
Dalam jquery, anda boleh menggunakan kaedah index() untuk mendapatkan nombor li yang ditentukan Kaedah ini digunakan untuk mengembalikan kedudukan indeks elemen yang ditentukan berbanding dengan elemen lain yang ditentukan nilai indeks. Tentukan nilai elemen, sintaksnya ialah "li element object.index() 1".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah index() untuk mendapatkan kedudukan tag li yang sedang diklik.
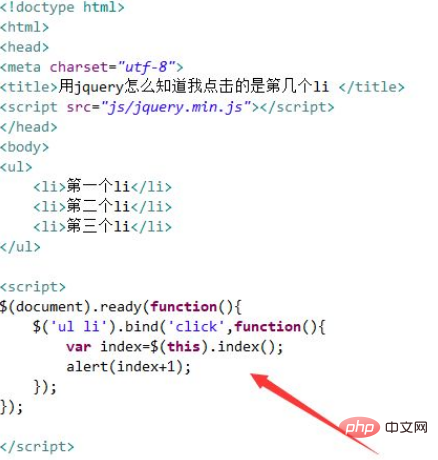
Buat fail html baharu, bernama test.html, untuk menerangkan cara menggunakan jquery untuk mengetahui li yang saya klik.
Gunakan teg skrip untuk memuatkan fail jquery.min.js Hanya apabila fail berjaya dimuatkan, kaedah jquery boleh digunakan.
Gunakan tag ul, tag li untuk membuat senarai, contohnya, buat senarai tiga item. Gunakan kaedah ready() untuk melaksanakan kaedah fungsi apabila halaman dimuatkan.
Dalam kaedah fungsi, dengan mendapatkan objek li, gunakan kaedah bind() untuk mengikat acara klik pada setiap li Apabila li diklik, dapatkan tag li semasa melalui indeks(. ) kaedah Indeks Akhir sekali, gunakan kaedah amaran() untuk mengeluarkan nilai indeks.

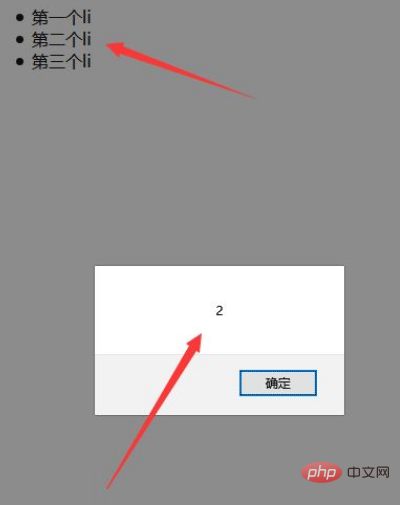
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat keputusan.

Ringkasan:
1 Gunakan kaedah bind() untuk mengikat acara klik pada setiap teg li.
2. Dapatkan indeks kedudukan teg li yang sedang diklik melalui kaedah indeks().
Nota
Indeks yang diperolehi oleh index() bermula dari 0, jadi contoh di atas memerlukan penambahan 1.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mendapatkan nombor li dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Perkara yang perlu dilakukan jika ralat normal.dotm berlaku
Perkara yang perlu dilakukan jika ralat normal.dotm berlaku
 Bagaimana untuk mendayakan JavaScript
Bagaimana untuk mendayakan JavaScript