 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Kenali sintaks templat dalam Vue dan bincangkan tentang hubungan antara bekas dan kejadian
Kenali sintaks templat dalam Vue dan bincangkan tentang hubungan antara bekas dan kejadian
Kenali sintaks templat dalam Vue dan bincangkan tentang hubungan antara bekas dan kejadian
Artikel ini akan membawa anda melalui sintaks templat dalam vue, memperkenalkan sintaks interpolasi dan sintaks arahan, dan bercakap tentang hubungan antara bekas dan kejadian saya harap ia akan membantu semua orang.

Saya mahu naik selangkah demi selangkah~ Hello semua, hari ini mari belajar tentang konsep sintaks templat!
1. Sintaks templat
Sintaks templat dibahagikan kepada sintaks interpolasi dan sintaks arahan.
1. Sintaks interpolasi
Sintaks interpolasi diwakili oleh dua kurungan kerinting, digunakan untuk menerangkan kandungan isi tag , {{xxx}} xxx di dalam mestilah ungkapan js dan xxx boleh membaca secara automatik atribut yang ditakrifkan dalam contoh selepas dihuraikan. (Belajar perkongsian video: tutorial vuejs)
· Tag body: Kedudukan ini ialah badan tag, contohnya
<h3 id="插值语法">插值语法</h3> [插值语法就是标签体]
<h1 id="Hello-name">Hello,{{name}}</h1> [Hello,{{name}}就是标签体 ]· ungkapan js : boleh menjana nilai, cuma berikan beberapa contoh untuk memahami
- nama
- 1 1
- ok ? 'YA' : 'TIDAK'
· kod js (penyataan) ialah sejenis kod js khas yang menjana nilai kod js (penyataan): Berikan beberapa contoh biasa
- if(){}
- for(){}
2. Sintaks arahan
Sintaks arahan bermula dengan v- dan sepatutnya biasa kepada anda, termasuk v-for, v-on, v-bind...
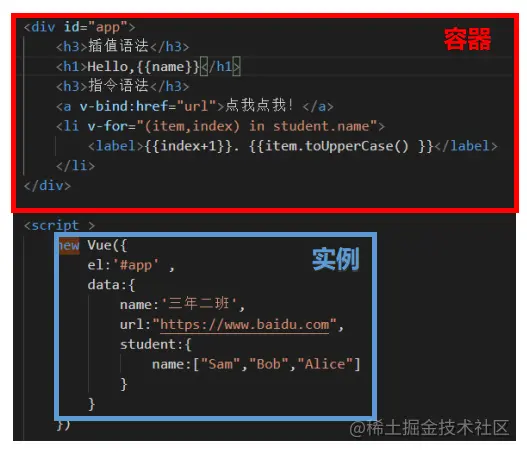
Fungsinya ialah untuk menghuraikan teg (termasuk atribut teg, kandungan kandungan teg dan peristiwa mengikat), dan fungsinya sangat berkuasa Di sini kita mengambil kes penggunaan v-bind, yang digunakan untuk mengikat atribut, v-on Ia digunakan untuk mengikat. acara:
<div id="app">
<h3 id="插值语法">插值语法</h3>
<h1 id="Hello-name">Hello,{{name}}</h1>
<h3 id="指令语法">指令语法</h3>
<a v-bind:href="url">点我点我!</a>
<li v-for="(item,index) in student.name">
<label>{{index+1}}. {{item.toUpperCase() }}</label>
</li>
</div>
<script >
new Vue({
el:'#app' ,
data:{
name:'三年二班',
url:"https://www.baidu.com",
student:{
name:["Sam","Bob","Alice"]
}
}
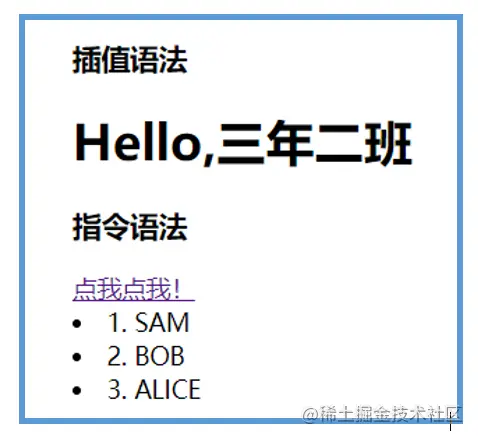
})Hasilnya adalah seperti yang ditunjukkan di bawah:

Di sini v-bind:href="url", kandungan dalam petikan berganda juga mesti Ditulis sebagai js ungkapan, v-bind mengikat atribut href dan url, supaya atribut url https://www.baidu.com dalam data boleh dibaca dengan betul.
Nota: Jika anda tidak menambah v-bind dan menulisnya sebagai href="url", maka kandungan dalam petikan berganda akan diprogramkan menjadi rentetan dan memberikan nilai kepada href.
2 Hubungan antara bekas dan kejadian

Hubungan antara bekas dan kejadian ialah 1: 1. Maksudnya, kejadian hanya boleh diikat pada satu bekas. Dua situasi berikut tidak dibenarkan:
1 bekas dengan aplikasi id, 2 kejadian dengan apl el: seperti. ini Selepas nama dalam bekas dihuraikan, atribut data hanya akan dibaca daripada contoh pertama
2 bekas dengan aplikasi id dan 1 contoh el app: Bekas dengan kod segmen di belakang tidak akan dihuraikan
Dalam senario pembangunan sebenar, hanya akan ada satu contoh Vue, kerana kod akan dibina bersama-sama komponen, jadi dalam contoh itu kod tidak begitu rumit.
(Belajar perkongsian video: bahagian hadapan web)
Atas ialah kandungan terperinci Kenali sintaks templat dalam Vue dan bincangkan tentang hubungan antara bekas dan kejadian. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Dalam vue.js, pemuatan malas membolehkan komponen atau sumber dimuatkan secara dinamik seperti yang diperlukan, mengurangkan masa pemuatan halaman awal dan meningkatkan prestasi. Kaedah pelaksanaan khusus termasuk menggunakan & lt; menyimpan-Alive & gt; dan & lt; komponen adalah & gt; komponen. Harus diingat bahawa pemuatan malas boleh menyebabkan masalah fouc (skrin percikan) dan harus digunakan hanya untuk komponen yang memerlukan pemuatan malas untuk mengelakkan overhead prestasi yang tidak perlu.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.



