Selami acara tersuai dalam komponen Vue
Apakah acara tersuai komponen? Artikel ini akan memberi anda pemahaman yang mendalam tentang acara tersuai dalam komponen Vue dan membincangkan perkara yang perlu diberi perhatian tentang acara tersuai, saya harap ia akan membantu anda.

Acara tersuai komponen ialah kaedah komunikasi antara komponen, yang sesuai untuk komponen anak menghantar data atau tingkah laku kepada komponen induk . (Belajar perkongsian video: tutorial vuejs)
Rajah skematik

Nota tentang acara tersuai komponen:
-
1 Acara tersuai komponen melaksanakan fungsi komunikasi antara komponen anak dan komponen induk Oleh itu, tindakan mengikat acara tersuai perlu diselesaikan dalam induk komponen
2 Tindakan pencetus acara tersuai komponen perlu diselesaikan dalam subkomponen Sesiapa yang mengikat acara akan dicetuskan
Sebelum memahami peristiwa tersuai komponen, kami juga mempelajari tentang props juga boleh melaksanakan props komponen anak untuk berkomunikasi dengan komponen induk Seterusnya, saya akan beralih daripada kepada Tersuai komponen acara, supaya semua orang dapat lebih memahami acara tersuai komponen, dan anda juga boleh membandingkan perbezaan dan persamaan antara kedua-dua kaedahprops
Komunikasi antara komponen melalui prop
Dalam App.vue:
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
...
...
<script>
import TestA from './components/TestA'
export default {
name:'App',
components:{TestA},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('App组件收到了数据', name)
},
},
}
</script> dalam getName() dalam coretan kod digunakan untuk menerima parameter yang diluluskan oleh subkomponen name参数
TestA.vue:
<!--通过点击事件传递数据-->
<button @click="sendName">将姓名发送给App组件</button>
...
...
<script>
export default {
name:'TestA',
//接收父组件传递过来的props
props:["getName"],
data(){
return{
name:'路飞',
age:18
}
},
methods:{
sendName(){
//点击按钮后,触发此方法,传递name给父组件
this.getName(this.name)
}
}
}
</script>Perenderan adalah seperti berikut :
Kesan permulaan halaman:

props
Antara- komunikasi komponen dilaksanakan melalui acara tersuai komponen
Langkah pertama adalah untuk mengikat acara tersuai kepada komponen Seperti yang dinyatakan pada permulaan artikel, acara tersuai mengikat dilakukan dalam komponen induk.

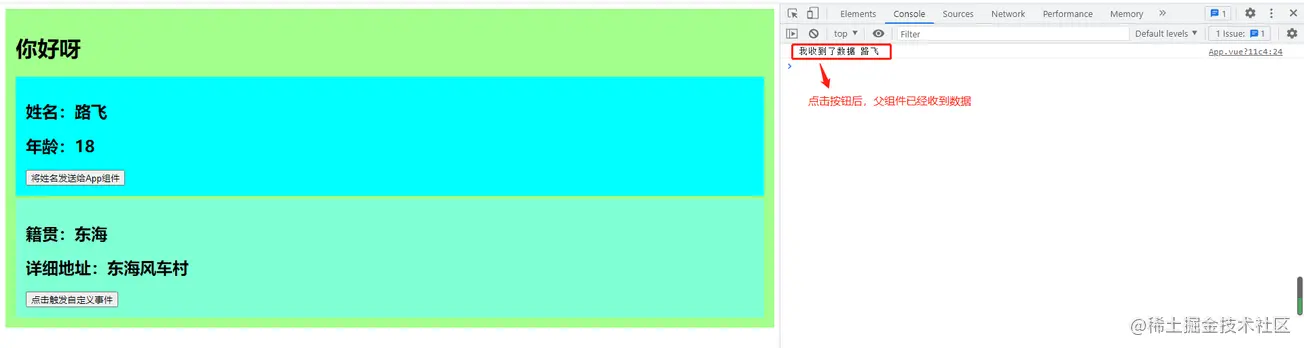
Rendering Seperti berikut:
Kesan permulaan halaman:
props Premisnya ialah komponen induk perlu menghantar fungsi panggil balik kepada komponen anak Hanya selepas komponen menerima ia boleh menghantar data kepada komponen induk Peristiwa tersuai komponen hanya perlu memanggil kaedah untuk mencetuskan peristiwa tersuai yang ditentukan $emit untuk menghantar data. kepada komponen induk.
Mata pengetahuan lain tentang acara tersuai komponen
Cara kedua untuk menyesuaikan pengikatan komponen
App.vue :
<template>
<div class="app">
<h1 id="msg">{{msg}}</h1>
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
<!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据 -->
<!--方法二-->
<TestB ref="testb"/>
</div>
</template>
<script>
import TestA from './components/TestA'
import TestB from './components/TestB'
export default {
name:'App',
components:{TestA, TestB},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('我收到了数据', name)
},
send(name){
console.log("send被调用了", name)
}
},
mounted(){
this.$refs.testb.$on('demo', this.send);
}
}
</script>
<style scoped>
.app{
background-color: rgb(162, 255, 139);
padding: 15px;
}
</style> melalui atribut ref dan selepas komponen dipasang (dilekapkan), gunakan TestB组件组件的实例对象(vc) untuk melengkapkan pengikatan peristiwa tersuai subkomponen , kesan yang sama boleh dicapai. this.$refs.组件名.$on('自定义事件名', 回调函数)
Acara tersuai sekali
v-on:事件名.once="XXXX
或者
this.$refs.student.$once("事件名", 事件内容)Menyahikat acara tersuai
Apabila kami selesai menggunakan acara tersuai Selepas acara itu, anda boleh menyahjilid acara tersuai Kelebihan melakukan ini adalah untuk meminimumkan penggunaan prestasi program dan meningkatkan kecekapan operasi programTindakan tidak mengikat tersuai juga dilakukan dalam sub-komponen,Ringkasnya, anda boleh membuka ikatannya kepada sesiapa sahaja yang terikat.
Dalam UjianB
<template>
<div>
<h2 id="籍贯-native">籍贯:{{native}}</h2>
<h2 id="详细地址-adress">详细地址:{{adress}}</h2>
<button @click="sendNative">点击触发自定义事件</button>
<button @click="noBand">解绑自定义事件</button>
</div>
</template>
<script>
export default {
name:'TestB',
data(){
return{
native:'东海',
adress:'东海风车村'
}
},
methods:{
sendNative(){
this.$emit('demo',this.native)
},
//解绑demo自定义事件
noBand(){
this.$off('demo');
}
}
}
</script>
<style scoped>
div{
background-color: aquamarine;
padding: 15px;
margin-top: 5px;
}
</style>{方法体内
this.$off();
}直接不用传递任何参数,这样写的话,只要是给此组件绑定的任何自定义事件都会解绑。
总结
以上内容就是组件的自定义事件的使用,自定义事件虽然在Vuejs中不是一个非常重要的点,但是也是一个实际开发中比较常用的点,在进行某些业务操作时,使用自定义事件可能会节省开发时间以及优化代码,减少代码冗余量,组件自定义事件的具体操作还要看所处的业务逻辑和行为是什么。
如果觉得内容不错的话,记得点赞收藏~~~
(学习视频分享:web前端开发)
Atas ialah kandungan terperinci Selami acara tersuai dalam komponen Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Dalam vue.js, pemuatan malas membolehkan komponen atau sumber dimuatkan secara dinamik seperti yang diperlukan, mengurangkan masa pemuatan halaman awal dan meningkatkan prestasi. Kaedah pelaksanaan khusus termasuk menggunakan & lt; menyimpan-Alive & gt; dan & lt; komponen adalah & gt; komponen. Harus diingat bahawa pemuatan malas boleh menyebabkan masalah fouc (skrin percikan) dan harus digunakan hanya untuk komponen yang memerlukan pemuatan malas untuk mengelakkan overhead prestasi yang tidak perlu.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.







