Faedah memperkenalkan vdom
1. Abstrak nod elemen sebenar ke dalam VNode, dengan berkesan mengurangkan bilangan operasi langsung pada dom, dengan itu meningkatkan prestasi program
- Kos untuk mencipta DOM sebenar adalah tinggi: Terdapat had untuk mengendalikan DOM secara langsung, seperti operasi diff, klon dan lain-lain. Terdapat banyak kandungan pada elemen sebenar . Jika anda melakukan operasi diff secara langsung padanya, beberapa kandungan yang tidak perlu akan dibezakan secara tambahan, jika anda perlu mengklon, anda perlu menyalin keseluruhan kandungan, yang juga tidak diperlukan. Walau bagaimanapun, jika anda mengalihkan operasi ini ke objek JavaScript, ia menjadi lebih mudah.
- Cetuskan berbilang penyemak imbas lukis semula dan aliran semula: Operasi dom adalah operasi yang agak mahal dengan mudah boleh menyebabkan lukis semula dan aliran semula halaman, tetapi VNode abstrak digunakan untuk pemprosesan perantaraan mengurangkan bilangan operasi langsung pada DOM secara berkesan, dengan itu mengurangkan lukisan semula halaman dan aliran semula.
2 Mudah untuk pelaksanaan merentas platform
- Nod VNod yang sama boleh dijadikan kandungan yang sepadan pada platform yang berbeza, contohnya: diberikan dalam penyemak imbas Ia ialah nod elemen dom yang diberikan kepada kawalan yang sepadan dalam Native (iOS, Android Ia boleh melaksanakan
SSR(Nuxt.js/Next.js), aplikasi asli (Weex/React Native), program kecil (mpvue/uni-app), dsb., dan render ke dalam WebGL dan sebagainya. - Vue3 membenarkan pembangun melaksanakan pemapar tersuai berdasarkan VNode untuk memudahkan pemaparan untuk platform berbeza
Tambahan: Mengapa vue menggunakan vdom?
-
Pengenalan
Virtual DOMhanyalah satu aspek pertimbangan prestasi.Prestasi sangat dipengaruhi oleh senario yang berbeza mungkin menyebabkan jurang prestasi eksponen antara penyelesaian pelaksanaan yang berbeza, jadi ia bukan persoalan prestasi yang lebih baik bergantung pada pengikatan terperinci dan
Virtual DOMSoalan mudah untuk membuat kesimpulan. -
VueSebab yang lebih penting mengapaVirtual DOMdiperkenalkan adalah untuk memisahkanHTMLkebergantungan, yang membawa dua faedah yang sangat penting:- tidak lebih lama bergantung pada penghurai
HTMLuntuk penghuraian templat, dan boleh melakukan lebih banyak kerjaAOTuntuk meningkatkan kecekapan masa jalan: melalui kompilasi templatAOT, volum masa jalanVueboleh dimampatkan lagi kecekapan masa jalan ; - boleh diberikan kepada platform selain
DOMuntuk melaksanakan ciri lanjutan sepertiSSRdan pemaparan isomorfik, yang digunakan oleh rangka kerja sepertiWeex.
- tidak lebih lama bergantung pada penghurai
Ringkasnya, peningkatan prestasi
Virtual DOMbukanlah yang paling penting ialah ia menjadikanVuemempunyai ciri-ciri itu rangka kerja moden harus mempunyai ciri-ciri canggih.
3. Bagaimana vdom dijana dan bagaimana ia menjadi dom sebenar
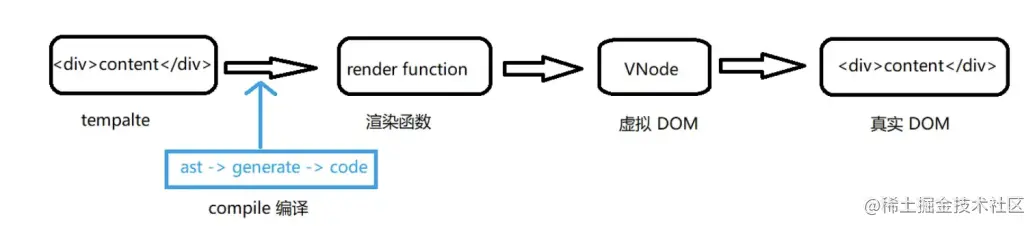
Dalam vue kita sering menulis templat untuk komponen, templat ini akan disusun oleh pengkompil untuk fungsi rendering, fungsi render akan dipanggil semasa proses pemasangan seterusnya, dan objek yang dikembalikan ialah dom maya. Tetapi mereka bukan DOM sebenar lagi, jadi mereka akan ditukar lagi menjadi DOM dalam proses tampalan seterusnya.

4. Peranan dalam perbezaan berikutnya
Selepas proses pemasangan selesai, program vue memasuki proses kemas kini. Jika beberapa data responsif berubah, ia akan menyebabkan komponen dipaparkan semula Pada masa ini, vdom baharu akan dijana dan perubahan akan diperoleh dengan membezakan hasil pemaparan terakhir, sekali gus menukarnya kepada jumlah minimum DOM. operasi dan kemas kini yang cekap.
Kod sumber langsung
definisi vnode: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L127-L128
[Buat vnode]:
buatElementBlock: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode. ts #L291-L292
createVnode: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L486-L487
Masa panggilan pertama: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/apiCreateApp.ts#L283-L284
lekapkan: https:/ / github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/renderer.ts#L1171-L1172
(Mempelajari perkongsian video: bahagian hadapan web)
Atas ialah kandungan terperinci Mari kita bercakap tentang apa itu dom maya? Mengapa vue menggunakan vdom?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Dalam vue.js, pemuatan malas membolehkan komponen atau sumber dimuatkan secara dinamik seperti yang diperlukan, mengurangkan masa pemuatan halaman awal dan meningkatkan prestasi. Kaedah pelaksanaan khusus termasuk menggunakan & lt; menyimpan-Alive & gt; dan & lt; komponen adalah & gt; komponen. Harus diingat bahawa pemuatan malas boleh menyebabkan masalah fouc (skrin percikan) dan harus digunakan hanya untuk komponen yang memerlukan pemuatan malas untuk mengelakkan overhead prestasi yang tidak perlu.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.



