
Dalam jquery, kaedah index() digunakan untuk mengembalikan kedudukan indeks elemen tertentu berbanding dengan elemen lain yang ditentukan, atau untuk mendapatkan kedudukan indeks elemen berbanding dengan pemilih Sintaks ialah "$ (pemilih).index() ” atau “$(selector).index(elemen)”.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Kaedah index() mengembalikan kedudukan indeks bagi elemen yang ditentukan berbanding dengan elemen lain yang ditentukan.
Elemen ini boleh ditentukan melalui pemilih jQuery atau elemen DOM.
Pertanyaan menyediakan kaedah indeks()
untuk mencari elemen yang sepadan dengan objek yang diwakili oleh parameter dan mengembalikan nilai indeks elemen yang sepadan.
Jika elemen sepadan ditemui, pulangan bermula dari 0; jika tiada unsur sepadan ditemui, -1 dikembalikan.
Dapatkan kedudukan indeks unsur padanan pertama berbanding unsur adik-beradiknya.
Sintaks
$(selector).index()
Dapatkan kedudukan indeks elemen berbanding dengan pemilih.
Elemen ini boleh ditentukan melalui elemen DOM atau pemilih jQuery.
Sintaks
$(selector).index(element)
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($(".hot").index($("#favorite")));
});
});
</script>
</head>
<body>
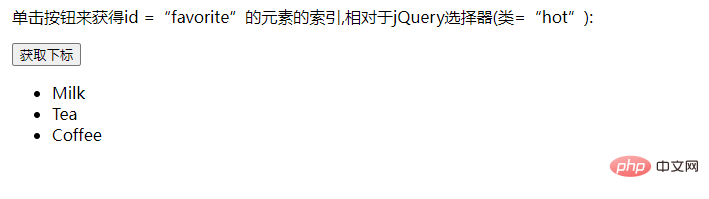
<p>单击按钮来获得id =“favorite”的元素的索引,相对于jQuery选择器(类=“hot”):</p>
<button>获取下标</button>
<ul>
<li>Milk</li>
<li class="hot">Tea</li>
<li class="hot" id="favorite">Coffee</li>
</ul>
</body>
</html>Hasil keluaran:

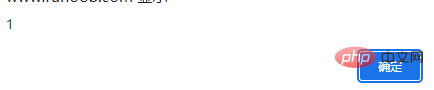
Klik Selepas butang:

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Cara menggunakan kaedah index() dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Mengapa Windows tidak boleh mengakses laluan peranti atau fail yang ditentukan
Mengapa Windows tidak boleh mengakses laluan peranti atau fail yang ditentukan