
Dalam jquery, anda boleh menggunakan kaedah blur() dan fokus() untuk menentukan sama ada sesuatu elemen telah kehilangan fokus Ia digunakan untuk mencetuskan peristiwa apabila elemen hilang dan mendapat fokus Sintaks ialah "objek elemen .blur(function(){lost focus" Code;}Element object.focus(function(){Dapatkan kod fokus;}".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3
Peristiwa kabur berlaku apabila elemen kehilangan fokus. . Kaedah blur() mencetuskan acara kabur , atau tentukan fungsi untuk dijalankan apabila peristiwa kabur berlaku:
Cetuskan acara kabur untuk elemen yang dipilih:Tambah. fungsi kepada acara kabur:
$(selector).blur()
Apabila elemen mendapat fokus, acara fokus berlaku Kaedah
$(selector).blur(function)
fokus() mencetuskan acara fokus, atau. menentukan fungsi untuk dijalankan apabila acara fokus berlaku acara fokus Elemen:
Tambah fungsi pada acara fokus:
$(selector).focus()
$(selector).focus(function)
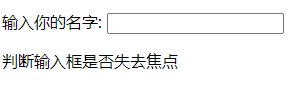
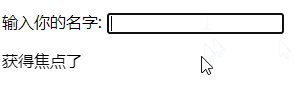
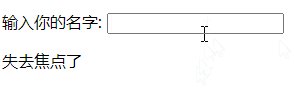
Hasil output:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").blur(function(){
document.getElementById('city').innerHTML="失去焦点了";
});
$("input").focus(function(){
document.getElementById('city').innerHTML="获得焦点了";
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
<p id="city">判断输入框是否失去焦点</p>
</body>
</html>Tutorial video berkaitan yang disyorkan:
Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada fokus telah hilang dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Langkah-langkah untuk memadam salah satu sistem dwi
Langkah-langkah untuk memadam salah satu sistem dwi