
Dalam jquery, anda boleh menggunakan kaedah not() untuk mengecualikan elemen tertentu Fungsi kaedah ini adalah untuk mengembalikan elemen yang tidak memenuhi syarat tertentu akan dikembalikan daripada pemilihan, dan elemen yang memenuhi syarat akan dikembalikan dikecualikan, sintaksnya ialah "elemen object.not(criteria,function(index))".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Anda boleh menggunakan kaedah not() untuk mengecualikan elemen. Kaedah
not() mengembalikan elemen yang tidak memenuhi syarat tertentu.
Kaedah ini membolehkan anda menentukan syarat. Elemen yang tidak memenuhi kriteria akan dikembalikan daripada pemilihan, dan elemen yang memenuhi kriteria akan dialih keluar.
Kaedah ini biasanya digunakan untuk mengalih keluar satu atau lebih elemen daripada gabungan elemen yang dipilih.
Petua: Kaedah not() adalah bertentangan dengan kaedah penapis().
Sintaks
$(selector).not(criteria,function(index))
kriteria Pilihan. Menentukan ungkapan pemilih, objek jQuery dan satu atau lebih elemen untuk dialih keluar daripada set elemen yang dipilih. Jika anda perlu menentukan berbilang syarat, pisahkan dengan koma.
fungsi(indeks) Pilihan. Menentukan fungsi yang akan dijalankan untuk setiap elemen dalam gabungan. Jika benar dikembalikan, elemen akan dialih keluar, jika tidak elemen itu dikekalkan. indeks - kedudukan indeks elemen dalam koleksi.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").not(".intro").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p class="intro">我住在 Duckburg。</p>
<p class="intro">我爱 Duckburg。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
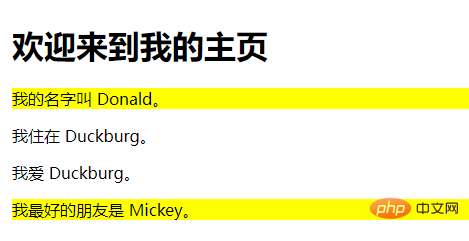
</html>Hasil keluaran:

Cadangan tutorial video berkaitan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mengecualikan elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 c kaedah permulaan tatasusunan
c kaedah permulaan tatasusunan
 Berapa ramai orang yang boleh anda besarkan pada Douyin?
Berapa ramai orang yang boleh anda besarkan pada Douyin?