
在jquery中,可以利用append()方法增加列,该方法用于在被选元素的结尾插入指定内容,并将括号内的参数设置为td单元格即可,语法为“tr元素对象.append(td单元格代码)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
append() 方法在被选元素的结尾(仍然在内部)插入指定内容。
语法
$(selector).append(content)
content 必需。规定要插入的内容(可包含 HTML 标签)。
使用函数在指定元素的结尾插入内容。
$(selector).append(function(index,html))
function(index,html)必需。规定返回待插入内容的函数。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<script>
function addCol() {
$col = $("<td>增加的列</td>");
$("tr").append($col);
}
</script>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<input id="Button1" type="button" onclick="addCol()" value="增加列" />
</body>
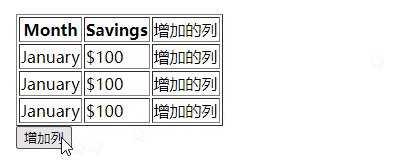
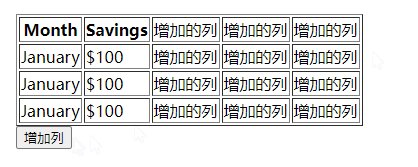
</html>输出结果:

相关视频教程推荐:jQuery视频教程
Atas ialah kandungan terperinci Bagaimana untuk menambah lajur dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Apa yang salah dengan suis udara tersandung?
Apa yang salah dengan suis udara tersandung?